
<template>
<div class="highcharts-container" id="container" ref="leida" style="min-width: 400px; max-width: 660px; height: 400px; margin: 0 auto" />
</template>
<script>
import Highcharts from 'highcharts';
import highcharts3d from 'highcharts/highcharts-3d.js';
import highchartsMore from 'highcharts/highcharts-more.js';//扩展图表类型
highcharts3d(Highcharts);
highchartsMore(Highcharts);
export default {
name: "Highcharts",
props: {},
data: () => ({
chart: null,
options: {},
cColor: ['#5c08ef', '#ff0000', '#21b100', '#f56c6c', '#d99c40', '#409eff', '#d4ff40'],
labelList: [{
name: 'QQ Browser',
y: 10
}, {
name: '360 Browser',
y: 25,
}, {
name: 'Firefox',
y: 15
}, {
name: 'Opear',
y: 20
}, {
name: 'Edge',
y: 15
}, {
name: 'Google Chrome',
y: 25
}]
}),
watch: {},
components: {},
mounted() {
this.renderChart();
},
methods: {
renderChart() {
let that = this;
if(this.chart || !this.options) return;
this.options = {
chart: {
plotBackgroundColor: null, // 绘图区的背景色
plotBorderWidth: null,
plotShadow: false,
type: 'pie'
},
colors: this.cColor,
title: {
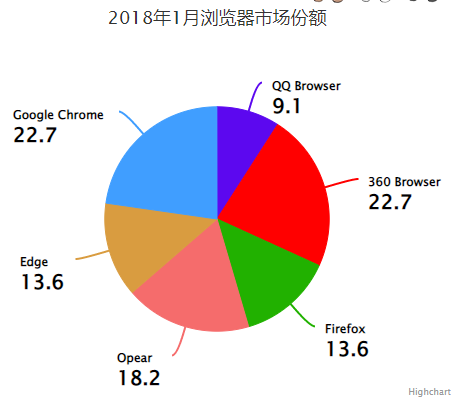
text: '2018年1月浏览器市场份额'
},
tooltip: {
enabled: true,
pointFormat: '{series.name}: <b>{point.percentage:.1f}%</b>'
},
legend: {
labelFormatter: function () {
return this.name + ':占比'+(Math.floor(this.percentage*100)/100);
}
},
legend: {
itemStyle: {
cursor: "default"
},
itemHoverStyle: {
cursor: "default"
}
},
plotOptions: {
pie: {
shadow: false,
allowPointSelect: true,
cursor: 'pointer',
borderColor: null,
dataLabels: {
// inside: true,
format: '<p>{point.name} <br><b style="font-size: 20px;">{point.percentage:.1f}<b></p>',
connectorWidth : 2,
connectorPadding: 5,
style: {
fontSize: '12px',
textAlign: 'right',
color: '#000000'
}
},
events: {
click: (event) => {
console.log('>>>>', event);
}
},
}
},
series: [
{
name: '占比',
size: '70%',
data: this.labelList
}
]
}
this.chart = new Highcharts.Chart(this.$refs.leida, this.options);
}
},
beforeDestroy() {
if(this.chart !== null) {
this.chart.destroy();
}
}
};
</script>
图例:



