Flex布局
Flexbox布局官方称之为CSS Flexible Box布局模块,是CSS3中的一种新的布局模式。
浏览器对最新flexbox(2014年9月份)规范的支持情况:
- Chrome 29+
- Firefox 28+
- Internet Explorer 11+
- Opera 17+
- Safari 6.1+ (prefixed with -webkit-)
- Android 4.4+
- iOS 7.1+ (prefixed with -webkit-)
(如果要在移动端使用此属性,建议使用2009年语法版本)
Flex布局主要有父容器和它的直接子元素组成,其中父容器被称之为flex容器,而其直接的子元素称作为flex项目。

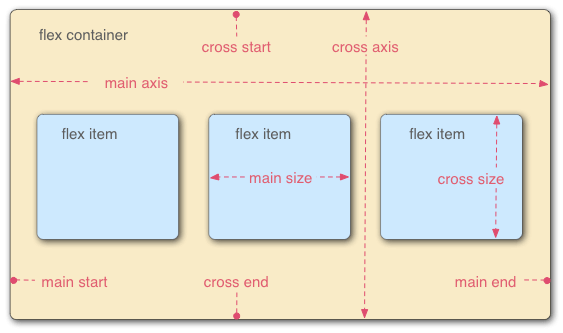
容器默认存在两根轴:主轴(main axis)和侧轴(cross axis)。小心,主轴,它不一定是水平的;
项目默认沿主轴排列: 单个项目占据的主轴空间叫做main axis,占据的交叉轴空间叫做cross axis。
项目是沿着主轴(main axis),从主轴起点(main-start)到主轴终点(main-end)或者沿着侧轴(cross axis),从侧轴起点(cross-start)到侧轴终点(cross-end)排列。
适用于伸缩容器,也就是伸缩项目的父元素的属性:
1.display:flex | inline-flex
用来定义伸缩容器,是内联还是块取决于设置的值。这个时候,他的所有子元素将变成flex文档流,称为伸缩项目。
注意:
- CSS的columns在伸缩容器上没有效果。
- float、clear和vertical-align在伸缩项目上没有效果。
2.flex-direction: row(默认值) | row-reverse | column | column-reverse ( → | ← | ↓ | ↑ )
主要用来创建主轴,从而定义了伸缩项目放置在伸缩容器的方向。
3.flex-wrap: nowrap(默认) | wrap | wrap-reverse ( 不换行 | 第一行在上面 | 第一行在下面 )
主要用来定义伸缩容器里是单行还是多行显示,侧轴的方向决定了新行堆放的方向
4.flex-flow: row nowrap(默认) , 是flex-direction和flex-wrap的简写
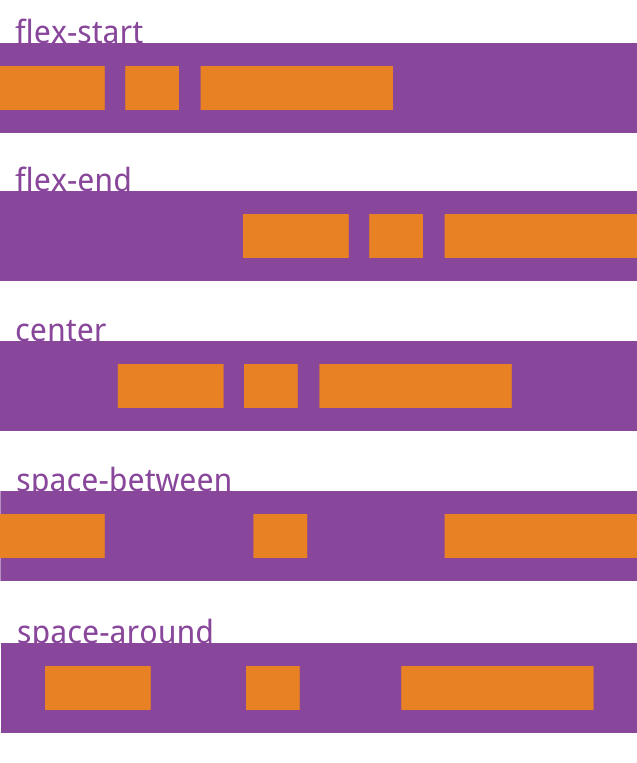
5.justify-content: flex-start(默认) | flex-end | center | space-between | space-around
(左对齐 | 右对齐 | 居中 | 平均分布<第一个伸缩项目一行中的最开始位置,最后一个伸缩项目在一行中最终点位置,项目之间的间隔都相等> | 平均分布<项目之间的间隔比项目与边框的间隔大一倍>)
定义了项目在主轴上的对齐方式

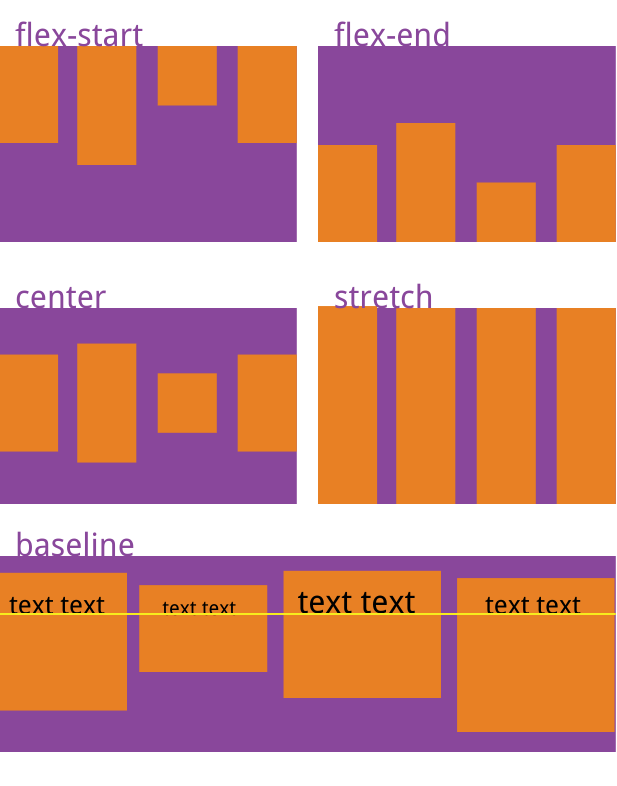
6.align-items:flex-start | flex-end | center | baseline | stretch(默认)
( 上对齐 | 下对齐 | 居中 | 项目的第一行文字的基线对齐 | 拉伸填充整个伸缩容器<如果项目未设置高度或设为auto,将占满整个容器的高度> )
属性定义项目在侧轴上如何对齐。

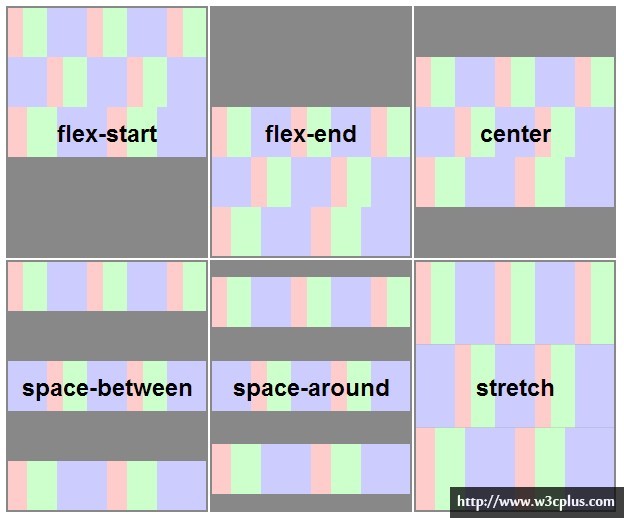
7.align-content: flex-start | flex-end | center | space-between | space-around | stretch(默认)
(上对齐 | 下对齐 | 居中 | 平均分布<第一个伸缩项目一行中的最开始位置,最后一个伸缩项目在一行中最终点位置,项目之间的间隔都相等> | 平均分布<项目之间的间隔比项目与边框的间隔大一倍> | 拉伸填充整个伸缩容器<如果项目未设置高度或设为auto,将占满整个容器的高度>)
属性定义了多根轴线的对齐方式。如果项目只有一根轴线,该属性不起作用。

适用于伸缩项目,也就是伸缩容器的子元素的属性:
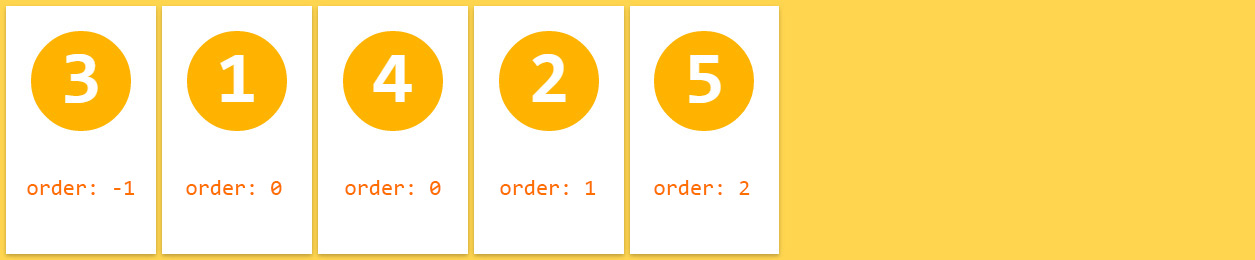
1.order: <integer>整数,属性定义项目的排列顺序。数值越小,排列越靠前,默认为0。

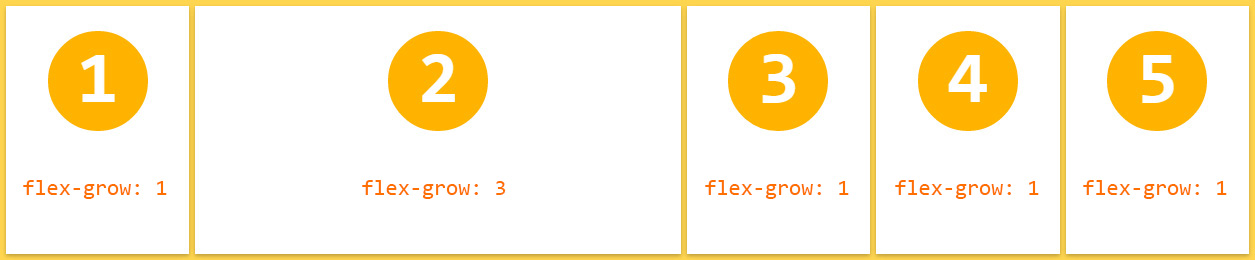
2.flex-grow:<number> 默认为0, 用来指定 flex项目的放大比例; 注意:负数无效。

如果所有项目的flex-grow属性都为1,则它们将等分剩余空间(如果有的话)。如果一个项目的flex-grow属性为3,其他项目都为1,则前者占据的剩余空间将是其他项的三倍

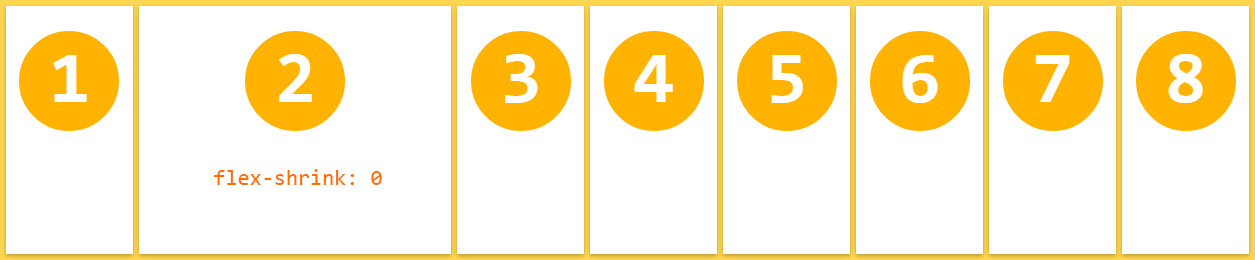
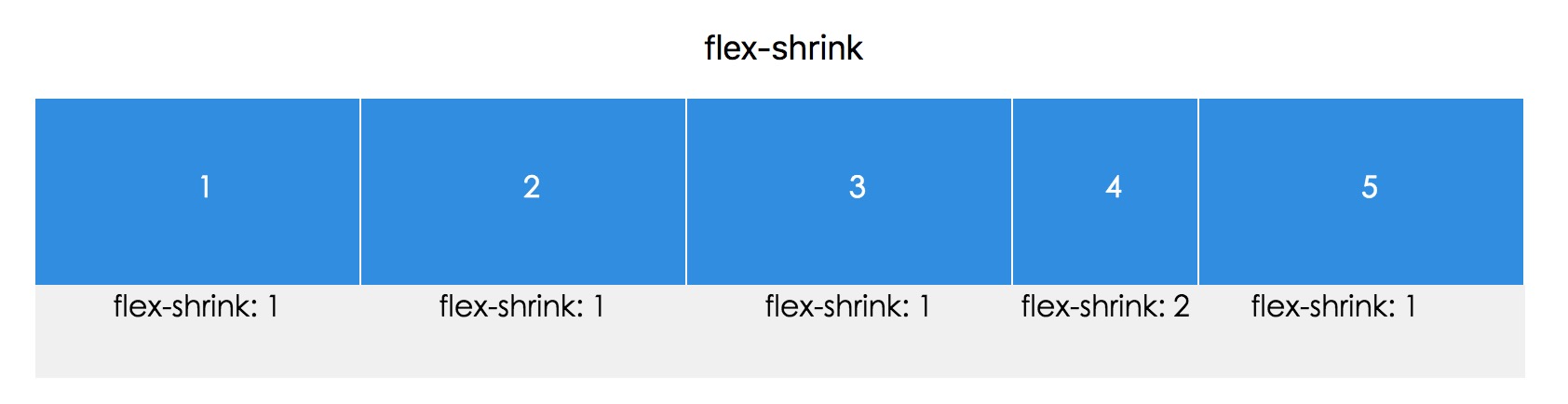
3.flex-shrink: <number> 定义了项目的缩小比例,默认为1,即如果空间不足,该项目将缩小。注意:负数无效。
默认情况之下,所有flex项目都可以收缩,但如果将它们设置为0时,他们不会缩小会保持原来的大小。


4.flex-basis: auto(默认, 项目本来的大小) | length(eg.100px)

5.flex: 0 1 auto(默认) , 是 flex-grow 、 flex-shrink 和 flex-basis 的简写;其中第二个和第三个参数是可选参数
该属性有两个快捷值:auto (1 1 auto) 和 none (0 0 auto)。
6.align-self: auto | flex-start | flex-end | center | baseline | stretch
属性允许单个项目有与其他项目不一样的对齐方式, 可覆盖align-items属性。默认值为auto, 表示继承父元素的align-items属性, 如果没有父元素,则等同于stretch;


图例中1-4,父元素设置了flex-start, 5单独设置了flex-end;
例子:http://codepen.io/LandonSchropp/pen/KpzzGo
http://www.ruanyifeng.com/blog/2015/07/flex-examples.html



