屏幕尺寸
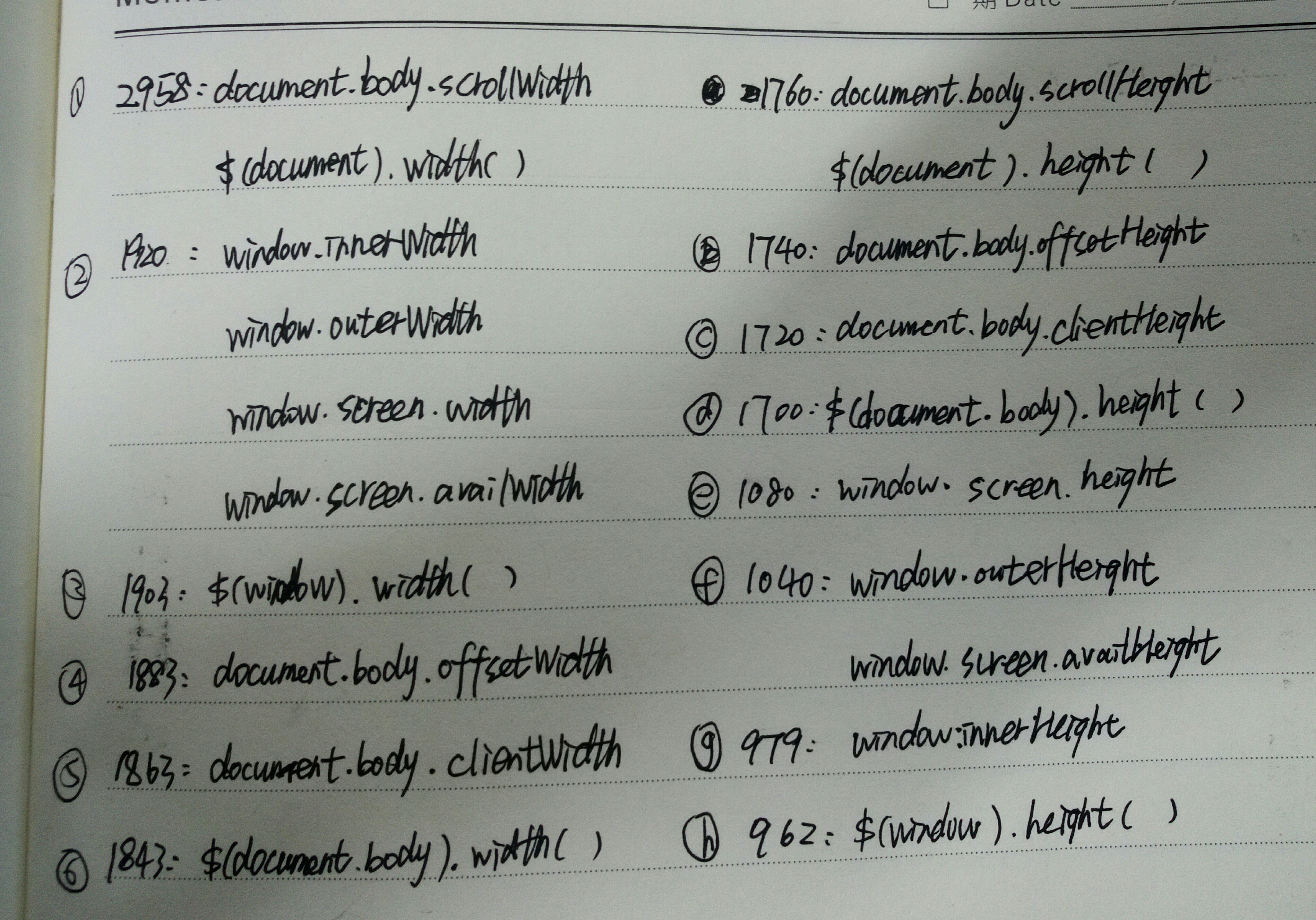
屏幕尺寸分析
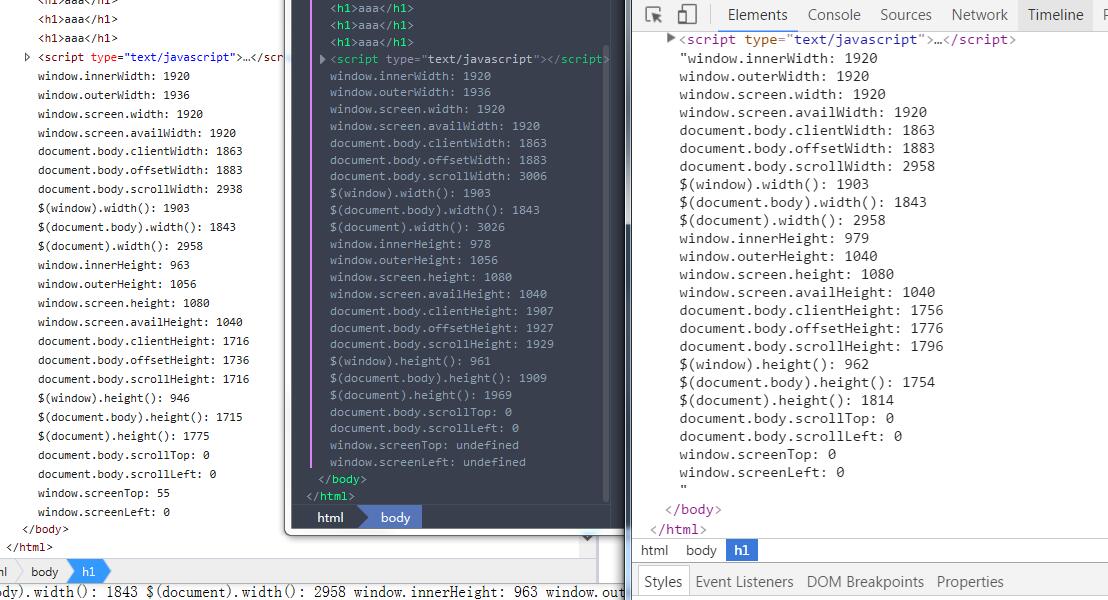
<!DOCTYPE html> <script src="js/jquery-1.11.3.js" type="text/javascript"></script> <html> <head> <title>aaa</title> <style> body{ margin:10px; padding:10px; border:10px solid #000; } </style> </head> <body> <h1>hsjjadsajdjahsjdadhksahjfdgjfgjafjasjgakuiajkshkabcbakahkjhsjdhwihkadhiahdksahdkahkshkdshkhdjshdjsdjshjhakdhakhdjsdjksashk</h1> <div>hsjjadsajdjahsjdadhksahjfdgjfgjafjasjgakuiajkshkabcbakahkjhsjdhwihkadhiahdksahdkahkshkdshkhdjshdjsdjshjhakdhakhdjsdjksashkhsjjadsajdjahsjdadhksahjfdgjfgjafjasjgakuiajkshkabcbakahkjhsjdhwihkadhiahdksahdkahkshkdshkhdjshdjsdjshjhakdhakhdjsdjksashkhsjjadsajdjahsjdadhksahjfdgjfgjafjasjgakuiajkshkabcbakahkjhsjdhwihkadhiahdksahdkahkshkdshkhdjshdjsdjshjhakdhakhdjsdjksashk</div> <p>Welcome to aaa</p> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> <h1>aaa</h1> </body> </html> <script type="text/javascript"> document.write("window.innerWidth: "+window.innerWidth+"\n"); document.write("window.outerWidth: "+window.outerWidth+"\n"); document.write("window.screen.width: "+window.screen.width+"\n"); document.write("window.screen.availWidth: "+window.screen.availWidth+"\n"); document.write("document.body.clientWidth: "+document.body.clientWidth+"\n"); document.write("document.body.offsetWidth: "+document.body.offsetWidth+"\n"); document.write("document.body.scrollWidth: "+document.body.scrollWidth+"\n"); document.write("$(window).width(): "+$(window).width()+"\n"); document.write("$(document.body).width(): "+$(document.body).width()+"\n"); document.write("$(document).width(): "+$(document).width()+"\n");
document.write("window.innerHeight: "+window.innerHeight+"\n"); document.write("window.outerHeight: "+window.outerHeight+"\n"); document.write("window.screen.height: "+window.screen.height+"\n"); document.write("window.screen.availHeight: "+window.screen.availHeight+"\n"); document.write("document.body.clientHeight: "+document.body.clientHeight+"\n"); document.write("document.body.offsetHeight: "+document.body.offsetHeight+"\n"); document.write("document.body.scrollHeight: "+document.body.scrollHeight+"\n"); document.write("$(window).height(): "+$(window).height()+"\n"); document.write("$(document.body).height(): "+$(document.body).height()+"\n"); document.write("$(document).height(): "+$(document).height()+"\n"); document.write("document.body.scrollTop: "+document.body.scrollTop+"\n"); document.write("document.body.scrollLeft: "+document.body.scrollLeft+"\n"); document.write("window.screenTop: "+window.screenTop+"\n"); document.write("window.screenLeft: "+window.screenLeft+"\n"); </script>




以上图均为有滚动条↑
width分析:
与滚动条无关
window.screen.width , window.screen.availWidth , window.innerWidth , window.outerWidth 显示屏的宽度
有滚动条
1.无竖的滚动条
document.body.scrollWidth 和 $(document).width() : 网页正文全文宽(包括 margin,border,padding,但不包括 滚动条);
2.有竖的滚动条
document.body.scrollWidth 和 $(document).width() : 网页正文全文宽(包括 margin,border,padding,但包括 滚动条,会忽略滚动条);
无滚动条
document.body.scrollWidth , $(document).width() , window.screen.width , window.screen.availWidth , window.innerWidth , window.outerWidth , $(window).width() 一样,为显示屏的宽度;
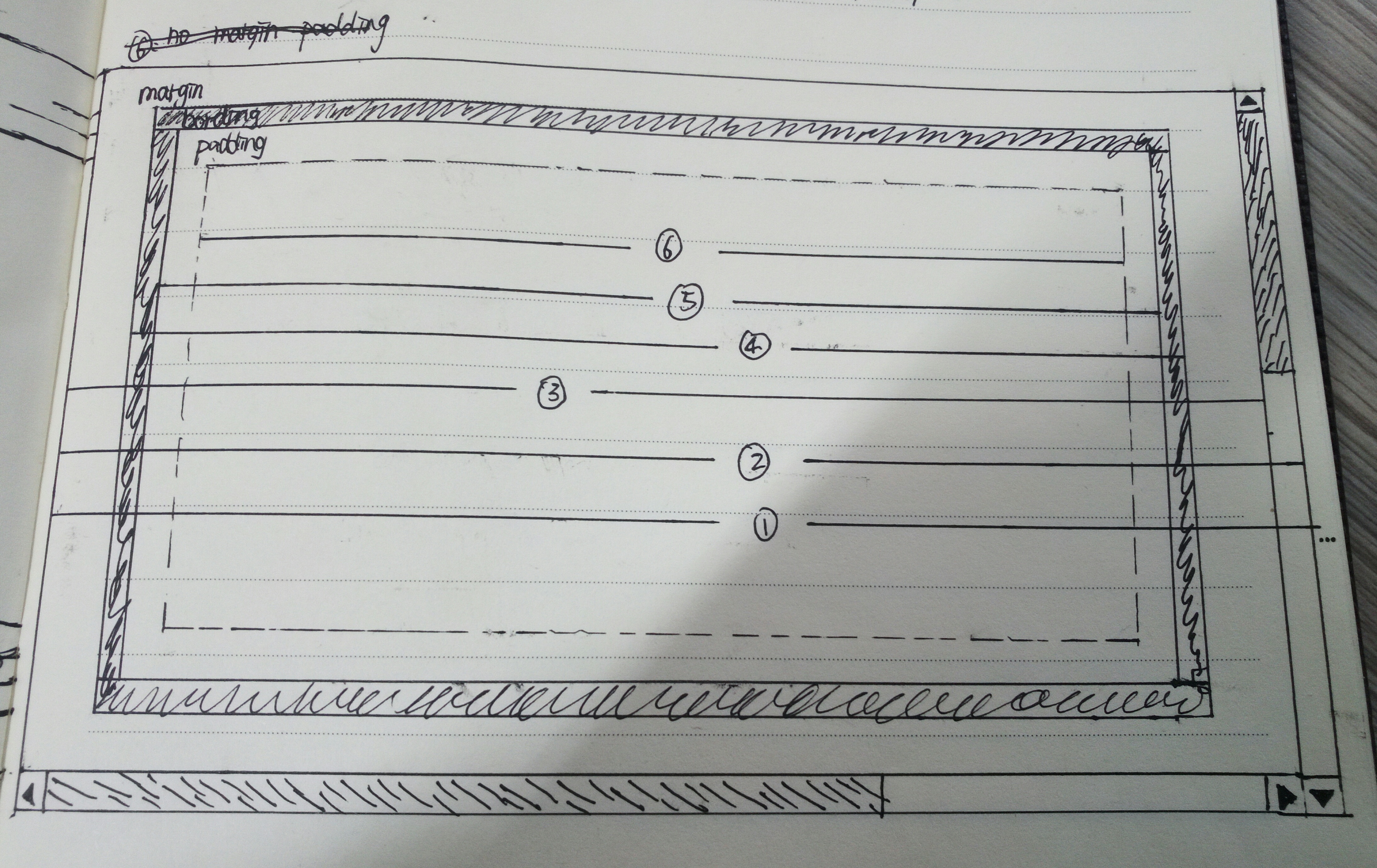
document.body.offsetWidth : 不包括margin
document.body.clientWidth : 不包括margin和border
$(document.body).width() :不包括padding,border和margin
height分析:
height太乱了,老是变化!/(ㄒoㄒ)/~~



