【Vue】04 模块化开发演变
JS最初的目的是用来做表单验证和动画效果,可以让网页更加生动。
但是使用Ajax,前后端分离,页面承担了更多的事情,JS的代码量暴增,代码管理维护逐渐困难
我们需要将JS代码抽取出来,模块化处理,
但是问题也出现了,各个模块的变量会污染。
JS文件a:
flag = true;
JS文件b:
flag = false;
页面:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/a.js"></script> <script src="js/b.js"></script> <script type="text/javascript"> if (flag) console.log("flag的值为:" + flag); </script> </head> <body> </body> </html>
效果:

可以发现,flag是false,但是我们希望的是使用A文件的flag,这就是变量污染
使用模块作为出口:
A文件:
moduleA = (function () { return true; })();
B文件:
moduleB = (function () { return false; })();
页面使用:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="js/a.js"></script>
<script src="js/b.js"></script>
<script type="text/javascript">
console.log("flag的值为:",moduleA);
</script>
</head>
<body>
</body>
</html>
效果:

这样我就明确知道我需要的是什么模块的变量了
我们希望引用模块的时候不止一个变量应该被使用:
所以我们可以以一个对象的形式去返回:
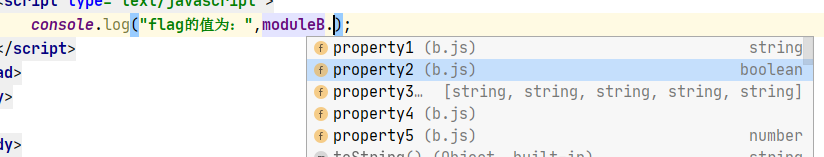
moduleB = (function () { let obj = {}; obj.property1 = "sadas"; obj.property2 = true; obj.property3 = ['sdd', 'dsd', 'dsa', 'dsd', 'sds',]; obj.property4 = { prop1 : "sadas" }; obj.property5 = 1000; return obj; })();
效果:

这就是模块化的雏形
ES6的关键字:Export & Import
export的作用是为了导出变量:
export let name = "sss" export let age = 22 export let gender = true
import导入:
<script type="text/javascript"> import {name, age, gender} from './js/a.js'; console.log(name, age, gender); </script>
如果要导出所有变量,可以使用:
<script type="text/javascript"> import * as aaa from './js/a.js'; console.log(aaa); </script>
获取里面的单个变量:
<script type="text/javascript"> import * as aaa from './js/a.js'; console.log(aaa.name, aaa.gender, aaa.age); </script>
方法的导出:
export function method01() { console.log(name, age, gender); }
导入使用:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <script src="js/a.js"></script> <script src="js/b.js"></script> <script type="text/javascript"> import * as aaa from './js/a.js'; aaa.method01(); </script> </head> <body> </body> </html>
export default 关键字:
我们的模块不设置名称,交给使用者来命名:
let user = { name : "阿伟", age : 23, gender : true } export default user;
调用页:
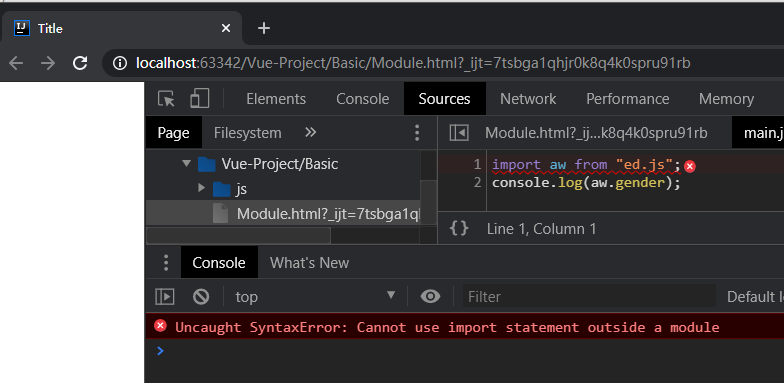
<script type="text/javascript"> import aw from "./js/ed.js"; console.log(aw.gender); </script>
export default不允许在同一个模块内多次使用,无法分清调用的是哪一个具体的变量,变量污染问题
但是似乎不允许。。。