【Vue】08 Webpack Part4 使用Vue
新建一个目录创建Vue项目:
cd .. mkdir webpack-vue cd webpack-vue
安装Vue
cnpm install vue

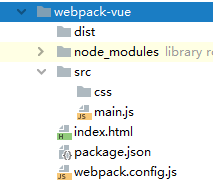
保持之前的目录结构:

在Main.js中引用Vue组件:
// 引入包的时候,像Java一样 使用import import Vue from 'vue' let application = new Vue({ el : "#application", data : { name : "阿伟" } });
页面引用bundle.js文件:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="./dist/bundle.js"></script> <title>Title</title> </head> <body> <div id="application"> <p v-text="name"></p> </div> </body> </html>
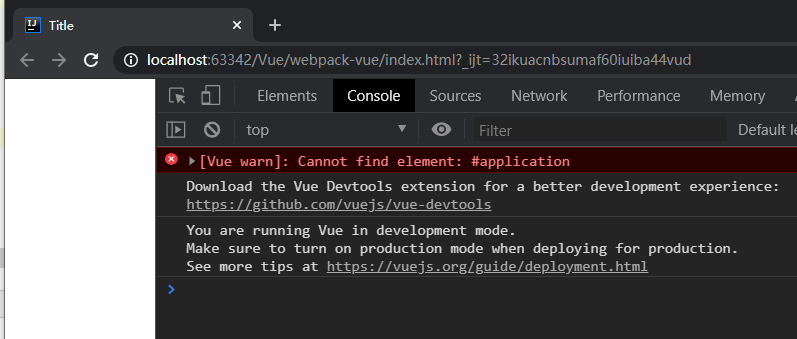
但是打完包运行查看后发现报错了:

报错信息提示我们使用的仅运行时版本的vue,也就是阉割版,移除部分功能,无法像之前的样子使用Vue
解决方案:在webpack.config.js中配置解析:
const path = require('path');
module.exports = {
entry : "./src/main.js", // 入口 可以是字符串,数组,对象
output : { // 出口,通常是一个对象 至少包含路径和文件名
path : path.resolve(__dirname, 'dist'),
filename : "bundle.js"
},
module : {
rules : [
{ test : /\.css$/, use : ['style-loader', 'css-loader'] }
]
},
resolve : {
alias : {
'vue$' : 'vue/dist/vue.esm.js'
}
}
}
再次构建:

结果还是报错:
vue找不到定义的application的id属性

只要把引入文件放在body最后面就行了
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <script src="./dist/bundle.js"></script> <title>Title</title> </head> <body> <div id="application"> <p v-text="name"></p> </div> <script src="./dist/bundle.js"></script> </body> </html>
渲染终于正常:




 浙公网安备 33010602011771号
浙公网安备 33010602011771号