
import * as echarts from 'echarts'; // 5.2.1
var chartDom = document.getElementById('main');
var myChart = echarts.init(chartDom);
var colorList = ['#007DFF', '#FE739D', '#FFA66F', '#8CE130', '#90D5F6'];
var option;
option = {
tooltip: {
trigger: 'axis',
axisPointer: {
type: 'shadow'
}
},
grid: {},
xAxis: [
{
type: 'category',
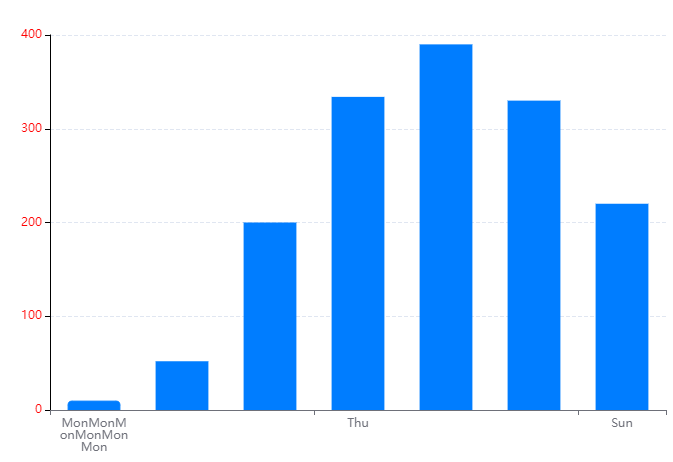
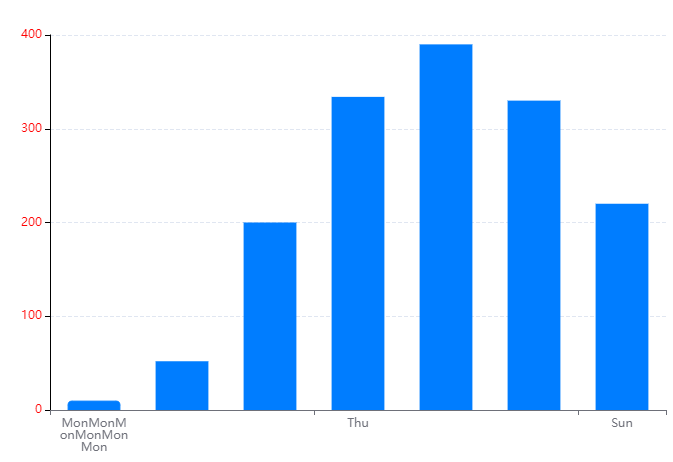
data: ['MonMonMonMonMonMon', 'Tue', 'Wed', 'Thu', 'Fri', 'Sat', 'Sun'],
axisLabel: { // 坐标轴刻度标签 - 文本换行
width: 70,
overflow: 'break',
lineStyle: {
type: 'dashed'
}
}
}
],
yAxis: [
{
type: 'value',
splitLine: { //坐标轴在 grid 区域中的分隔线。
show: true,
lineStyle:{
type: 'dashed'
}
},
splitArea: {show: false}, //坐标轴在 grid 区域中的分隔区域
axisTick: { // 坐标轴刻度
show: true,
lineStyle: {
color: '#000'
}
},
axisLine: { // 坐标轴轴线
show: true,
onZero: true,
lineStyle: {
color: '#000'
}
},
axisLabel: { // 坐标轴刻度标签
fontSize: 12,
show: true,
textStyle: {
color: "#ff0000"
},
interval: 0,
showMinLabel: true,
fontFamily: '"PingFangSC-Medium", "Microsoft YaHei"'
}
}
],
series: [
{
name: '直接访问',
type: 'bar',
barWidth: '60%',
data: [{
value: 10,
itemStyle: { // 图形样式。单独颜色,圆角
color: colorList[0],
borderColor: colorList[0],
borderWidth: 1,
borderRadius: [4, 4, 0, 0]
}
}, 52, 200, 334, 390, 330, 220]
}
]
};
option && myChart.setOption(option);