这篇文章主要是使用了ElementUI的隐藏滚动组件和select选择器,并处理在使用过程中遇到的问题。
1、自定义select样式
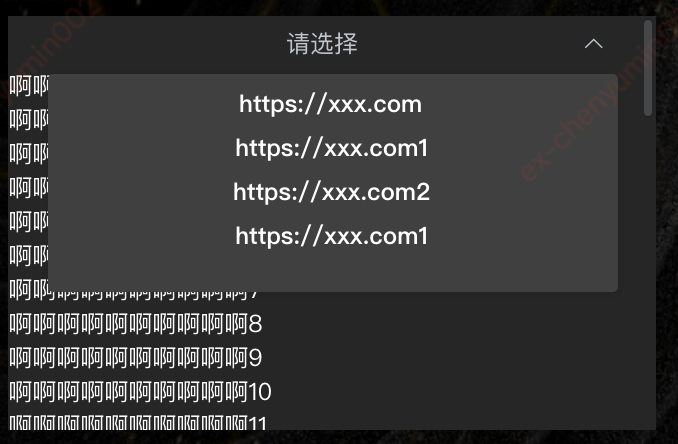
2、ScrollBar+select组合
3、当select处于下拉状态时,滚动文本已经到达底部还会继续滚动

4、设置滚动区域的高度,也可设置max-height
/deep/.default-scrollbar__view { height: 320px; }
5、滚动区域出现横向滚动条,隐藏横向滚动栏
/deep/.el-scrollbar { position: relative; .el-scrollbar__wrap { overflow-x: hidden; // 隐藏横向滚动栏 } }
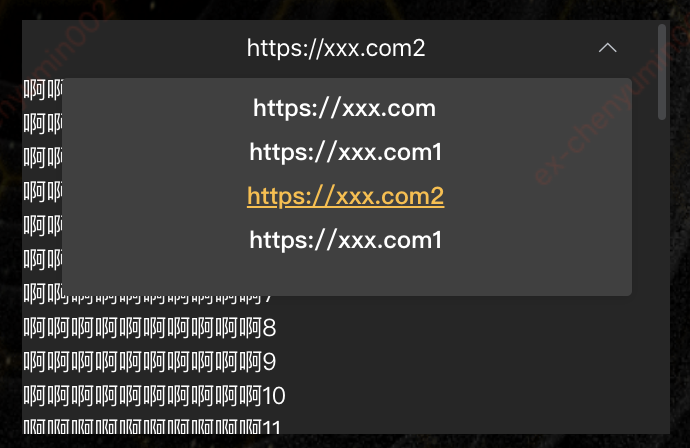
6、由于select的下拉框中也使用了隐藏的滚动条,使下拉区域在数据多的情况下也能滚动内容区,再加上自定义的样式,使之出现了3的情况。这是需要设置下拉框面板的内容溢出隐藏。又因为多重滚动的使用使下拉框的内
容区最后一条数据显示不全,则需要设置其padding值将盒子撑开已达到数据不被遮盖的目的。
/deep/.el-select-dropdown { overflow: hidden; .el-scrollbar { padding-bottom: 17px; .el-scrollbar__wrap { max-height: 150px; overflow-x: hidden; } } }
7、下拉框的效果之自定义样式


.common-select{ .input-title .el-select{ background: none; border: none; width: 100%; } .el-select-dropdown{ border: solid 1px #404040; background-color: #404040; } .el-select-dropdown__item selected hover { border: none; } .el-input{ border: none; } .el-input__inner{ background: #262626; border: none; text-align: center; color: #ffffff; } .el-select .el-input.is-focus .el-input__inner{ border: none; } .el-popper[x-placement^="bottom"] .popper__arrow{ border-bottom-color: #404040; } .el-popper[x-placement^="bottom"] .popper__arrow::after{ border-bottom-color: #404040; } .el-popper[x-placement^="bottom"] .popper__arrow{ top: 9999px; } .el-select .el-input__inner:focus{ border-color: #262626; } .el-input__inner:focus{ border-color: #262626; } .el-select-dropdown { position: absolute; z-index: 1001; border: solid 1px #404040; border-radius: 4px; background-color: #404040; -webkit-box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1); box-shadow: 0 2px 12px 0 rgba(0, 0, 0, 0.1); -webkit-box-sizing: border-box; box-sizing: border-box; margin: 5px 0; } .el-select-dropdown.is-multiple .el-select-dropdown__item.selected { color: #ffffff; background-color: #404040; } .el-select-dropdown.is-multiple .el-select-dropdown__item.selected.hover { background-color: #404040; } .el-select-dropdown__item.selected{ color: #FFBE34; } .el-input--suffix .el-input__inner{ text-align: center; } .el-select-dropdown__item,.el-select-dropdown__item { background-color: #404040; color: #ffffff; font-weight: bold; text-align: center; } .el-select-dropdown__item.hover,.el-select-dropdown__item:hover{ background-color: #404040; color: #FFBE34; text-decoration: underline #FFBE34; } span:focus-within { border: none; outline: none; } }
上菜咯(*^__^*):
<template>
<div class="scrollbar-select">
<h1>滚动条下拉框</h1>
<div class="register-contanier">
<el-scrollbar
:key="2"
class="default-scrollbar srcoll-bar-init"
wrap-class="default-scrollbar__wrap"
view-class="default-scrollbar__view"
>
<div class="register-center common-select">
<el-select v-model="urlValue" :placeholder="`请选择`" :popper-append-to-body="false">
<el-option v-for="(subItem, subIndex) in urlList" :label="subItem.key" :value="subItem.value" :key="subIndex"></el-option>
</el-select>
</div>
<ul>
<li v-for="n in 50" :key="n">啊啊啊啊啊啊啊啊啊啊{{ n }}</li>
</ul>
</el-scrollbar>
</div>
</div>
</template>
<script>
export default {
name: '',
data() {
return {
urlValue: '',
urlList: [
{
"key": "https://xxx.com",
"value": "1"
},
{
"key": "https://xxx.com1",
"value": "2"
},
{
"key": "https://xxx.com2",
"value": "3"
},
{
"key": "https://xxx.com1",
"value": "4"
},
{
"key": "https://xxx.com2",
"value": "5"
},
{
"key": "https://xxx.com1",
"value": "6"
},
{
"key": "https://xxx.com2",
"value": "7"
},
{
"key": "https://xxx.com1",
"value": "8"
},
{
"key": "https://xxx.com2",
"value": "9"
},
{
"key": "https://xxx.com444",
"value": "10"
}
]
};
},
components:{
}
}
</script>
<style lang="less" scoped>
.register-contanier {
position: relative;
height: 320px;
width: 500px;
margin: auto;
margin-top: 150px;
background: #262626;
.srcoll-bar-init{
height: 100%;
}
/deep/.default-scrollbar__view {
height: 320px;
}
/deep/.el-scrollbar {
position: relative;
.el-scrollbar__wrap {
overflow-x: hidden; // 隐藏横向滚动栏
}
}
}
.register-content {
position: relative;
height: 320px;
width: 500px;
margin: auto;
margin-top: 154px;
padding: 30px 50px;
background: #262626;
display: flex;
align-items: center;
box-sizing: border-box;
}
.common-select{
padding: 0 30px;
}
/deep/.el-select{
width: 100%;
}
/deep/.el-select-dropdown {
overflow: hidden;
.el-scrollbar {
padding-bottom: 17px;
.el-scrollbar__wrap {
max-height: 150px;
overflow-x: hidden;
}
}
}
</style>
文章到这里就结束了。欢迎小伙伴们评论留言。(*^__^*)



