【Layui】15 日期时间选择器 Laydate
文档地址:
https://www.layui.com/demo/laydate.html
【基本案例】
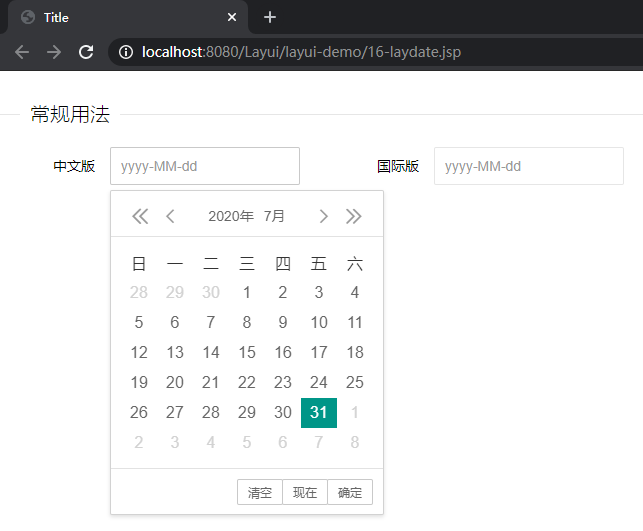
基本日期与国际日期
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>常规用法</legend> </fieldset> <div class="layui-form"> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">中文版</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test1" placeholder="yyyy-MM-dd"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">国际版</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test1-1" placeholder="yyyy-MM-dd"> </div> </div> </div> </div> <script type="text/javascript"> layui.use('laydate', function(){ let laydate = layui.laydate; //常规用法 laydate.render({ elem: '#test1' }); //国际版 laydate.render({ elem: '#test1-1' ,lang: 'en' }); }); </script>

年选择器:
设置属性为年即可
type: 'year'
年月选择器:
设置属性为月即可,上一级的年也将保留携带
type: 'month'
时间选择器:
仅能选择时分秒:
type: 'time'
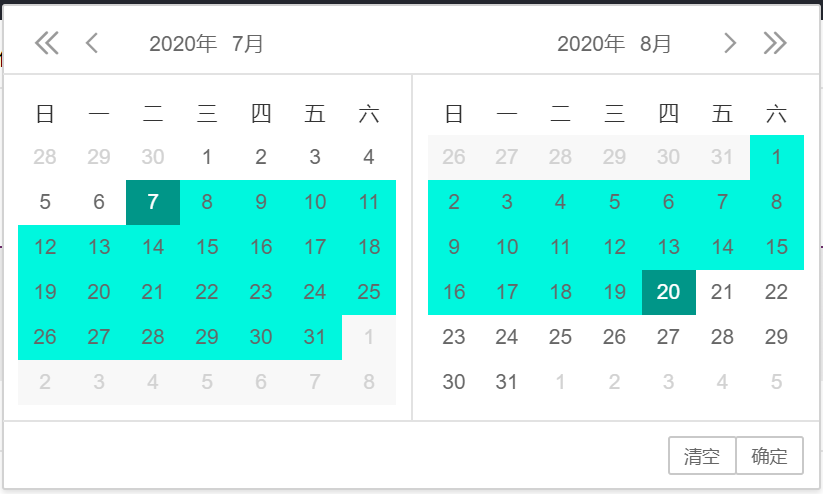
范围设置:
开启范围设置,默认代表两个月之内的天数范围取值:
range: true

年范围取值设置:
,type: 'year'
,range: true
年月范围取值设置:
,type: 'month'
,range: true
时间范围取值设置:
,type: 'time'
,range: true
日期时间范围取值设置:
,type: 'datetime'
,range: true
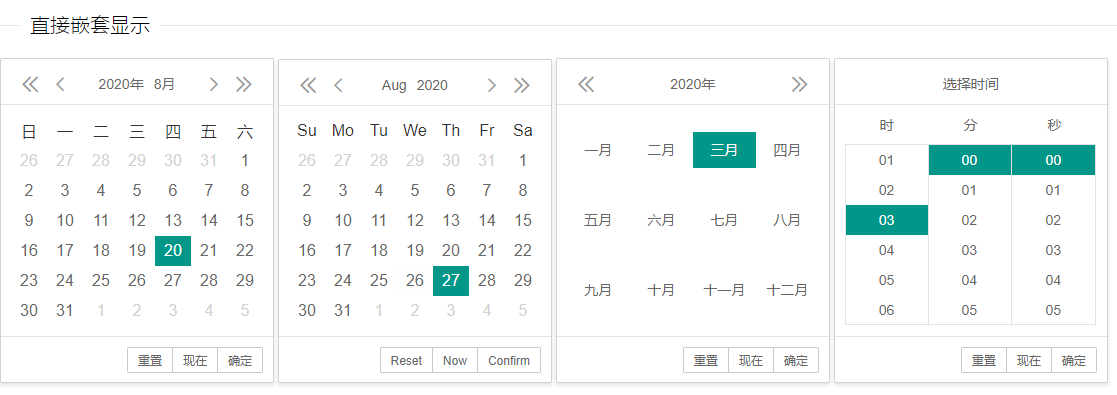
【直接嵌套展示】
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>直接嵌套显示</legend> </fieldset> <div class="site-demo-laydate"> <div class="layui-inline" id="test-n1"></div> <div class="layui-inline" id="test-n2"></div> <div class="layui-inline" id="test-n3"></div> <div class="layui-inline" id="test-n4"></div> </div> <script type="text/javascript"> layui.use('laydate', function(){ let laydate = layui.laydate; //直接嵌套显示 laydate.render({ elem: '#test-n1' ,position: 'static' }); laydate.render({ elem: '#test-n2' ,position: 'static' ,lang: 'en' }); laydate.render({ elem: '#test-n3' ,type: 'month' ,position: 'static' }); laydate.render({ elem: '#test-n4' ,type: 'time' ,position: 'static' }); }); </script>

【主题色风格自定义】
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>其它主题</legend> </fieldset> <div class="layui-form"> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">墨绿主题</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test29" placeholder="yyyy-MM-dd"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">自定义</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test30" placeholder="yyyy-MM-dd"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">格子主题</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test31" placeholder="yyyy-MM-dd"> </div> </div> </div> </div> <script type="text/javascript"> layui.use('laydate', function(){ let laydate = layui.laydate; //墨绿主题 laydate.render({ elem: '#test29' ,theme: 'molv' }); //自定义颜色 laydate.render({ elem: '#test30' ,theme: '#393D49' }); //格子主题 laydate.render({ elem: '#test31' ,theme: 'grid' }); }); </script>
【其他附属功能】
<div class="layui-form"> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">初始赋值</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test19" placeholder="yyyy-MM-dd"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">选中后的回调</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test20" placeholder="yyyy-MM-dd"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">日期切换的回调</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test21" placeholder="yyyy-MM-dd"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">不出现底部栏</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test22" placeholder="yyyy-MM-dd"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">只出现确定按钮</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test23" placeholder="yyyy-MM-dd"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">自定义事件</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test24" placeholder="yyyy-MM-dd"> </div> </div> <div class="layui-inline"> <label class="layui-form-label" id="test25-1">点我触发</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test25" placeholder="yyyy-MM-dd"> </div> </div> <div class="layui-inline"> <label class="layui-form-label" id="test26-1">双击我触发</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test26" placeholder="yyyy-MM-dd"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">日期只读</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test27" readonly="" placeholder="yyyy-MM-dd"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">非input元素</label> <div class="layui-input-inline"> <div id="test28" style="height: 38px; line-height: 38px; cursor: pointer; border-bottom: 1px solid #e2e2e2;"></div> </div> </div> </div> </div> <script type="text/javascript"> layui.use('laydate', function(){ let laydate = layui.laydate; //初始赋值 laydate.render({ elem: '#test19' ,value: '1989-10-14' ,isInitValue: true }); //选中后的回调 laydate.render({ elem: '#test20' ,done: function(value, date){ layer.alert('你选择的日期是:' + value + '<br>获得的对象是' + JSON.stringify(date)); } }); //日期切换的回调 laydate.render({ elem: '#test21' ,change: function(value, date){ layer.msg('你选择的日期是:' + value + '<br><br>获得的对象是' + JSON.stringify(date)); } }); //不出现底部栏 laydate.render({ elem: '#test22' ,showBottom: false }); //只出现确定按钮 laydate.render({ elem: '#test23' ,btns: ['confirm'] }); //自定义事件 laydate.render({ elem: '#test24' ,trigger: 'mousedown' }); //点我触发 laydate.render({ elem: '#test25' ,eventElem: '#test25-1' ,trigger: 'click' }); //双击我触发 lay('#test26-1').on('dblclick', function(){ laydate.render({ elem: '#test26' ,show: true ,closeStop: '#test26-1' }); }); //日期只读 laydate.render({ elem: '#test27' ,trigger: 'click' }); //非input元素 laydate.render({ elem: '#test28' }); }); </script>
【公历节日,自定义重要日期】
<fieldset class="layui-elem-field layui-field-title" style="margin-top: 30px;"> <legend>公历节日和自定义重要日子</legend> </fieldset> <div class="layui-form"> <div class="layui-form-item"> <div class="layui-inline"> <label class="layui-form-label">开启公历节日</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test17" placeholder="yyyy-MM-dd"> </div> </div> <div class="layui-inline"> <label class="layui-form-label">自定义重要日</label> <div class="layui-input-inline"> <input type="text" class="layui-input" id="test18" placeholder="yyyy-MM-dd"> </div> </div> </div> </div> <script type="text/javascript"> layui.use('laydate', function(){ let laydate = layui.laydate; //开启公历节日 laydate.render({ elem: '#test17' ,calendar: true }); //自定义重要日 laydate.render({ elem: '#test18' ,mark: { '0-10-14': '生日' ,'0-12-31': '跨年' //每年的日期 ,'0-0-10': '工资' //每月某天 ,'0-0-15': '月中' ,'2017-8-15': '' //如果为空字符,则默认显示数字+徽章 ,'2099-10-14': '呵呵' } ,done: function(value, date){ if(date.year === 2017 && date.month === 8 && date.date === 15){ //点击2017年8月15日,弹出提示语 layer.msg('这一天是:中国人民抗日战争胜利72周年'); } } }); }); </script>



 浙公网安备 33010602011771号
浙公网安备 33010602011771号