【JS】06 语法补充
严格模式(use strict)
其实就是就是对JS随意的语法做一个强制规范要求
开启严格模式:
"use strict";
注意,只有在第一行声明才会有效,、
否则在严格模式之前的JS代码都不会被严格模式所要求
直接变量名称 + 数值就会被提示未声明变量类型

为什么推荐使用严格模式:
- 消除Javascript语法的一些不合理、不严谨之处,减少一些怪异行为;
- 消除代码运行的一些不安全之处,保证代码运行的安全;
- 提高编译器效率,增加运行速度;
- 为未来新版本的Javascript做好铺垫。
"严格模式"体现了Javascript更合理、更安全、更严谨的发展方向,包括IE 10在内的主流浏览器,都已经支持它,许多大项目已经开始全面拥抱它。
另一方面,同样的代码,在"严格模式"中,可能会有不一样的运行结果;
一些在"正常模式"下可以运行的语句,在"严格模式"下将不能运行。
掌握这些内容,有助于更细致深入地理解Javascript,让你变成一个更好的程序员。
双等 与 三等 ?
在JS中双重等号是比较内容是否相等
JS允许这样双等判断为TRUE
10 == "10" -> true
也就是忽略数据类型判断是否相等
如果需要要求数据类型一致,则必须使用三等
10 === "10" -> false
注意JS的Switch语句是使用===来判断的,所以这样的CASE不会进入
var x = 10; switch(x) { case "10": alert("Hello"); }
相加运算还是字符拼接?
碰上字符串的加号运算直接变更为拼接
var x = 10 + 5; // x 的结果为 15 var x = 10 + "5"; // x 的结果为 "105"
不要使用浮点数进行运算
浮点数本质上不是数值,而是一个近似字值
在JS中非常容易出现运算精度错误
字符的换行:
需要使用反斜杠
var x = "Hello \ World!";
NULL & UNDEFINED ?
null 用于对象, undefined 用于变量,属性和方法。
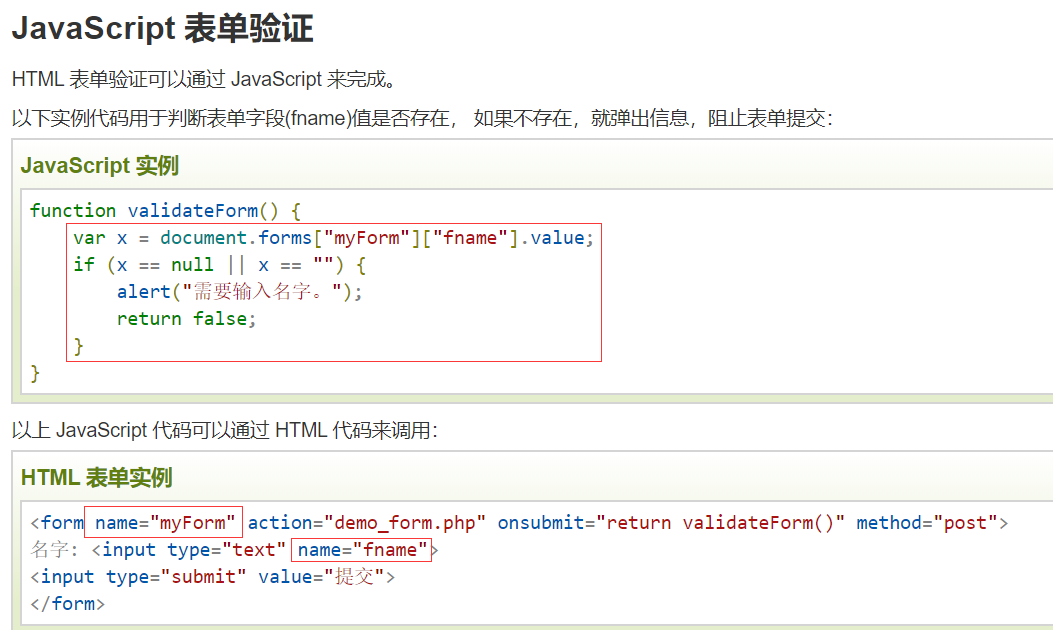
表单验证

JSON的转换
"use strict"; let jsonText = { "sites": [ { "name":"菜鸟教程" , "url":"www.runoob.com" }, { "name":"google" , "url":"www.google.com" }, { "name":"微博" , "url":"www.weibo.com" } ] } // json文本 -> js对象 let parse = JSON.parse(jsonText); // js对象 -> json文本 let jsonText2 = JSON.stringify(parse);



 浙公网安备 33010602011771号
浙公网安备 33010602011771号