【UEditor】富文本编辑器 简单上手
富文本编辑器是一个使用前端组件渲染的文本编辑器
功能强大,交互友好,我们写评论,写文章,一些文本编辑的地方就会使用这种编辑器插件

另外在官方文档的下面还提到了我们这个插件的一些后端软件【指Java】要求:
JDK 1.6+
Apache Tomcat 6.0+
UEditor 1.4.0+
百度的UEditor
文档说明:
http://fex.baidu.com/ueditor/#server-deploy
下载地址:
http://ueditor.baidu.com/website/download.html#ueditor
快速上手
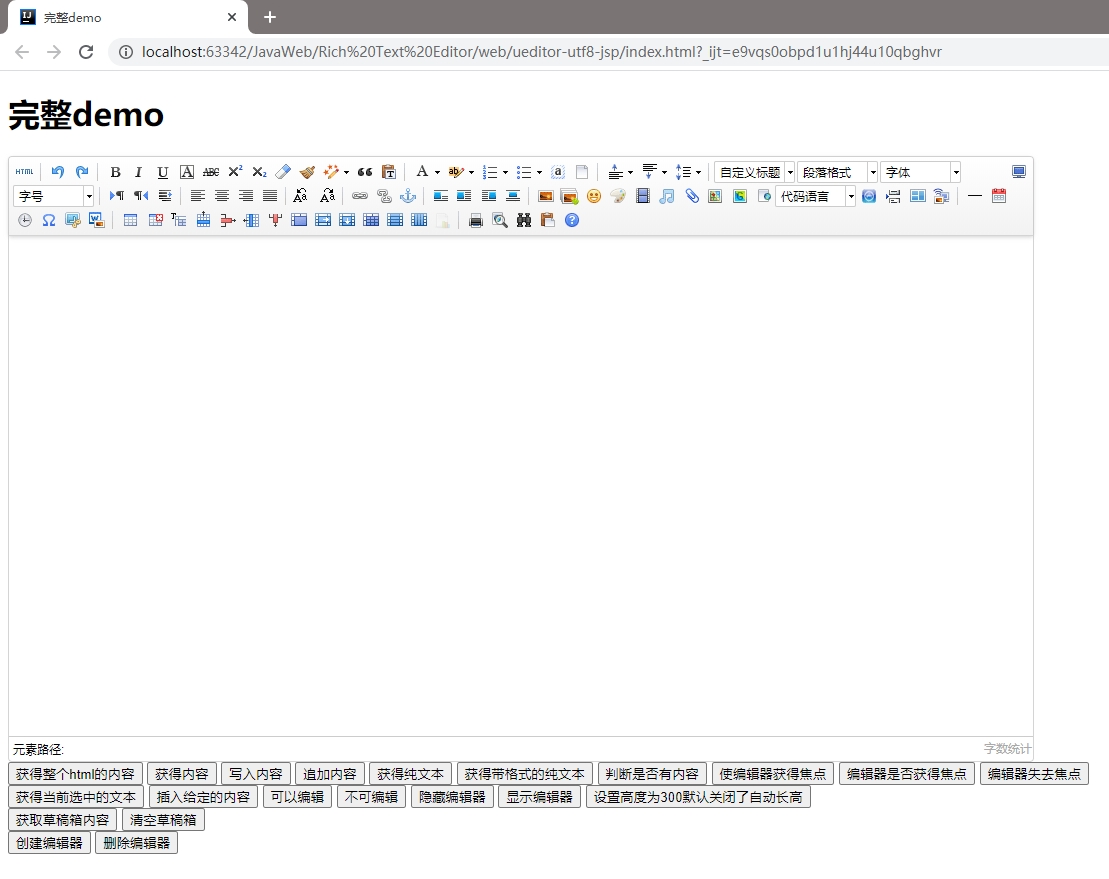
下载好的压缩包中已经带有了演示案例
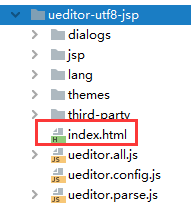
我们放到工程中翻开资源目录,就在这个位置

可以直接使用浏览器打开解析查看效果

如果要我们自己创建一个JSP的页面导入这样的一个富文本编辑器插件,需要这样:
新建一个JSP页面:
<%-- Created by IntelliJ IDEA. User: Administrator Date: 2020/6/5 Time: 14:34 To change this template use File | Settings | File Templates. --%> <%@ page contentType="text/html;charset=UTF-8" language="java" %> <html> <head> <title>$Title$</title> </head> <body></body> </html>
然后导入插件的脚本
<!-- 加载编辑器的容器 --> <script id="container" name="content" type="text/plain"> 这里写你的初始化内容 </script> <!-- 配置文件 --> <script type="text/javascript" src="ueditor.config.js"></script> <!-- 编辑器源码文件 --> <script type="text/javascript" src="ueditor.all.js"></script> <!-- 实例化编辑器 --> <script type="text/javascript"> var ue = UE.getEditor('container'); </script>
注意编辑器配置文件和源码文件的导入,只有这两个文件正确的导入了
才会渲染效果,功能才会正常

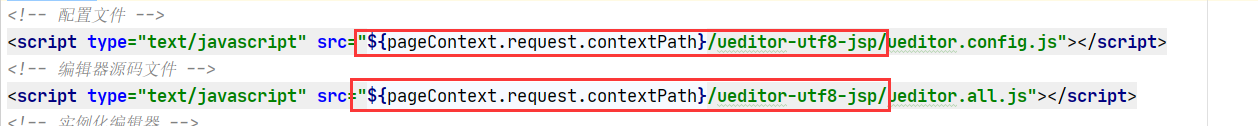
所以要注意导入的资源地址位置【这是JSP版本的】
<script type="text/javascript" src="${pageContext.request.contextPath}/ueditor-utf8-jsp/ueditor.config.js"></script> <script type="text/javascript" src="${pageContext.request.contextPath}/ueditor-utf8-jsp/ueditor.all.js"></script>
像这样的引入资源的脚本标签,可以直接放在头标签里面
另外的两个标签才是渲染的主体部分
表单的编写,我也看不懂前端了,只是测试了一下这个结构还算管用把
<form> <div class="control-group"> <label class="control-label">内容:</label> <div class="controls"> <textarea id="editor" name="context" style="height: 600px;"></textarea> <script type="text/javascript"> //实例化编辑器 //建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例 var ue = UE.getEditor('editor'); //弹出图片上传的对话框 function upImage() { var myImage = ue.getDialog("insertimage"); myImage.open(); } </script> </div> <input type="submit" value="提交"> </div> </form>
分类:
【JavaEE】后端开发






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:基于图像分类模型对图像进行分类
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· 25岁的心里话
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 按钮权限的设计及实现