Vue.js 循环语句

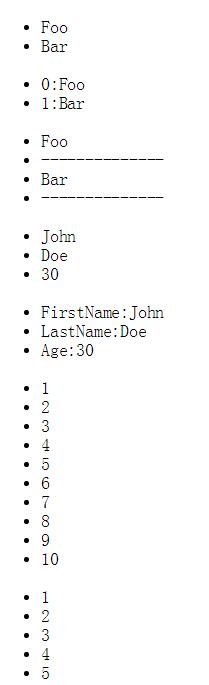
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>list</title> </head> <body> <ul id="list"> <li v-for="item in items"> {{ item.message }} </li> <br> <li v-for="(item,index) in items"> {{index}}:{{ item.message }} </li> <br> <template v-for="item in items"> <li>{{ item.message }}</li> <li>--------------</li> </template> <br> <li v-for="value in object"> {{ value }} </li> <br> <li v-for="(value,key) in object"> {{key}}:{{ value }} </li> <br> <li v-for="n in 10">{{ n }}</li> <br> <li v-for="n in numbers">{{ n }}</li> </ul> <!--of 替代 in--> <script src="js/vue.js"></script> <script> var vm = new Vue({ el:"#list", data: { items: [ {message: 'Foo' }, {message: 'Bar' } ], object: { FirstName: 'John', LastName: 'Doe', Age: 30 }, numbers: [ 1, 2, 3, 4, 5 ] }, computed:{ list:function(){ this.items.push({ message: 'Baz' }) }, evenNumbers: function () { return this.numbers.filter(function (number) { return number % 2 === 0 }) } } }) </script> </body> </html>
还有组建的循环语句暂时未懂,后补。。。



