Vue +lib-flexible实现大小屏幕,超大屏幕的适配展示。lib-flexible是淘宝项目组开发的插件,属于开源项目,可以在各种项目(vue,react)中引入并使用,利于其将px转成rem的单位转换形式使开发者不用在根据因为分辨率不同书写更多的适配代码。
实现步骤:
1、安装lib-flexible
npm install lib-flexible --save-dev
2、 在main.js中引入lib-flexible
3、安装 px2rem-loader
npm install px2rem-loader --save-dev
4、配置px2rem-loader
如果使用的是vue2.x的版本,则需要找到build/utils.js文件,找到exports.cssLoaders,修改为
exports.cssLoaders = function(options) { options = options || {} var cssLoader = { loader: 'css-loader', options: { minimize: process.env.NODE_ENV === 'production', sourceMap: options.sourceMap } } // 新增px2remLoader和postcssLoader定义 var px2remLoader = { loader: 'px2rem-loader', options: { remUnit: 192, remPrecision: 8 //1rem=多少像素 这里的设计稿是1920px。 } } var postcssLoader = { loader: 'postcss-loader', options: { sourceMap: options.sourceMap } } function generateLoaders(loader, loaderOptions) { // var loaders = [cssLoader] //注释或删除此行变更成下面的方式 var loaders = options.usePostCSS ? [cssLoader,postcssLoader, px2remLoader] : [cssLoader,px2remLoader] if(loader) { loaders.push({ loader: loader + '-loader', options: Object.assign({}, loaderOptions, { sourceMap: options.sourceMap }) }) } if(options.extract) { return ExtractTextPlugin.extract({ use: loaders, fallback: 'vue-style-loader' }) } else { return ['vue-style-loader'].concat(loaders) } } return { css: generateLoaders(), postcss: generateLoaders(), less: generateLoaders('less'), sass: generateLoaders('sass', { indentedSyntax: true }), scss: generateLoaders('sass'), stylus: generateLoaders('stylus'), styl: generateLoaders('stylus') } }
如果使用的是vue3.x的版本,则需要新建文件vue.config.js,并在此文件配置以下代码
module.exports = { css: { loaderOptions: { css: {}, postcss: { plugins: [ require('postcss-px2rem')({ // 以设计稿1920为例, 1920 / 10 = 192 remUnit: 192 }), ] } } }, };
当然,除了上面的配置外,在插件源码中refreshRem方法提到当宽度大于540这个特定值时就不再有对应的适配,这里为了使其适配超大屏幕,可以将其删除或注释。
打开./node_modules/lib-flexible/flexible.js,找到如下片段源码:
function refreshRem(){ var width = docEl.getBoundingClientRect().width; //if (width / dpr > 540) { // width = 540 * dpr; //} var rem = width / 10; docEl.style.fontSize = rem + 'px'; flexible.rem = win.rem = rem; }
不过一般是不建议直接更改node_modules的代码,这时可以将flexible.js复制出来放置到static文件夹中,在该文件做以上的代码变更,然后在main.js里面将之前的引用更改为当前文件的引用即可。
import '../static/flexible.js';
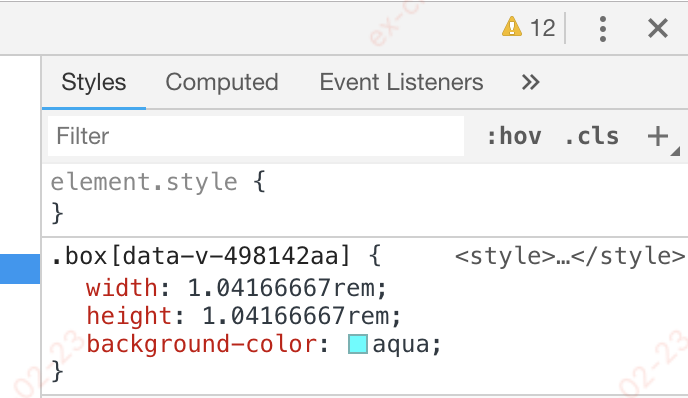
到这里配置和变更就结束了。我们可以新建test.vue文件,在里面新建div节点,设置其宽高为200px,加入背景色以便查看盒子,然后打开控制台,这是节点样式关于px的属性值就会变成rem了。
<div class="box">qqqqqqqqq</div> .box{ width: 200px; height: 200px; background-color: aqua; }