Webpack 1.0 模块打包器
Webpack 是当下最热门的前端资源模块化管理和打包工具。它可以将许多松散的模块按照依赖和规则打包成符合生产环境部署的前端资源。还可以将按需加载的模块进行代码分隔,等到实际需要的时候再异步加载。通过 loader 的转换,任何形式的资源都可以视作模块,比如 CommonJs 模块、 AMD 模块、 ES6 模块、CSS、图片、 JSON、Coffeescript、 LESS 等。

what-is-webpack: http://webpack.github.io/docs/what-is-webpack.html
命令行:
cd ... //进入文件 mkdir ... //新建文件 npm init //初始化 —————————— npm install webpack --save-dev //安装webpack atom //打开当前目录 //新建hello.js文件 webpack hello.js hello.bundle.js //打包文件:新建的文件名 打包后的文件名
安装完webpack后的文件:


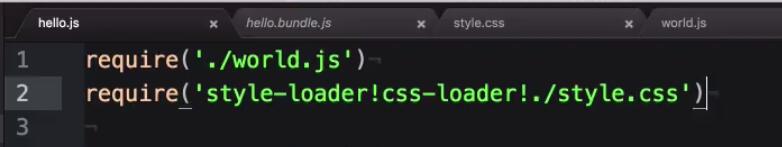
新建style.css , world.js 文件,在hello.js文件中引入world.js 和 style.css 文件:

npm install css-loader style-loader --save-dev //要安装引入css文件的插件,要不就会出错

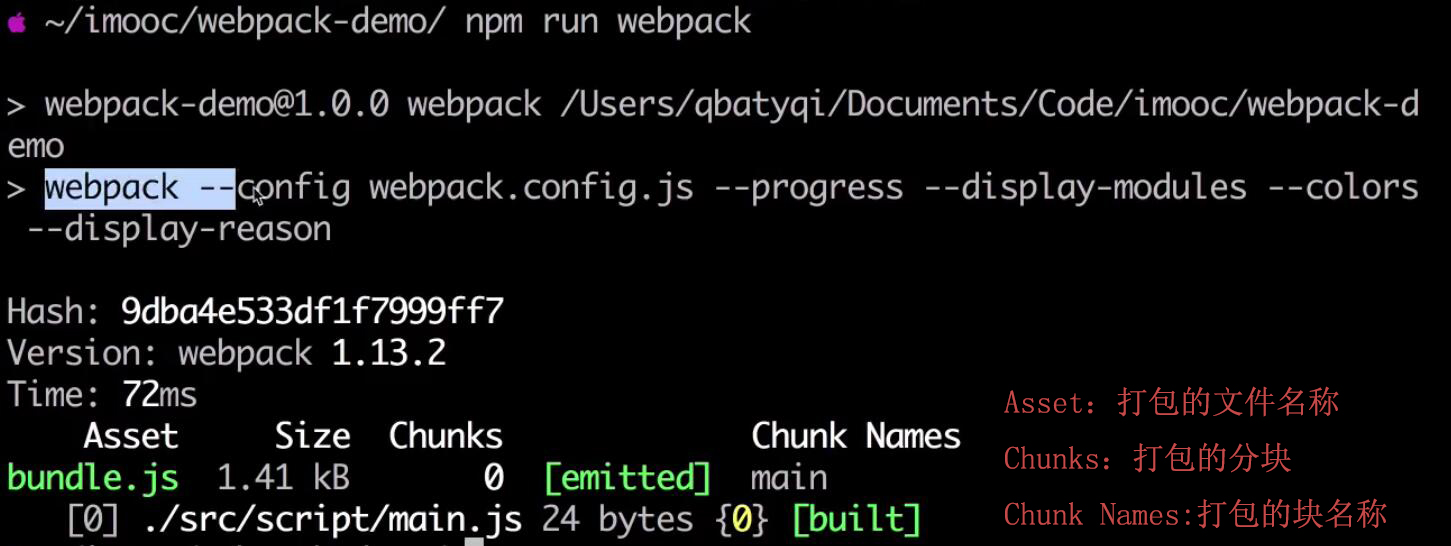
或者直接在命令行绑定;后可直接查看进度、模块、原因等;


webpack --config webpack.dev.config.js //运行配置文件webpack.dev.config.js npm install html-webpack-plugin --save-dev //安装插件html-webpack-plugin
在命令行配置:

或者在package.json中配置:

<% %> //运行 <%= %> //取值



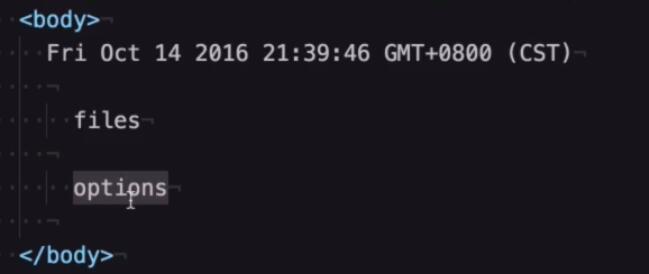
files:

options:


配置文件:(分为单页面HTML和多页面HTML)

可以进行一系列的配置,支持如下的配置信息
- title: 生成页面的 title 元素
- filename: 输出的 HTML 文件名,默认是 index.html, 也可以直接配置带有子目录
- template: 模板文件路径,支持加载器,比如 html!./index.html
- inject: true | 'head' | 'body' | false ,注入所有的资源到特定的 template 或者 templateContent 中,如果设置为 true 或者 body,所有的 javascript 资源将被放置到 body 元素的底部,'head' 将放置到 head 元素中
- favicon: 添加特定的 favicon 路径到输出的 HTML 文件中
- minify: {} | false , 传递 html-minifier 选项给 minify 输出
- hash: true | false, 如果为 true, 将添加一个唯一的 webpack 编译 hash 到所有包含的脚本和 CSS 文件,对于解除 cache 很有用
- cache: true | false,如果为 true, 这是默认值,仅仅在文件修改之后才会发布文件
- showErrors: true | false, 如果为 true, 这是默认值,错误信息会写入到 HTML 页面中
- chunks: 添加某些块
- chunksSortMode: 允许控制块在添加到页面之前的排序方式,支持的值:'none' | 'default' | {function}-default:'auto'
- excludeChunks: 除了某些块剩余的所有块


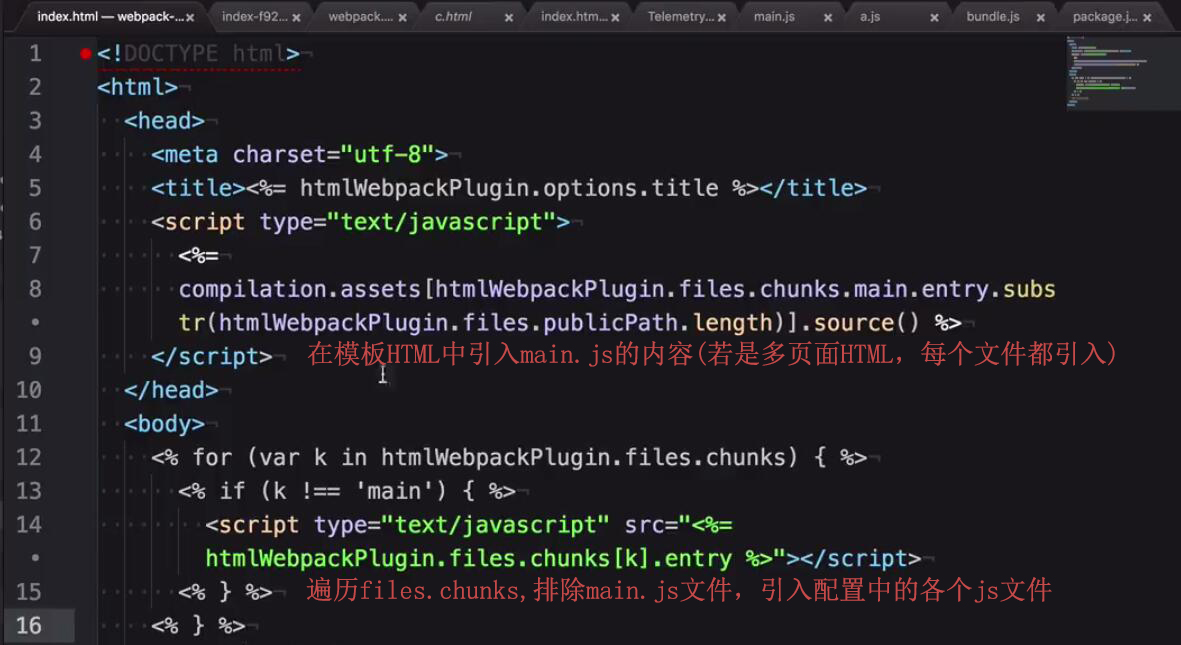
若是在生成的文件中直接是地址引入,会增加http请求;若要优化,可直接引入js内容:
以下是github中提供的源代码示例:


以下为测试结果:






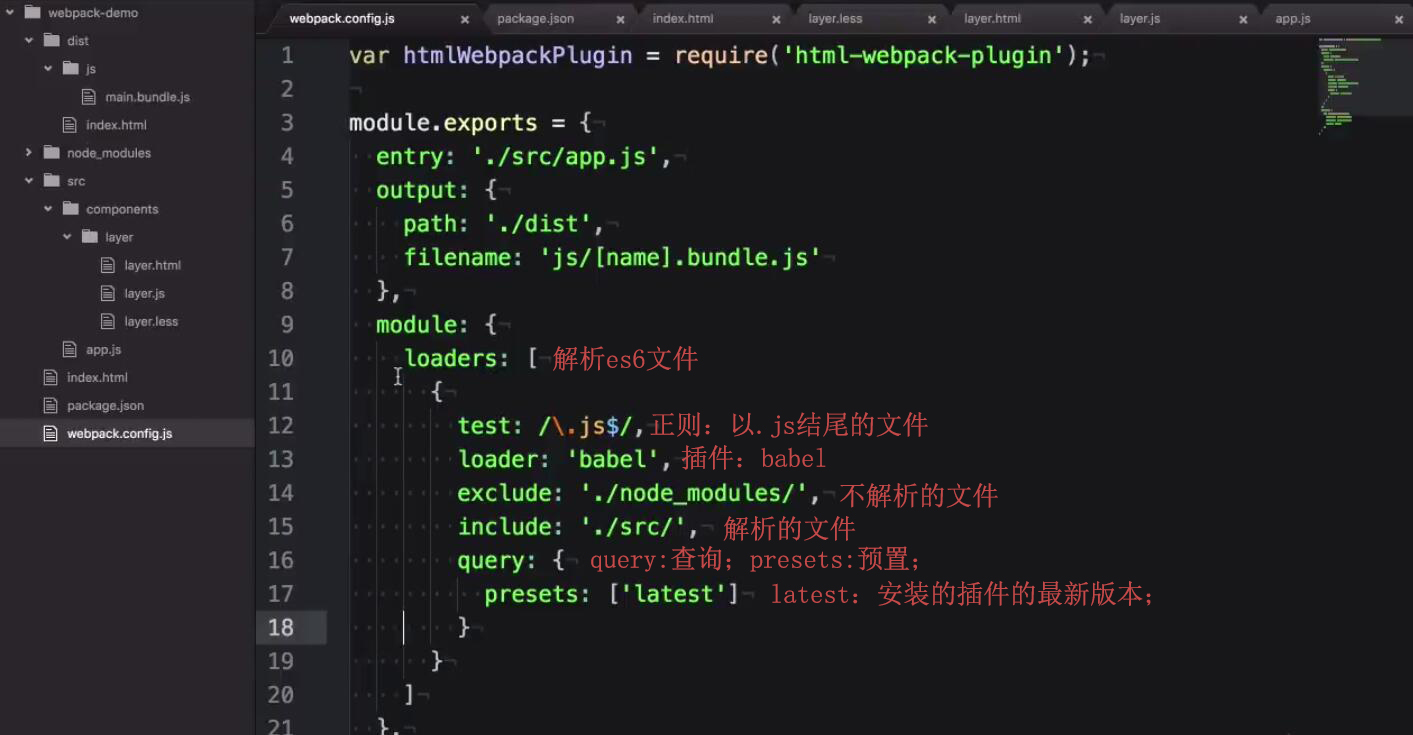
Loader:Webpack 本身只能处理 JavaScript 模块,如果要处理其他类型的文件,就需要使用 loader 进行转换;eg: .css、.less……
解析以ES6写的js文件:
npm install --save-dev babel-loader babel-core //安装babel,解析ES6 npm install --save-dev nanel-preset-latest //安装解析ES6最新版本的插件

可在babel的官网查看:


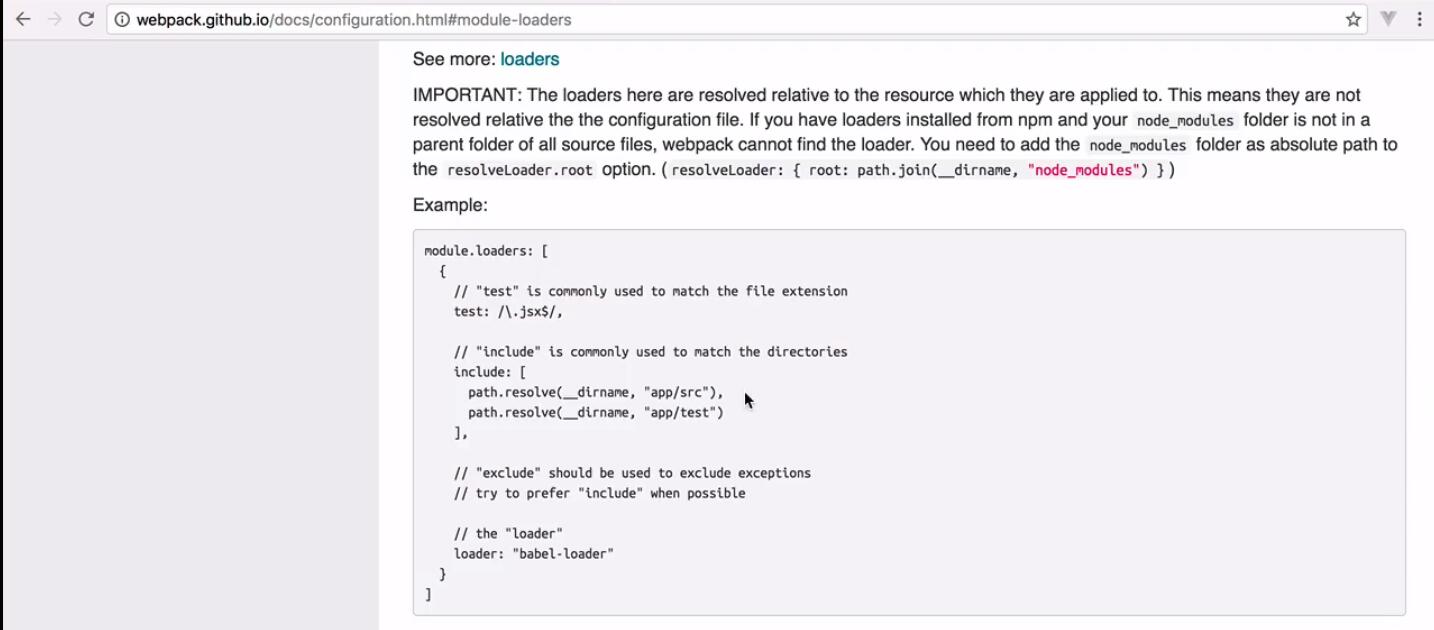
exclude和include后的路径为相对路径,在npm run webpack时,时间比较慢;原因是因为loaders的文件比较多,写为相对路径也比较慢,修改为以下:(__dirname:该行代码所在的目录)


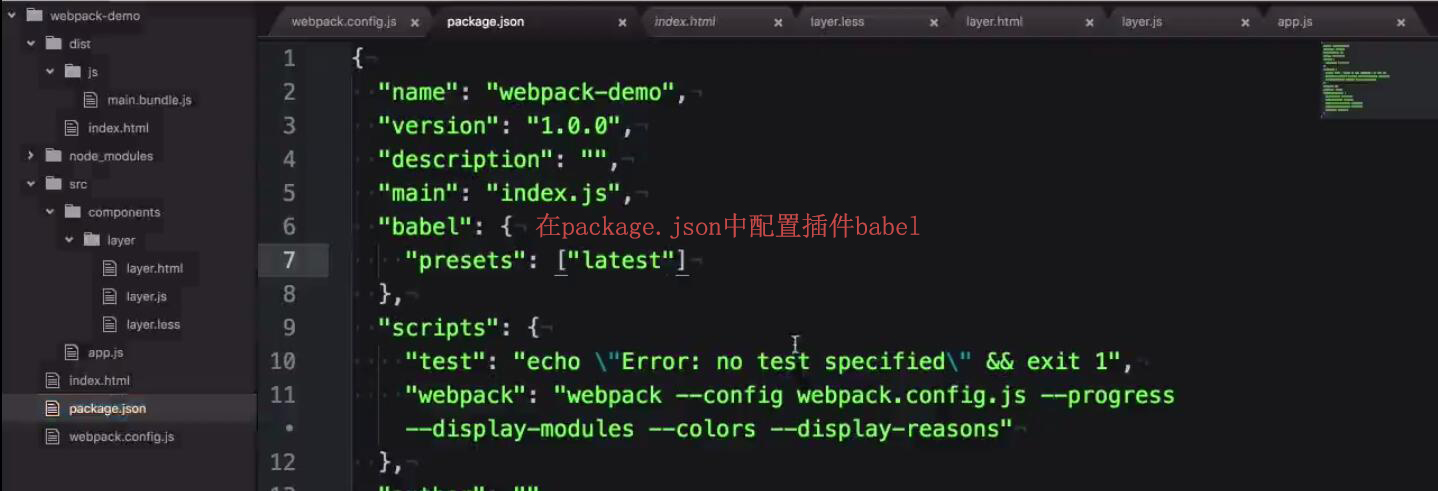
query也可不写,在package.json里配置babel插件:

解析css文件:
npm install postcss-loader --save-dev //安装解析css的插件 npm install autoprefixer --save-dev //安装添加前缀的插件 //css文件中display:flex; 因为浏览器的兼容性,flex要加前缀-wibkit- / -moz-等
因之前安装了css-loader 和 style-loader,所以这里不用安装;


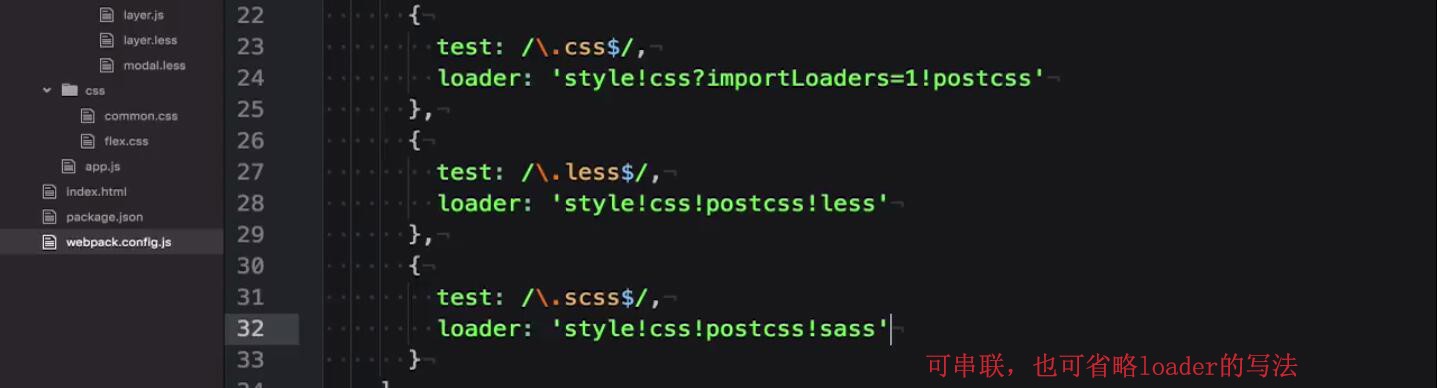
解析less及scss文件:
npm install less-loader --save-dev //安装解析less的插件 npm install scss-loader --save-dev //安装解析scss的插件

*若在.less文件中有@import的写法,可不用加?importLoader,less插件会解析;但是在css文件中有import的写法,一定要加;

处理模板文件:
npm install html-loader --save-dev //安装解析模板文件的插件 npm install ejs-loader --save-dev //安装解析.ejs和.tpl文件的插件,都用ejs.loader






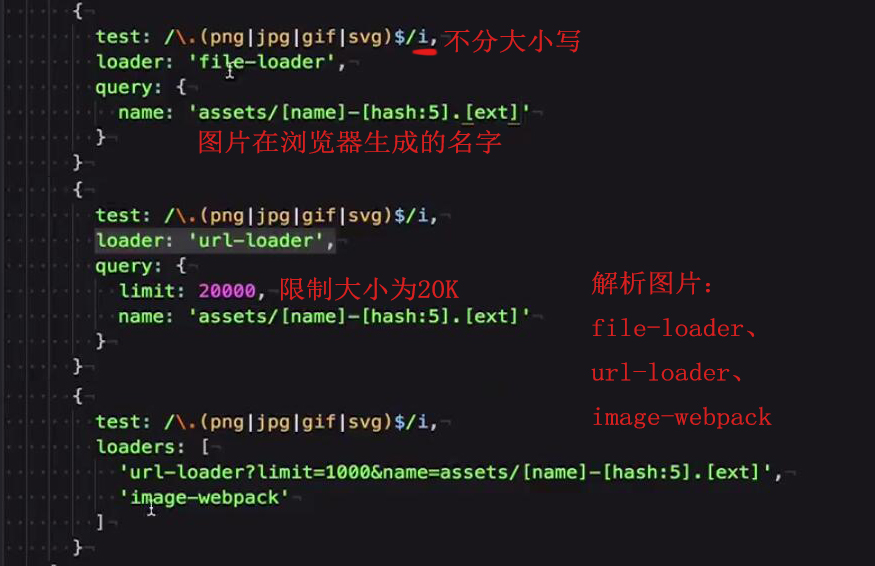
处理图片:
//安装解析图片的插件 npm install file-loader --save-dev npm install url-loader --save-dev npm install image-webpack-loader --save-dev

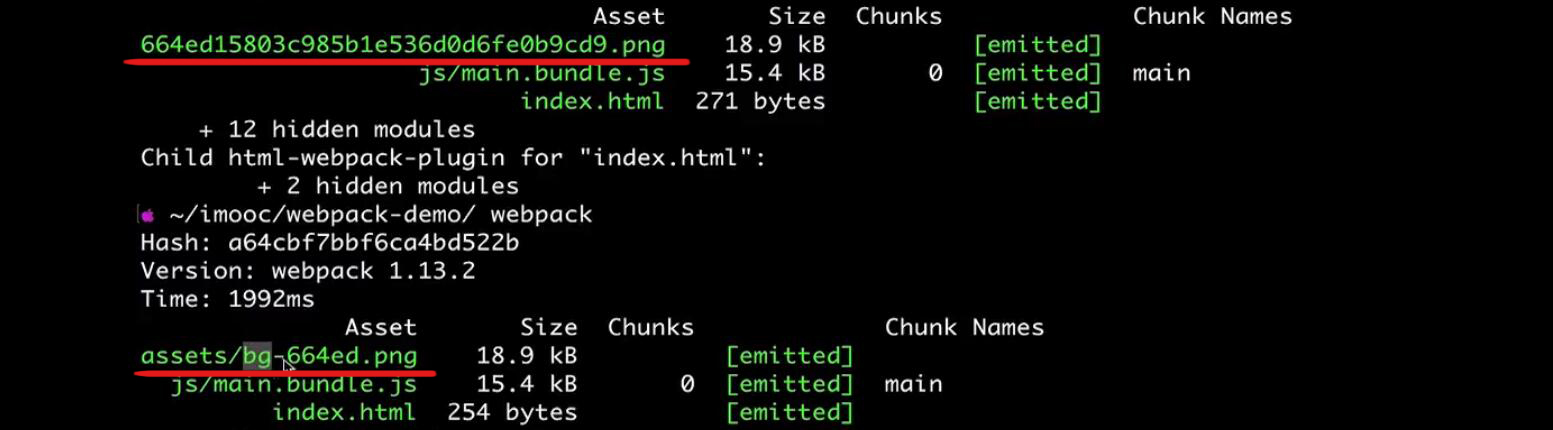
url-loader的处理方法:若 图片的大小 大于 limit , 给file-loader处理;若 小于 limit,图片就转为base64;
image-webpack的处理方法:使用file-loader和url-loader,压缩图片的大小;



学习网址:http://webpack.github.io/docs/
http://www.imooc.com/video/14186/0



