【Vue】Re15 Router 第二部分(缺省路由、动态路由)
一、设置首页重定向:
import Vue from 'vue'; import Router from 'vue-router'; import Home from "../components/Home"; import About from "../components/About"; Vue.use(Router); const routerList = [ /* 重定向首页路由配置 */ { path : '', /* 缺省值默认指向 '/' */ redirect : '/home', }, { path : '/home', /* 为什么这里是path不是url? 因为完整的url还包括 项目根url(协议头 + 域名(或者IP地址) + 端口号 + 项目根名称路径(可选)) */ name : 'home', /* 名字可以不加 */ component : Home }, { path : '/about', name : 'about', component : About }, ] const router = new Router({ routes : routerList }); export default router;
在访问首页时自动重定向跳转到首页组件
二、路由模式更改:
我们可以更改路由模式,默认使用的是hash,可以更改为history
import Vue from 'vue'; import Router from 'vue-router'; import Home from "../components/Home"; import About from "../components/About"; Vue.use(Router); const routerList = [ /* 重定向首页路由配置 */ { path : '', /* 缺省值默认指向 '/' */ redirect : '/home', }, { path : '/home', /* 为什么这里是path不是url? 因为完整的url还包括 项目根url(协议头 + 域名(或者IP地址) + 端口号 + 项目根名称路径(可选)) */ name : 'home', /* 名字可以不加 */ component : Home }, { path : '/about', name : 'about', component : About }, ] const router = new Router({ routes : routerList, mode : 'history' }); export default router;
更改history之后,url将不再有#标识

三、Link元素补充
之前的案例只是使用了to一个属性
<template> <div id="app"> <router-link to="/home">去首页</router-link> <router-link to="/about">去关于</router-link> <router-view></router-view> </div> </template>
其他属性
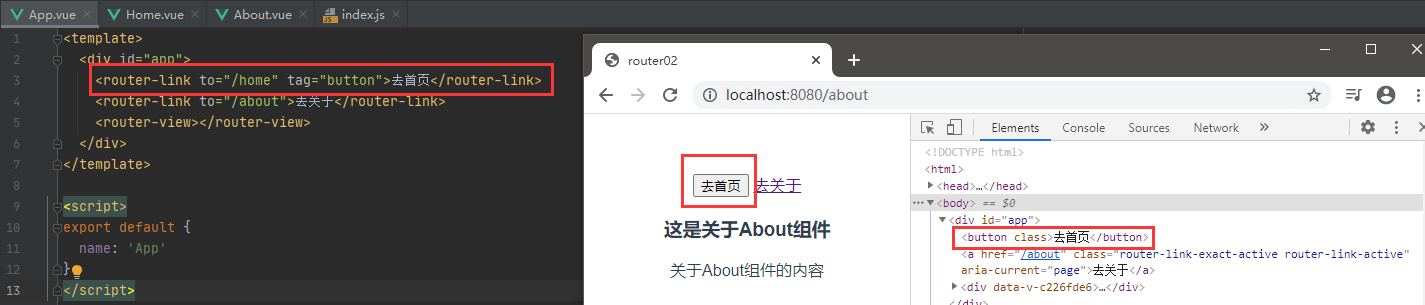
tag属性
用来指定渲染之后的元素,默认是使用a元素

replace属性
history记录不再保存,浏览器不可操作回退
但是实际设置之后并没有起效。。。
<template> <div id="app"> <router-link to="/home" tag="button" replace>去首页</router-link> <router-link to="/about" tag="button" replace>去关于</router-link> <router-view></router-view> </div> </template>
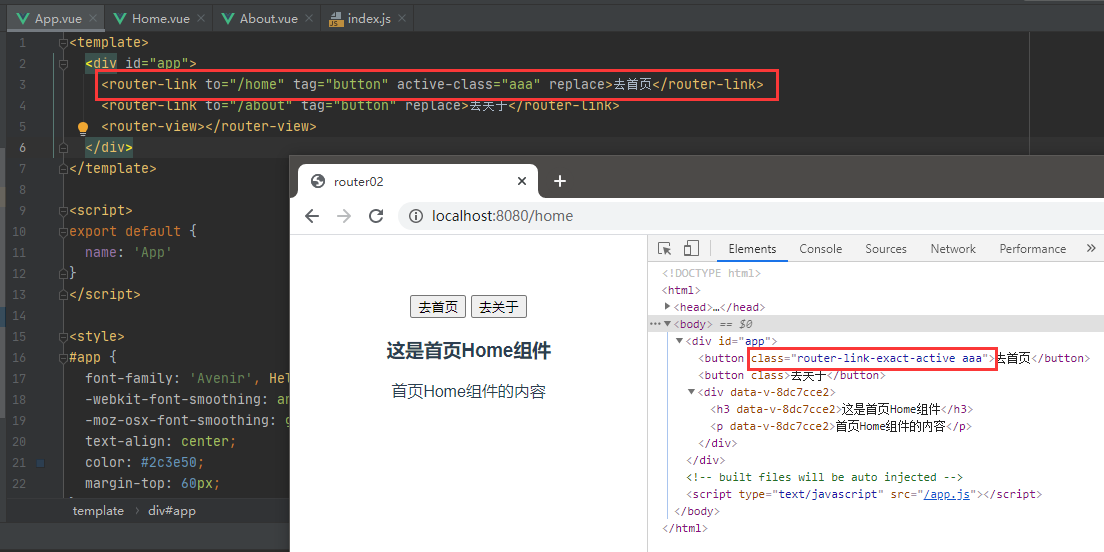
active-class属性
link元素在路由匹配成功后自动设置一个router-link-active的class

可以设置改属性,修改默认的值名称:

这样可以轻松的控制路由元素的样式
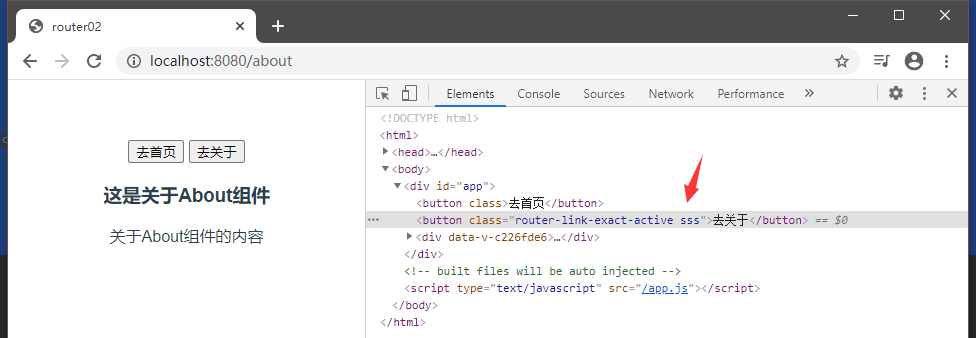
或者在路由实例中配置修改【router/index.js】:
import Vue from 'vue'; import Router from 'vue-router'; import Home from "../components/Home"; import About from "../components/About"; Vue.use(Router); const routerList = [ /* 重定向首页路由配置 */ { path : '', /* 缺省值默认指向 '/' */ redirect : '/home', }, { path : '/home', /* 为什么这里是path不是url? 因为完整的url还包括 项目根url(协议头 + 域名(或者IP地址) + 端口号 + 项目根名称路径(可选)) */ name : 'home', /* 名字可以不加 */ component : Home }, { path : '/about', name : 'about', component : About }, ] const router = new Router({ routes : routerList, mode : 'history', linkActiveClass : 'sss' }); export default router;
这样就是改变默认设置的了

四、使用JS代码方式实现路由
<template> <div id="app"> <!-- <router-link to="/home" tag="button" active-class="aaa" replace>去首页</router-link>--> <!-- <router-link to="/about" tag="button" replace>去关于</router-link>--> <button @click="toHome">首页</button> <button @click="toAbout">关于</button> <router-view></router-view> </div> </template> <script> export default { name: 'App', methods : { toHome () { this.$router.push('/home'); }, toAbout () { this.$router.push('/about'); } } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
push可更换replace方法,就是不能操作回退
五、动态路由跳转
增加一个用户组件:
<template> <div> <h3>用户管理组件</h3> <p>用户管理内容</p> </div> </template> <script> export default { name: "User" } </script> <style scoped> </style>
配置路由:
import Vue from 'vue'; import Router from 'vue-router'; import Home from "../components/Home"; import About from "../components/About"; import User from "../components/User"; Vue.use(Router); const routerList = [ /* 重定向首页路由配置 */ { path : '', /* 缺省值默认指向 '/' */ redirect : '/home', }, { path : '/home', /* 为什么这里是path不是url? 因为完整的url还包括 项目根url(协议头 + 域名(或者IP地址) + 端口号 + 项目根名称路径(可选)) */ name : 'home', /* 名字可以不加 */ component : Home }, { path : '/about', name : 'about', component : About }, { path : '/user', name : 'user', component : User } ] const router = new Router({ routes : routerList, mode : 'history', }); export default router;
首页配置链接:
<template> <div id="app"> <router-link to="/home" tag="button" >去首页</router-link> <router-link to="/about" tag="button" >去关于</router-link> <router-link to="/user" tag="button" >用户管理</router-link> <!-- <button @click="toHome">首页</button>--> <!-- <button @click="toAbout">关于</button>--> <router-view></router-view> </div> </template> <script> export default { name: 'App', // methods : { // toHome () { // this.$router.push('/home'); // }, // toAbout () { // this.$router.push('/about'); // } // } } </script> <style> #app { font-family: 'Avenir', Helvetica, Arial, sans-serif; -webkit-font-smoothing: antialiased; -moz-osx-font-smoothing: grayscale; text-align: center; color: #2c3e50; margin-top: 60px; } </style>
确保动态路由之前的静态路由是正常的:

配置动态路由

现在预览肯定点击看不到用户管理,因为没有给动态路径,路径就无法匹配:
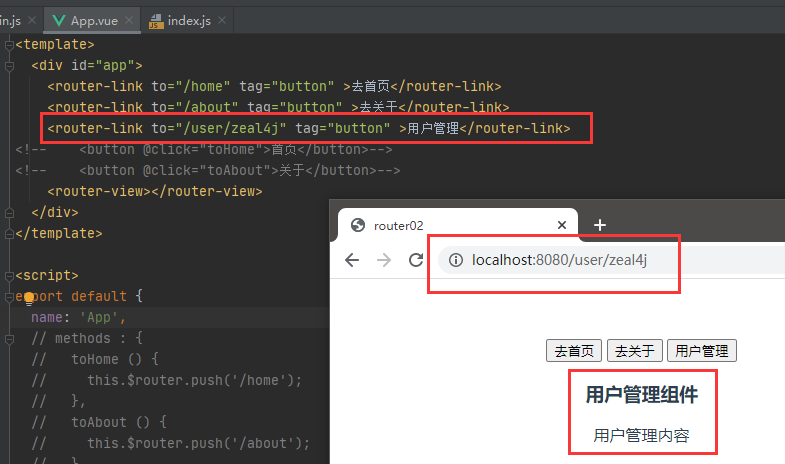
给App.vue组件的user的link上补上这个动态路径就可以访问

但是动态路由不可能这样直接写死的,所以需要结合Vue实例的data属性配合

除此之外我们还需要获取用户的信息显示在用户管理的界面中
以张三用户登录,就肯定在用户组件页面中显示张三的信息出来
$route对象
该对象表示当前活跃的路由对象,也就是routes中的一个元素
配置user组件:
<template> <div> <h3>用户管理组件</h3> <p>用户管理内容 用户名:{{username}}</p> </div> </template> <script> export default { name: "User", computed : { username () { return this.$route.params.username } } } </script> <style scoped> </style>
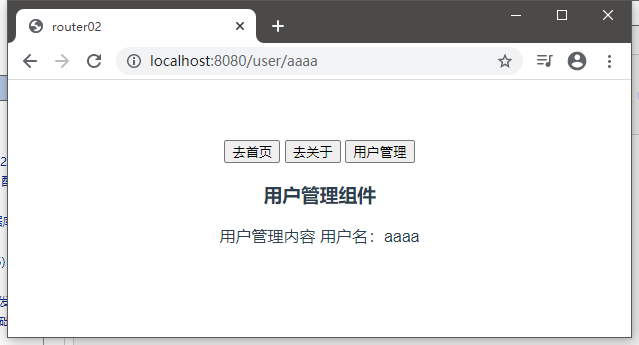
可以从$route对象获取参数对象中的具体参数变量
我们在设置动态路由时使用的是username,所以这里引用的变量也就是username
上面的mustache对应computed属性的方法名username,更下面的$route的username没一点关系

也可以直接在mustache语法中调用:
<p>用户管理内容 用户名:{{$route.params.username}}</p>



