【Vue】Re01 理论概念和入门上手
一、Vue概述
什么是渐进式?
1、把Vue作应用的一部分嵌套项目中
2、如果完全抛弃其他组件和框架,Vue又具有丰富的生态和库莱支持
3、Core + Router + VueX 满足项目绝大多数的需求
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
特点和特性:
1、解耦视图与数据
2、可复用的组件
3、前端路由技术
4、状态管理
5、虚拟Dom
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
Vue 安装
1、使用cdn引用
生产版本和开发版本的区别:
开发版本:
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
保留代码格式,保留警告、打印、提示
所以文件大小较大
生产版本:
<script src="https://cdn.jsdelivr.net/npm/vue"></script>
格式压缩,移除所有的警告、打印、提示
文件大小被压缩到很小
2、下载到本地进行引用
开发:
https://vuejs.org/js/vue.js
生产:
https://vuejs.org/js/vue.min.js
3、使用NPM安装
通过webpack & CLI的使用进行安装
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
原始的JS开发:【编程范式 : 命令式编程】
1、创建一个div标签
2、设置该标签的id值为app
3、在js中定义message变量
4、把message变量放置在div标签中进行显示
Vue的开发:【编程范式 :声明式编程】
- - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - - -
方法和函数的区别
Method
Function
方法一般被实例所调用,声明定义在类中
函数不具有实例特性,直接声明直接调用
二、上手案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- 界面的部分只需要处理HTML标签,不需要更改Mustache模板 --> <div id="app"> <h3>{{message}}</h3> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script type="text/javascript"> const vm = new Vue({ el : '#app', // 绑定挂载的元素 data : { // 定义和声明数据 message : '哈哈哈哈' /* 在这里处理数据 实现页面和数据的解耦 */ /* 另外数据更新也不需要操作Dom实现,直接就能进行重新渲染 */ } }); </script> </body> </html>
展示列表:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <div id="app"> <h3>{{message}}</h3> <p>{{movies}}</p> <ul> <li v-for="movie in movies">{{movie}}</li> </ul> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script type="text/javascript"> const vm = new Vue({ el : '#app', data : { message : 'sda', movies : [ '大话西游', '星际穿越', '盗梦空间', '1911' ] } }); </script> </body> </html>
计数器案例:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> </head> <body> <!-- 列表显示 --> <div id="vue-application"> <h3>当前计数值 : {{varCount}} </h3> <p> <button @click="increase">增加1</button> <button @click="decrease">减少1</button> </p> </div> <script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script> <script type="text/javascript"> let vueObj = new Vue({ el : '#vue-application' , data : { varCount : 0 }, methods : { increase() { // 对计数器的增加进行上限处理 if (this.varCount === 10) { alert('已达到上限'); return; } this.varCount ++ }, decrease() { // 对计数器的增加进行下限处理 if (this.varCount === 0) { alert('已达到下限'); return; } this.varCount -- } } }); </script> </body> </html>
三、理解MVVM
MVVM = Model + View + ViewModel
Model层:
数据层
来自服务请求提供的数据
View层:
视图层
前端开发中Dom结构即视图的显现
主要用来给用户呈现数据处理后的信息
ViewModel层:
视图模型层
VM桥接了 View + Model,是两者沟通建立的桥梁
实现了Data-binding也就是数据绑定
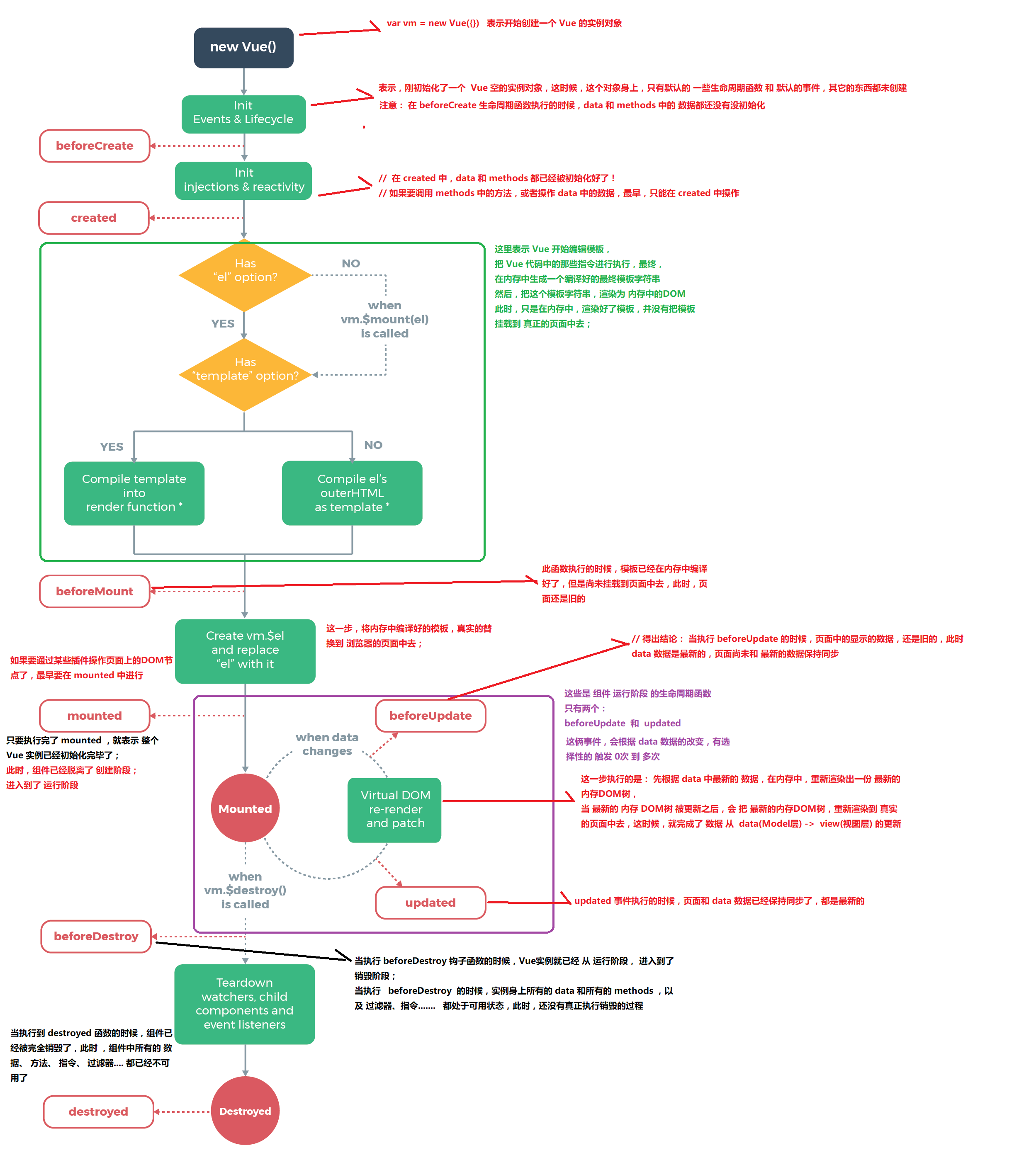
四、Vue实例生命周期