【Layui】14 代码修饰器 CodeDecorator
文档地址:
https://www.layui.com/demo/code.html
基本案例:
<pre class="layui-code">//在里面存放任意的代码 Lay.fn.event = function(modName, events, params){ var that = this, result = null, filter = events.match(/\(.*\)$/)||[]; var set = (events = modName + '.'+ events).replace(filter, ''); }; </pre> <script> layui.use('code', function(){ //layui.code(); 实际使用时,执行该方法即可。而此处注释是因为修饰器在别的js中已经执行过了 layui.code(); }); </script>

相关属性:
默认选中的是类属性layui-code
也可以指定pre标签名称
layui.code({
elem: 'pre' //默认值为.layui-code
});
设置修饰器的标题:
title: 'JavaScript'

设置修饰器的高度:
height: '100px' //请注意必须加px。如果该key不设定,则会自适应高度,且不会出现滚动条。
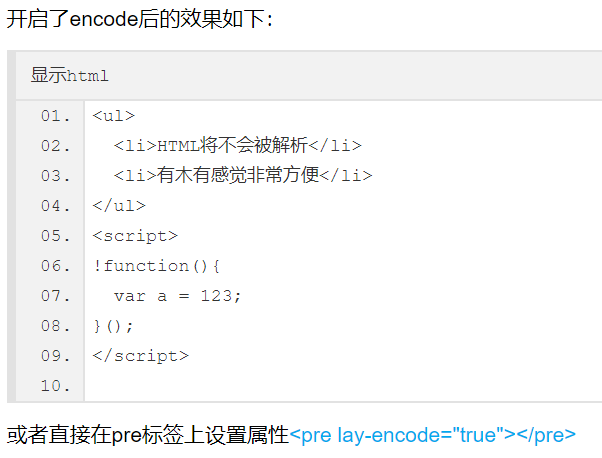
设置HTML转义处理:
需要在pre标签中展现html标签,而不希望它被浏览器解析。那么code模块允许你这么做,只需要开启encode即可
encode: true //是否转义html标签。默认不开启

NotePad风格:
skin: 'notepad' //如果要默认风格,不用设定该key。

删除右上角的引用:
about: false



