CSS3中包含几个新的背景属性,提供更大的背景元素控制
background-image:
.box{background-image:url();background-position:left bottom;}
background-size:
.box{background-size:100% 100%;}
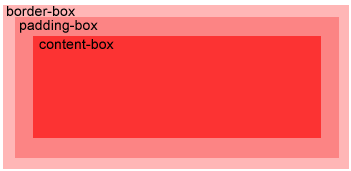
background-orgin:
.box{background:border-box|content-box|padding-box}
background-clip:
.box{background-clip:content-box|padding-box|border-box;}