【Vue】Re13 CLI(Command Line Interface)
一、What is CLI
Command Line Interface 命令行接口
但是说是命令行界面,在官方又被称为脚手架
一个单词三个意思,所以令人困惑
但是根据实际意义用途来说就是帮助开发者更快的获取需要的东西
二、安装
前提还是NodeJS支持:
全局安装vue-cli
npm install @vue/cli -g
这是vue3,为什么不安装vue2,因为2已经包含在3内了
如果要以vue2的方式创建,就需要vue2的项目模板支持
所以获取vue2的项目模板:
npm install @vue/cli-init
三、创建项目
CLI2方式:
vue init webpack 项目名称
CLI3方式:
vue create 项目名
1、CLI2的安装详细描述:
D:\Vue-Learn\CodeWhy\10-cli>vue init webpack vue2cli_project_sample Command vue init requires a global addon to be installed. Please run npm i -g @vue/cli-init and try again. D:\Vue-Learn\CodeWhy\10-cli>npm i -g @vue/cli-init
没装对?提示按这个命令装
初始化选项
1、项目名称设置:
可以和上面的项目名称同名,命令行的名称其实是项目的目录名称
VueCli允许项目的名称和目录名不一样,单独设置,创建完成之后是写在package.json里面
这个选项默认即可
2、项目描述信息:
默认选填,不写就按提示就行
3、作者信息:
这个信息默认会自动拉取你git账号信息
4、运行环境选择:
不知道,选第一个,
当然第二个更好,更轻量更快速的运行
5、路由安装:
暂不安装处理
6、ES-Lint:
ES强制语法规范,选择是
7、Lint样式:
选择基础控制
8、单元测试
测试依赖于其他环境,所以不需要
9、e2e?
端到端测试,测试相关,不需要
10、使用NPM 安装依赖?
是的
2、CLI3的安装详细描述:
1、3基于webpack4开发而成
2、设计原则是0配置,移除了以往的配置文件和目录【build & config】
3、移除了static目录,更改为public目录,首页的模板文件放入public中
4、增加类型检测的原因,源码含有TS部分【TypeScript】
创建项目
vue create 01
弹出选择信息:
Vue CLI v4.5.8 ? Please pick a preset: (Use arrow keys) > Default ([Vue 2] babel, eslint) Default (Vue 3 Preview) ([Vue 3] babel, eslint) Manually select features
prset意思配置,CLI3 提供了3种选择:
VUE2 默认 BABEL的ES规范转换和ES-Lint语法严格限制
VUE3 默认也是一样的,但是上面标注的是Vue3预览前瞻版本
第三种ManuallySelectFeatures 手动进行选择配置项
选择第三种进入手动配置之后,你需要自行选择,注意操作提示

这里去掉Linter就够了
PWA ProgressiveWebApp的概念
更高级的web应用,详细资料不多,仅当是参考:
https://developer.mozilla.org/zh-CN/docs/Web/Progressive_web_apps
配置文件选项:
? Where do you prefer placing config for Babel, ESLint, etc.? (Use arrow keys) > In dedicated config files In package.json
1、选择独立的配置文件
2、使用package.json
选择第一个对项目依赖进行单独配置
是否保存这些设置作为初始化项目的一个模板
没必要,否即可
RC后缀的意思:
Run Command (File)
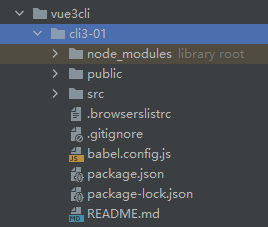
CLI3初始化的项目目录结构:

public
是CLI2的static目录,该目录下存放静态资源
项目打包之后直接public目录的文件直接复制到dist目录中
src
项目源代码
.browserslistrc
浏览器配置相关
.gitignore
git忽略文件
babel.config.js
ES转换配置文件
运行项目的脚本变化:
{ "name": "cli3-01", "version": "0.1.0", "private": true, "scripts": { "serve": "vue-cli-service serve", "build": "vue-cli-service build" }, "dependencies": { "core-js": "^3.6.5", "vue": "^3.0.0" }, "devDependencies": { "@vue/cli-plugin-babel": "~4.5.0", "@vue/cli-service": "~4.5.0", "@vue/compiler-sfc": "^3.0.0" } }
main.js的变化
import { createApp } from 'vue'
import App from './App.vue'
createApp(App).mount('#app');
演示中的代码则是:
import { createApp } from 'vue'
import App from './App.vue'
// createApp(App).mount('#app');
Vue.config.productionTip = false;
new Vue({
render : h => h(App),
}).$mount('#app');
3、CLI2的安装详细描述:

项目配置相关
build
config
项目依赖库的根目录
node_modules
源码开发目录
src
ES6转换配置文件
.babelrc
项目文本编辑配置
.editorconfig
CSS文件转换配置
.postcssrc.js
首页模板文件
index.html
项目描述信息文件
package.json
版本锁定文件
package.json
文档
README.md
GIT忽略文件的配置文件
.gitignore
查看package.json可以看到我们的一些脚本命令:
{ "name": "vue2cli_project_sample", "version": "1.0.0", "description": "A Vue.js project", "author": "Zeal4J", "private": true, "scripts": { "dev": "webpack-dev-server --inline --progress --config build/webpack.dev.conf.js", "start": "npm run dev", "lint": "eslint --ext .js,.vue src", "build": "node build/build.js" }, "dependencies": { "vue": "^2.5.2", "vue-router": "^3.0.1" }, "devDependencies": { // 省略 。。。。 }, "engines": { "node": ">= 6.0.0", "npm": ">= 3.0.0" }, "browserslist": [ "> 1%", "last 2 versions", "not ie <= 8" ] }
JS的运行只有在浏览器上,就是为了打破JS只能在浏览器上运行的限制,才出现了NodeJS
Node基于C++开发实现,引擎内核是Chrome的V8,执行JS代码效率高
通常的浏览器解析JS过曾,JS代码文件转换成字节码文件,再由字节码文件给浏览器解析渲染
但是ChromeV8直接跳过转换的步骤,直接编译二进制代码处理渲染。
现在执行JS文件的处理:
使用node运行JS文件即可
四、Compiler & Only

1、Vue程序运行过程:
Template组件 | Abstract Syntax Tree AST抽象语法树 | Render 函数渲染处理 | Virtual Dom 虚拟Dom | Dom 真实Dom
2、Compiler 和 Only的区别
解释了上述的过程,就可以看出来
使用Runtime-Compiler就按照上面的完整步骤运行的
使用Runtime-Only的情况就跳过了AST直接进行渲染了
Compiler需要多出6KB的编译器,执行步骤多一个编译也就没有下面的Only快
3、函数的缩写:
import Vue from 'vue' import App from './App' Vue.config.productionTip = false /* eslint-disable no-new */ new Vue({ el: '#app', // render: h => h(App) render : function (h) { return h(App); } })
4、H函数的原称及用法:
CreateElement函数,默认用法就是直接传递组件对象:
render : function (createElement) { return createElement(App); } // render : function (createElement) { // return createElement('HTML元素', { HTML元素属性 : 值, ... }, ['HTML元素嵌入的文本值', ... ]); // }
除了组件以外,支持原始的HTML元素注入
样例:
render : function (createElement) { return createElement('h3', { class : 'aaa' }, ['hello-vue', 'ssss']); }
另外createElement函数支持嵌套使用
如果HTML元素属性对象没有注入就没有属性处理
render : function (createElement) { return createElement('h3', { class : 'aaa' }, ['hello-vue', createElement('button', ['按钮'])]); }
五、GUI:Vue Ui
这个命令安装Vue之后还有一个GUI的支持:
npm install @vue/cli -g
在之前的项目目录中打开终端执行此命令打开GUI项目管理器
vue ui

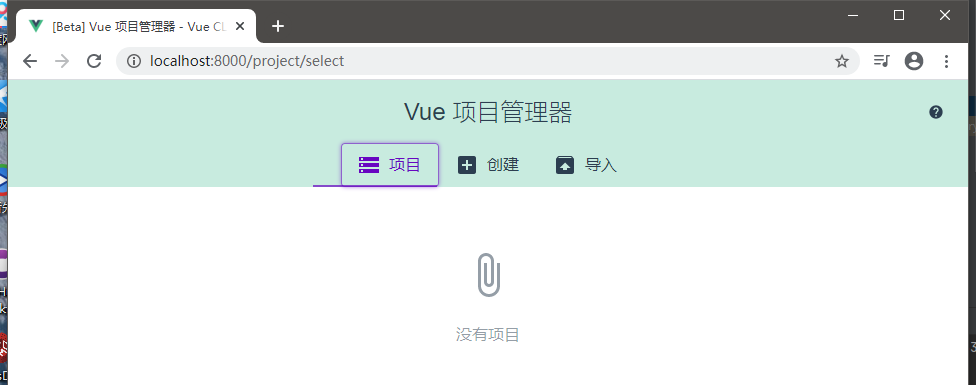
项目:
GUI会展示已被注册的项目,
当前展示为空是因为我们使用命令创建的项目没有在GUI中注册,
可以通过第三个按钮导入进行注册
创建:
使用GUI创建一个新项目
导入:
把一个已经存在的项目导入到GUI中
GUI的方便之处是可以进行依赖和插件的搜索:

配置项的设置更为直观:
关于UI和配置的详细:
https://www.bilibili.com/video/BV15741177Eh?p=97



 浙公网安备 33010602011771号
浙公网安备 33010602011771号