【Vue】Re09 Webpack 第一部分(介绍、安装、配置)
一、Webpack的用途
webpack要解决的是统一网页资源的问题
前端工程化出现了很多问题,就是兼容性,浏览器所不能解析
所以需要一个打包,转换等方式处理
二、安装描述介绍
下载安装NodeJS,此命令只是查看NodeJS版本
node -v
使用NodeJS提供的NPM包管理工具下载安装Webpack
npm install webpack@3.6.0 -g
写项目时使用局部安装:【注意当前工作目录】
npm install webpack@3.6.0 --save-dev
三、项目结构:
src — 【source】开发编写前端代码文件存放的目录
dist — 【distribution】编写完成将src资源打包之后生产的文件,存放的目录
index.html — 首页引用的样式文件,dist打包之后会加入此文件
在src中创建main.js文件和util.js文件
util表示工具的意思,可利用的
let sum = function (n1, n2) { return n1 + n2; } let multi = function (n1, n2) { return n1 * n2; } export default { sum, multi }
而main.js则是导入util.js然后调用方法:
import util from "./util"; console.log(util.sum(22, 32)); console.log(util.multi(213, 219));
在终端执行打包命令:
webpack src/main.js dist/bundle.js
终端输出:
Hash: 9b8d8dcf03ad5dca65da Version: webpack 3.6.0 Time: 152ms Asset Size Chunks Chunk Names bundle.js 3.15 kB 0 [emitted] main [0] ./src/main.js 100 bytes {0} [built] [1] ./src/util.js 149 bytes {0} [built]
上面使用的是ES6模块化打包,
换成使用CommonJS的方式也是没有问题的:
let sum = function (n1, n2) { return n1 + n2; } let multi = function (n1, n2) { return n1 * n2; } module.exports = { sum, multi }
CommonJS导入:
const { sum, multi } = require('./util.js');
console.log(sum(22, 32));
console.log(multi(213, 219));
四、webpack.config.js & package.json 文件配置
上述操作中我们使用了webpack 打包命令进行打包的
使用命令并不是很方便,所以webpack提供了配置文件的方式进行处理
webpack.config.js
const path = require('path'); /* 这里依赖一个path,这个path来自于npm的包中的一个模块,必须要有path包才能用 */
/* 所以需要装包 npm init */
module.exports = {
entry : './src/main.js', /* 打包的程序入口 */
output : { /* 打包输出的文件,出口路径 分为路径和文件名 */
// path : './dist', /* 路径可以动态获取 */
path : path.resolve(__dirname, 'dist'),
/* __dirname是一个全局变量 值是当前webpackconfig.js文件所在的绝对路径, cans参数二就是我们自定义的目录名称 */
filename : 'bundle.js', /* bundle 意思打包 就是打包好的JS文件 */
},
}
让npm对项目进行初始化
D:\Vue-Learn\CodeWhy\08-webpack\part1>npm init This utility will walk you through creating a package.json file. It only covers the most common items, and tries to guess sensible defaults. See `npm help init` for definitive documentation on these fields and exactly what they do. Use `npm install <pkg>` afterwards to install a package and save it as a dependency in the package.json file. Press ^C at any time to quit. 下面出现的选项都按回车Enter下一步即可 package name: (part1) version: (1.0.0) description: entry point: (webpack.config.js) test command: git repository: keywords: author: license: (ISC) About to write to D:\Vue-Learn\CodeWhy\08-webpack\part1\package.json: { "name": "part1", "version": "1.0.0", "description": "", "main": "webpack.config.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" } Is this OK? (yes)
之后Npm就会生成一个JSON文件
package.json,内容就是上述命令中的JSON字符
{ "name": "part1", "version": "1.0.0", "description": "", "main": "webpack.config.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" }, "author": "", "license": "ISC" }
如果package.json声明了项目的一些依赖,我们还需要安装package.json中描述的依赖
npm install
该命令会寻找package.json中描述的依赖进行下载,写入到本项目中
如果package.json没有依赖的信息,此命令执行也就等同没执行一样
命令映射处理:
/* 运行项目命令 npm run serve 打包(构建)项目命令 npm run build */ /* webpack 打包命令和 npm run build 进行映射 */
所以命令的配置可以在package.js中设置:
{ "name": "part1", "version": "1.0.0", "description": "", "main": "webpack.config.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1" , /* 对应npm run test命令的test */ "build" : "webpack" /* build -> npm run build -> webpack 优先找本地webpack 包 */ }, "author": "", "license": "ISC" }
注意当前webpack版本和全局webpack版本
在当前项目安装webpack
npm install webpack@3.6.0 --save-dev
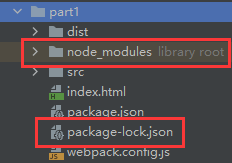
安装完成之后多出的目录和文件:

我们安装的依赖都会存放在node_modules目录中,备注的信息是库目录的根
此外还多出一个package-lock.json
返回package.json就可以看到这个东西:
这个依赖不需要我们自己编写,根据命令安装的依赖自动写入
{ "name": "part1", "version": "1.0.0", "description": "", "main": "webpack.config.js", "scripts": { "test": "echo \"Error: no test specified\" && exit 1", "build": "webpack" }, "author": "", "license": "ISC", "devDependencies": { "webpack": "^3.6.0" } }
只要使用终端写命令webpack对项目打包的都是调用全局weback处理
使用npm run build就是使用本地当前项目的node_modules的webpack进行打包的
文件位置:
node_modules/.bin/webpack



 浙公网安备 33010602011771号
浙公网安备 33010602011771号