为你解惑之Silverlight经典10问详解 (转载)
转载自http://tech.it168.com/a2009/0518/362/000000362992.shtml
好文,对silverlight的入门理解很有帮助
【IT168 专稿】本文解答了关于Silverlight的10个最常见的问题。从某种意义上讲,这两种技术是相互关联的:它们都是关于界面表现的技术,更进一步的,Silverlight是基于WPF的,是它的一个子集。本文不仅从理论上介绍了这两种技术,同时还提供了一些小的例子供大家参考。
上篇:为你解惑之WPF经典9问详解
第1问:什么是依赖属性?
依赖属性有这样一个显著的特性:依赖属性属于某个类,但是却可以在另外一个类中使用。我们来看看下面的代码:
其中,高(Height)和宽(Width)是这个长方体对象的普通属性。但是,顶部(Canvas. Top)和左侧(Canvas. Left)就是依赖属性。因为它们都属于Canvas类。却被用来指定长方形在画布(Canvas)中的位置。
第2问:XAML文件会在运行时被编译或者构建吗?
通常,XAML文件会在XAML应用程序运行之前被编译。但是它也同样支持在运行时进行编译处理。当我们创建一个基于XAML的项目的时候,你会在项目的obj\Debug文件夹下看到Visual Studio创建的以g.cs为扩展名的文件,对于每一个XAML文件,你会找到对应有一个g.cs文件。例如,如果我们项目中有一个Shiv.xaml文件,你就会在obj\Debug文件夹下找到Shiv.g.cs文件。简单来讲,在运行时,你不会看到XAML文件。但是如果你想让XAML文件的加载和解析在运行时完成,也是可以的。
第3问:如何分离程序代码和XAML?
分离程序代码和XAML是WPF最重要的一个特性之一。这样,软件的UI设计师可以独立地专注于软件的界面表现,而程序员则可以专注于软件的代码逻辑,而不用去管软件的表现是什么样的。

上面的代码片段展示了XAML文件和它背后的逻辑代码是如何分离又是如何联系的。为了将XAML文件和一个类联系起来,我们需要指定XAML的类属性(x:Class)。通过定义一个方法的事件发送者和事件值,XAML对象的事件都可以连接到这个方法。在上面的代码中,你可以看到我们将MyClickEvent方法连接到了一个按钮点击事件。
第4问:如何在后台程序代码中访问XAML对象?
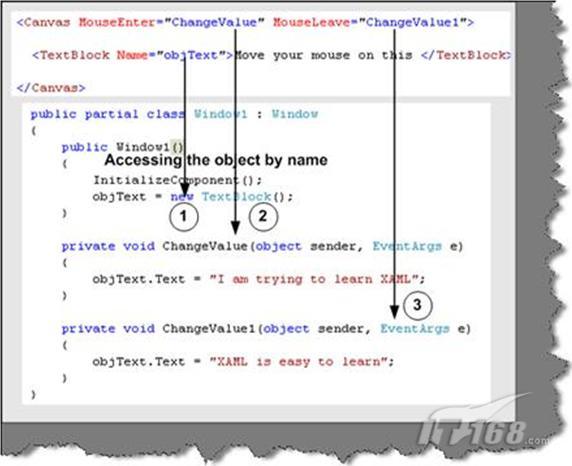
要想在后台程序代码中访问XAML对象,你需要使用跟在XAML文件中相同的名字定义这些对象。例如,在下面的代码片段中,我们将这个XAML对象命名为objText,同时在后台程序代码中,我们也以同样的名字来命名这个对象。

第5问:什么是Silverlight?
Silverlight是一个浏览器插件,通过它,我们可以在网页上实现丰富多彩的动画,图形图像,音频和视频等。简单来说,Silverlight跟flash非常相似,我们可以通过flash观看动画并且它也需要在浏览器中安装一个插件。
第6问:除了Windows,Silverlight可以运行在其他平台上吗?
当然,除了Windows平台,通过Silverlight制作的动画还可以运行在其他平台上。不管什么平台,只需要安装相应的Silverlight插件就可以了。
第7问:既然WPF已经可以在浏览器中运行,为什么我们还需要Silverlight?
是的,有一种被称为“WPF浏览器应用程序”的应用可以在浏览器中运行WPF。对于“WPF浏览器应用程序”,你需要在你的目标机器上安装.NET Framework。但是对于Silverlight,你只需要一个小小的插件就可以了。换句话说,“WPF浏览器应用程序”是操作系统相关的,是依赖于某个操作系统的,而Silverlight则没有这个依赖性。Silverlight插件可以运行在Windows之外的其他操作系统。但是,众所周知的是,.NET Framework只能运行在Windows操作系统上。 所以在开发一些网络应用程序的时候,我们既希望应用WPF所带来的丰富的呈现技术,又希望它的运行能够跨平台,所以就产生了Silverlight。
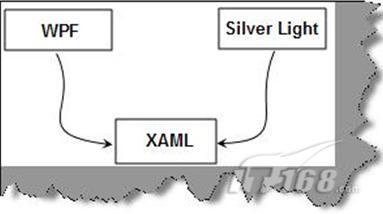
第8问:Silverlight、WPF和XAML之间的关系是怎么样的?
如前所述,XAML是一个定义界面元素的XML文件。这个XML文件可以被WPF Framework或者Silverlight Framework读取并用于界面的显示。微软首先开发了WPF并且他们使用XAML来为WPF Framework描述界面元素。然后,微软扩展了WPF,开发了WPF/e,它可以在浏览器中展现用户界面。WPF/e实际上就是Silverlight的开发代码名。稍后,微软就正式地发布了Silverlight。
所以,XAML文件只是定义了用于表现UI元素的XML结构,WPF和Silverlight都会读取这些UI元素并将这些UI元素在各自相关的平台上表现出来。

第9问:Silverlight的架构是什么样的?
在我们讨论Silverlight的架构之前,让我们先来看看Silverlight到底是由哪些技术构成的。Silverlight可以说是一个技术的“大杂烩”,它学习和借鉴了微软很多现有的已经成熟的技术。我们可以把Silverlight插件看作是多项技术的集合,这些技术包括.NET Framework,矢量动画,多媒体和JavaScript。

•一些.NET Framework组件 Silverlight使用了一些来自.NET Framework的组件。其中一个最主要的组件就是WPF。很多UI元素(例如复选框,按钮,文本框等等),XAML文件处理等都是来自WPF系统。另外,Silverlight也使用了其他一些组件,例如Silverlight借用了WCF用于数据的访问。借用了CLR用于内存管理,安全检查和垃圾回收。与网络相关的基类被用来进行字符串处理,算法,表现,集合和全球化支持等。
•表现核心 表现核心可以显示二维矢量动画,图像,多媒体,DRM,并且能够处理鼠标和键盘的输入。
•其他技术 Silverlight同样跟其他技术打交道,例如Ajax和JavaScript。所以它也向这些技术借鉴了很多功能。
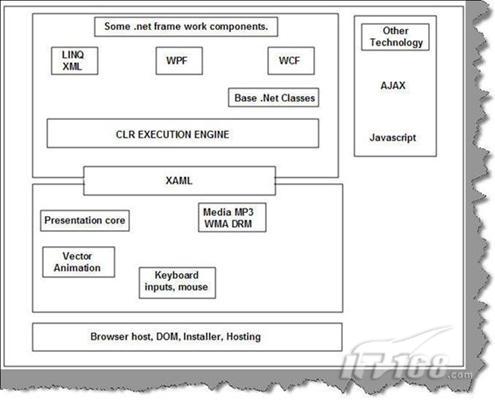
•托管(Hosting) Silverlight动画最终会运行在浏览器环境中,所以它需要一个托管功能,这样它可以运行浏览器中的应用程序并公开一个DOM给JavaScript,JavaScript可以通过DOM控制Silverlight组件。另外,它还有一个安装功能,可以用于在浏览器环境中安装Silverlight应用程序和插件。 在下面这幅Silverlight的架构图中,我们可以看到表现核心读取XAML文件用于界面的展示,而XAML是.NET Framework的一个组件,但是界面的最终呈现部分却是由表现核心来完成的。
 图5 Silverlight的架构
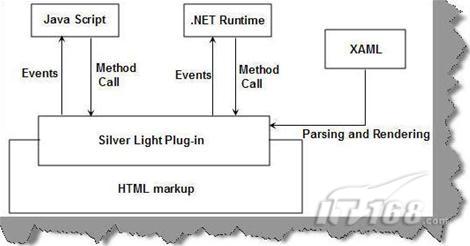
图5 Silverlight的架构Silverlight应用程序是运作在浏览器下的典型的HTML。其中有相关的标签将创建Silverlight程序实例。当用户跟Silverlight应用程序进行交互的时候,它将发送事件给JavaScript系统或者是.NET系统——这取决于你采用的是哪种开发语言。在JavaScript或者.NET的代码中,我们可以调用Silverlight的功能。XAML文件会被Silverlight运行时读取并处理,然后根据浏览器呈现出Silverlight应用程序的用户界面。
 图6 Silverlight的运行机制
图6 Silverlight的运行机制下面这个例子是使用Visual Studio 2008 Web Express和 .NET 3.5创建的。要完成我们的第一个Silverlight应用程序,一共需要六步。下面让我们一步步地来完成这个例子:
第一步:要在Visual Studio中开发Silverlight应用程序,首先我们需要安装Silverlight SDK。我们可以从微软的网站上下载。下载地址如下:http://www.microsoft.com/downloads/details.aspx?familyid=FB7900DB-4380-4B0F-BB95-0BAEC714EE17&displaylang=en
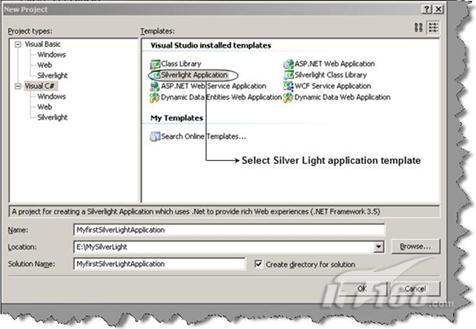
第二步:当你安装了Silverlight SDK后,你就可以使用Silverlight项目模板了。当你在创建新项目的时候,你可以在“新建项目”对话框中看到“Silverlight Application”项目模板,如下图所示:
 图7 创建新的Silverlight项目
图7 创建新的Silverlight项目第三步:当你点击“OK”按钮关闭“新建项目”对话框后,你会看到一个Silverlight应用程序配置对话框,如下图所示,其中有三个选项,其中:
 图8 Silverlight项目属性
图8 Silverlight项目属性添加一个ASP.NET项目到解决方案来托管Silverlight(Add a ASP.NET web project to the solution to host Silverlight): - 这个选项是默认选项,它会创建一个新的Web应用程序项目,这个项目将托管并运行你的Silverlight应用程序。如果你想创建一个新的Silverlight应用程序,就选择这个选项。
在构建时自动创建测试页面来托管Silverlight(Automatically generate Test Page To Host Silverlight at build time): - 如果你选择这个选项,Visual Studio将在你每次调试和测试你的应用程序的时候,自动创建一个新的测试页面,如果你想专注于你的Silverlight应用程序的开发,你可以选择这个选项。
将这个Silverlight 控件连接到一个已有的网站(Link This Silverlight Control Into An Existing Web Site) :- 如果你已经有一个Silverlight应用程序,选择这一个选项,它将帮助你将已有的Silverlight应用程序连接到一个已有的Web应用程序项目。对于新的项目,这个选项是不可用的,你需要一个已经存在的Web应用程序项目。
在这个例子中,我们选择第一个选项。当我们点击“OK”关闭这个对话框后,我们将看到Silverlight开发的整个IDE环境 ,如下图所示。
 图9 Silverlight项目开发环境
图9 Silverlight项目开发环境让我们先来看看Visual Studio都为我们创建了那些内容。在解决方案浏览器中,你会看到两个项目,一个是我们的Web应用程序项目,而另外一个就是Silverlight应用程序项目。在Silverlight应用程序项目中,有两个XAML文件:App.XAML和Page.XAML。其中,App.XAML文件包含了一些全局的信息。
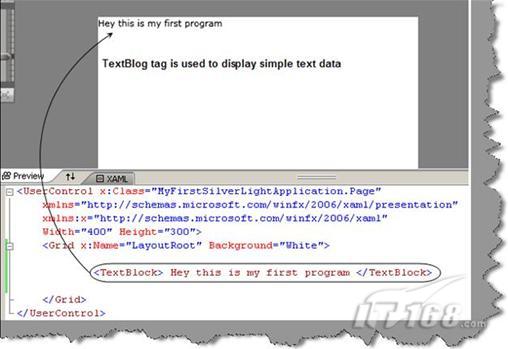
第四步:为了简便,我们只使用一个TextBlock来显示一个字符串文本。你可以看到,当我们在Page.XAML文件中输入字符串的时候,这些字符串也同时在XAML查看器中显示了出来。代码和视图时同步的。
 图10 编辑XAML
图10 编辑XAML第五步:现在,我们需要将Silverlight应用程序嵌入到一个ASPX页面中。所以在HTML/ASPX页面中,我们需要使用“Register”属性引用Silverlight的名字空间:
同时,我们还需要引用Silverlight名字空间的脚本管理器。脚本管理器控件是AJAX的一个功能,它的主要目的就是管理下载并引用JavaScript库。
最后,我们需要引用Silverlight应用程序。在下面的代码中,你可以看到我们引用了XAP文件。XAP文件实际上是一个编译后被压缩成ZIP格式的Silverlight应用程序。在这个压缩包中,它基本上包含了应用程序所需要的所有文件。如果你将他的后缀名修改为zip,你可以使用WinZip或者WinRAR打开这个文件并查看其中的内容。
到此为止,嵌入了Silverlight应用程序的ASPX/HTML代码就像下面这个样子:
第六步:最后,将Web应用程序项目设为启动项目并且将其页面设置为启动页。运行这个项目,你将看到你的第一个Silverlight应用程序已经成功运行了。
 图11 Silverlight的运行效果
图11 Silverlight的运行效果


