10组 需求分析报告
一.团队基本情况
1.团队团队项目的整体计划安排
进展相关
1.在双十一之前完成90%的任务、大家都有功课、为此除了削减一些不必要功能、提升效率外,还需要大家彼此协作。
2.项目第一阶段验证爬取可行性、后端构建可行行、需求可行性(写本篇博客时基本完成)
3.必要时发挥中式民主逐步推进各项目进程
4.项目第二阶段完成大体数据的爬取以及部分数据的时间变化记录(尤其是淘宝等平台价格变化)
5.项目第三阶段开放部分账号供大家啊使用。
管理规章、宗旨:
1.原则:我们宁可什么都不做、也不要犯错
2.宗旨:确保良好合作氛围、讲奉献更讲公平
3.将中式民主贯彻到底
2.团队分工
- 在充分尊重大家意愿的前提下、团队分工如下(用名字唯一标识符标识):
- 前端组:萍、翁
- 后端组:石、林
- 数据组:硕、源、松、熙
- 管理组:苏、唐
| 组名 | 第一阶段分工 | 第二阶段 | 第三阶段 | 主任务 |
|---|---|---|---|---|
| 前端组 | 原型设计、视频 | 接口调试 | 原型实现、UI优化 | 前端相关 |
| 数据组 | 爬取可行性分析测试 | 数据收集 | 数据分析 | 数据相关 |
| 后端组 | 数据库搭建 | 后端构建、接口文档说明 | 后端完善 | 后端相关 |
| 管理组 | 博客撰写、规划 | 各组协调 | 测试优化、部署 | 端茶倒水 |
3.对本次作业的贡献比例
- 经团队表决共同商议、在充分发扬民主的前提下、本次作业分工如下:
| 成员名 | 本次作业具体工作 | 贡献度 |
|---|---|---|
| 苏伟煌 | 团队选题报告PPT审核、博客撰写、UML | 8% |
| 林泽熙 | 修改报告、完善需求分析 | 7% |
| 黄艇淞 | 报告排版处理 | 8% |
| 陈本源 | 展示数据初期处理(答辩用) | 10% |
| 陈硕 | 展示数据初期爬取(答辩用)、报告修改 | 7% |
| 翁敏 | B站视频制作剪印、语音处理 | 13% |
| 石致彬 | PPT制作、修改报告、UML工具汇总 | 9% |
| 林志煌 | PPT制作、总结提问 | 15% |
| 王毅萍 | 原型设计制作、类图整理 | 10% |
| 唐劲霆 | 修改报告、完善需求分析 | 13% |
4.整个项目思维导图和燃尽图
- 项目思维导图

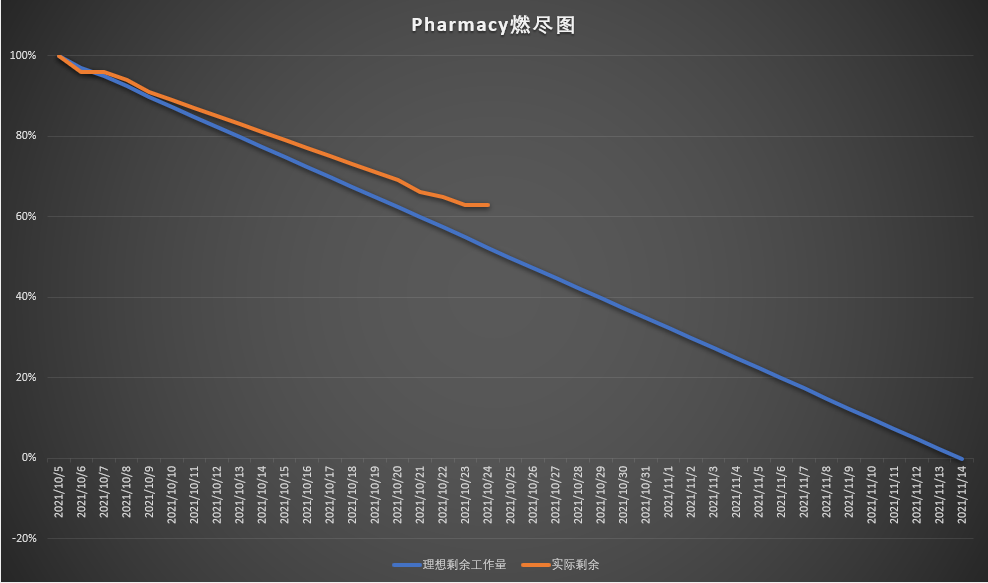
- 燃尽图

二、各项目负责人UML图呈现
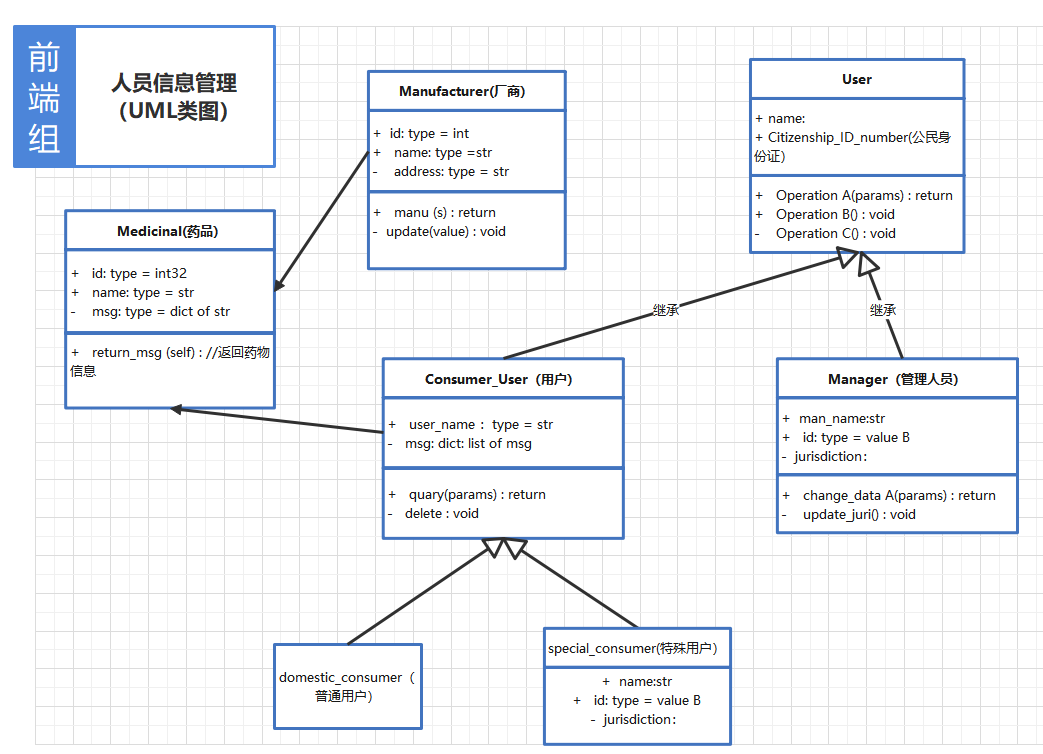
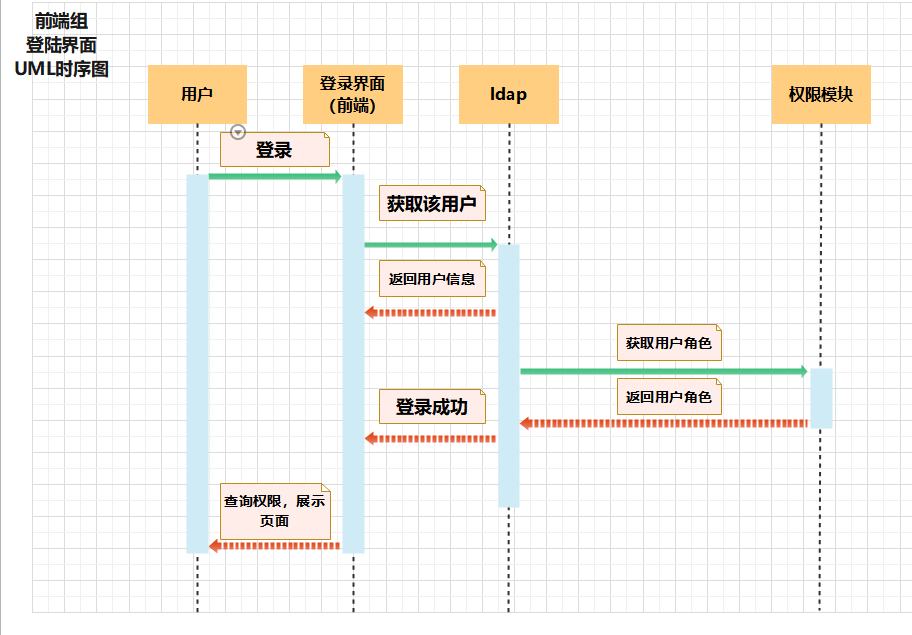
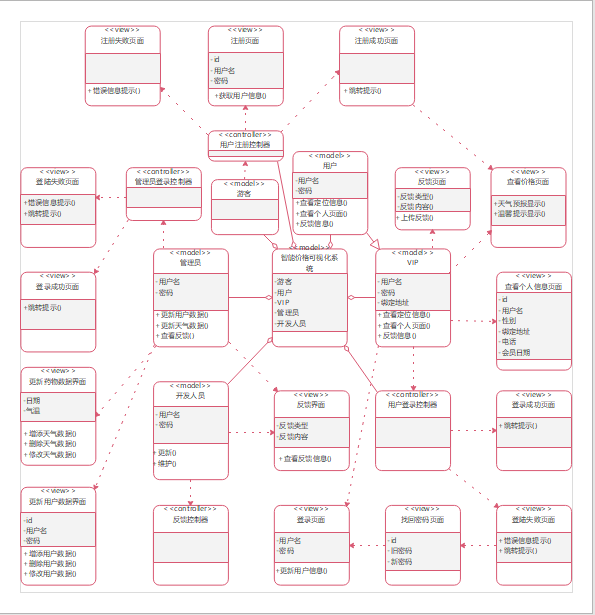
1、前端组
- 负责人:王毅萍、翁敏
- 描述:负责前端UI设计、交互部分、以及部分调研工作
- 该部分面临的问题:多种设备UI完善
- 附:UML图
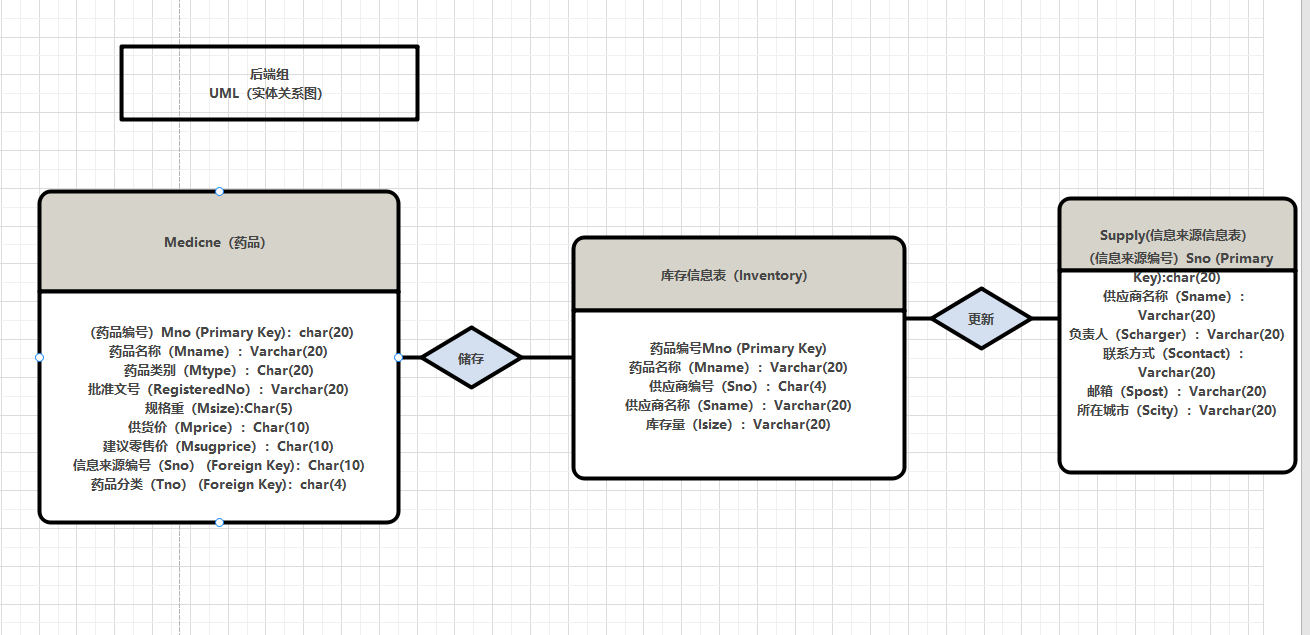
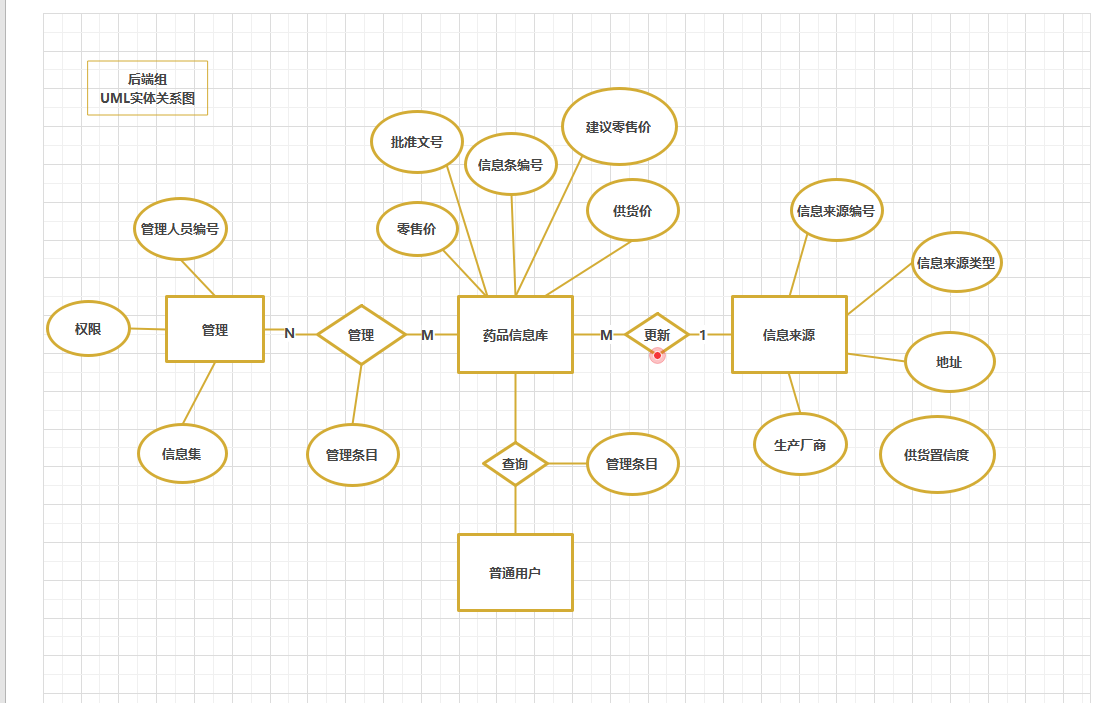
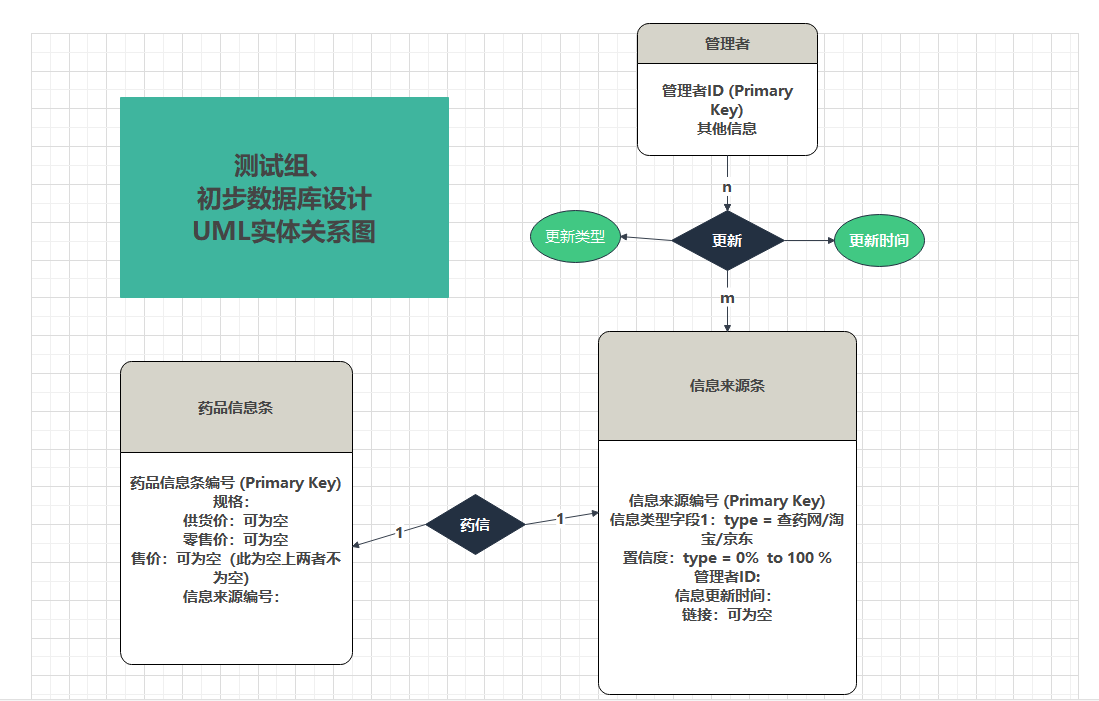
2、后端组
- 负责人:石致彬、叶志煌、苏伟煌
- 描述:数据库构建、后端设计、接口设计
- 该部分面临的问题:数据库构建异常困难、对于多来源渠道信息的更新模式设计很困难
- 解决的问题:应用类封装解决了接口交互问题(ps:上一行提到的问题目前仍在商诠,如若测试组以及老师同学有想法还望指点)
- 附:UML图
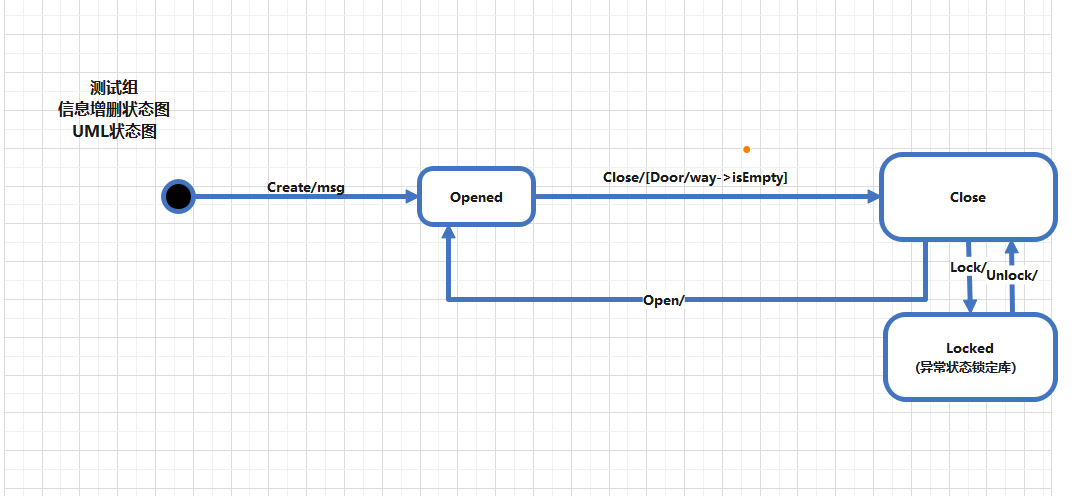
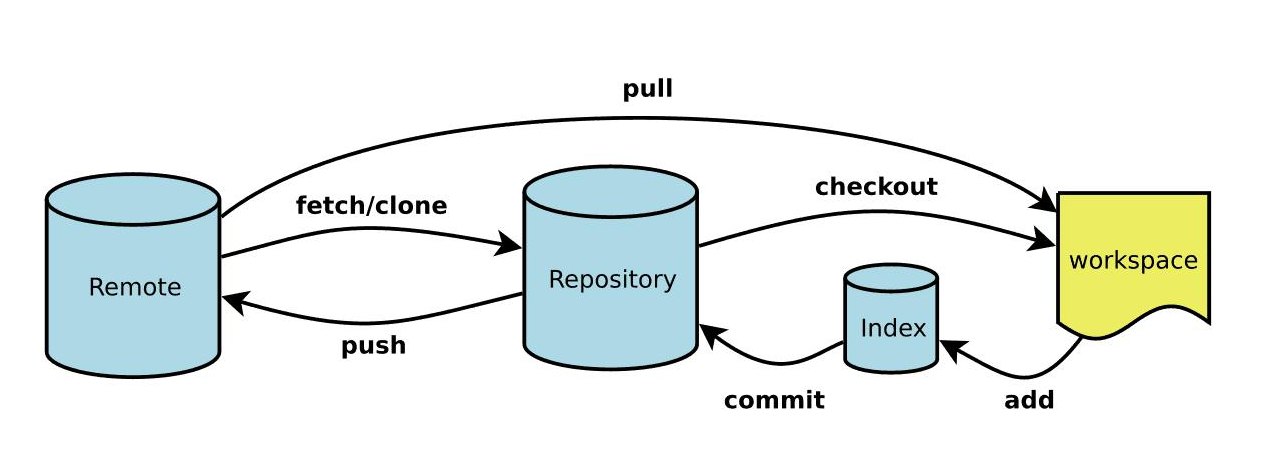
- Github多人协助状态图1(数据为主体)

- Github多人协助状态图2(操作为主题)

- Github多人协作(与前端组合作完成、最原始的作图工具、回归自然)

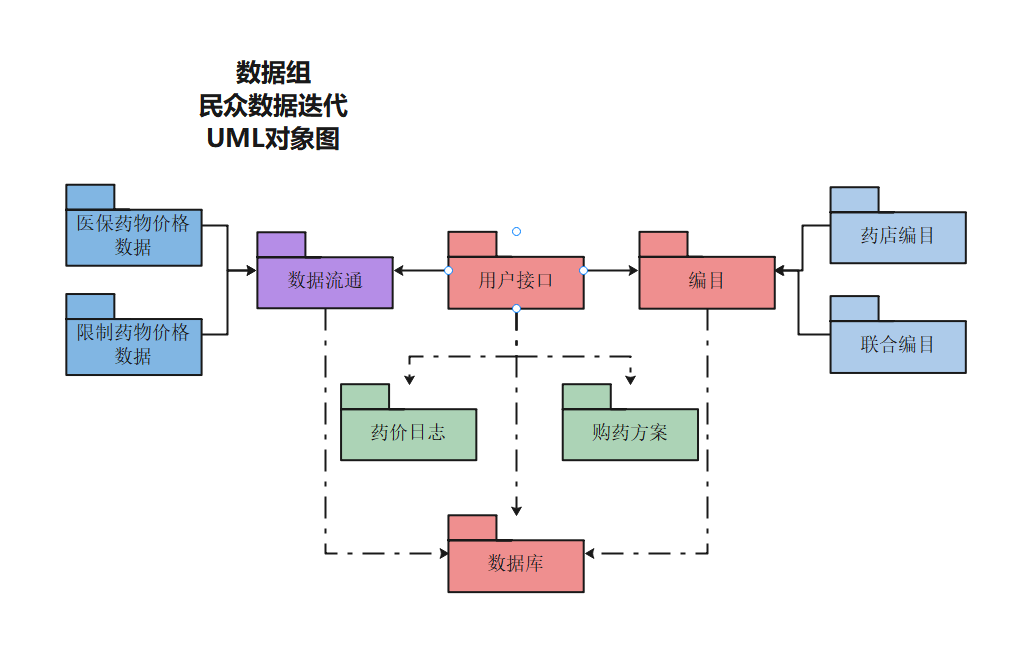
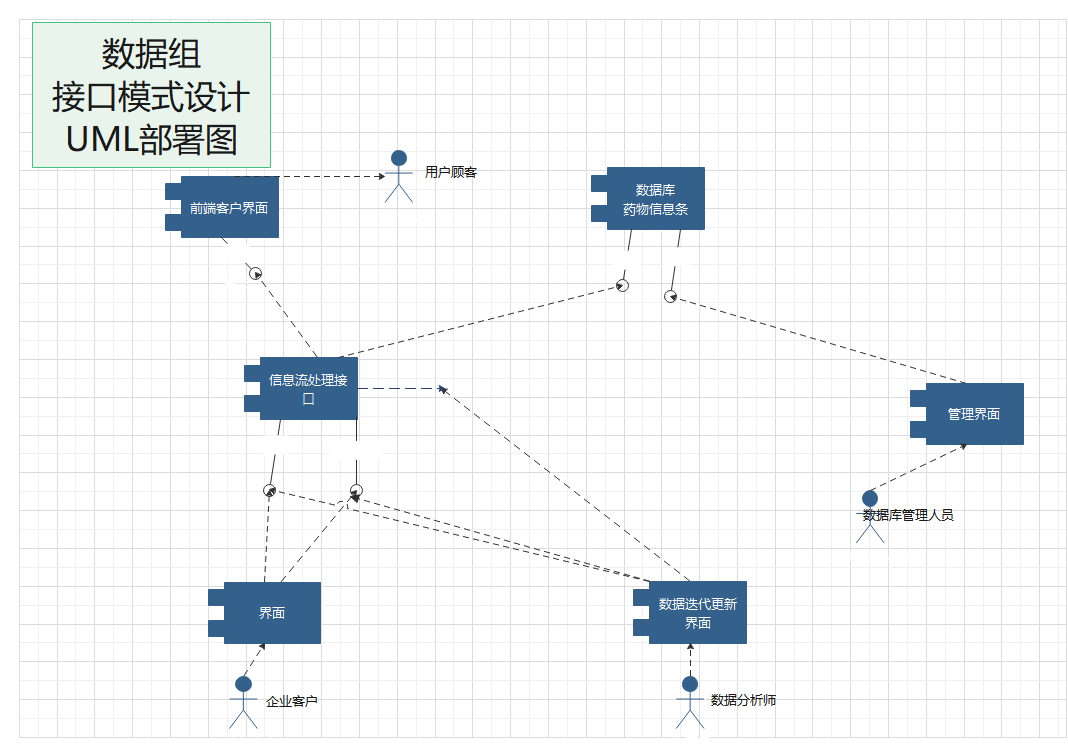
3、数据组
- 负责人:陈硕、陈本源、林泽熙、黄艇淞、唐劲霆
- 描述:数据爬取、分析处理
- 该部分面临的问题:与后端组类似,最大的困难是数据库构建异常困难、对于多来源渠道信息的更新模式设计很困难。其次是数据爬取过程中的反爬应对。
- 解决的问题:应用模拟点击解决了反爬问题。应用xpath helper插件。解决在获取xpath路径时无法正常定位等问题。应用Toggle JavaScript使用chrome插件来切换javascript运行的谷歌浏览器插件(ps:上一行提到的问题目前仍在商诠,如若测试组以及老师同学们有想法还望指点)
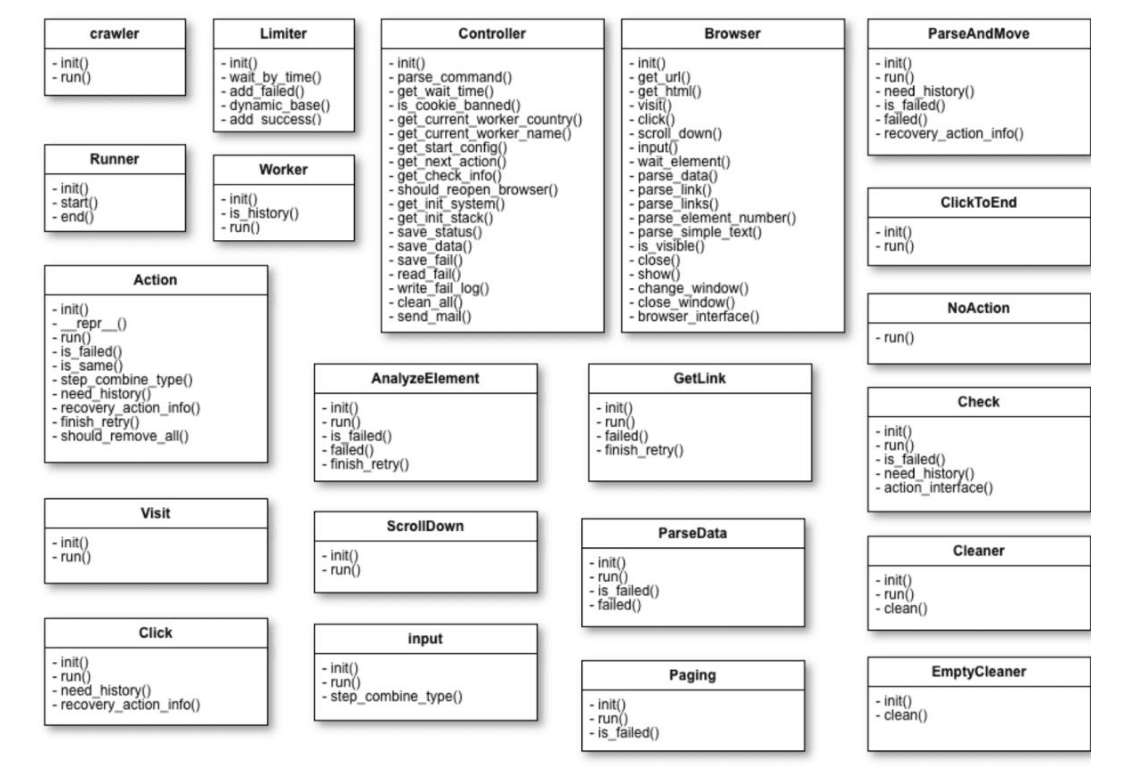
- 附:UML图
- 这一张python自带的插件生成的、也算是画出来的吧、最大的优点就是它是一张没有错的UML类图、所有库的独立类图、当然没有连接线了





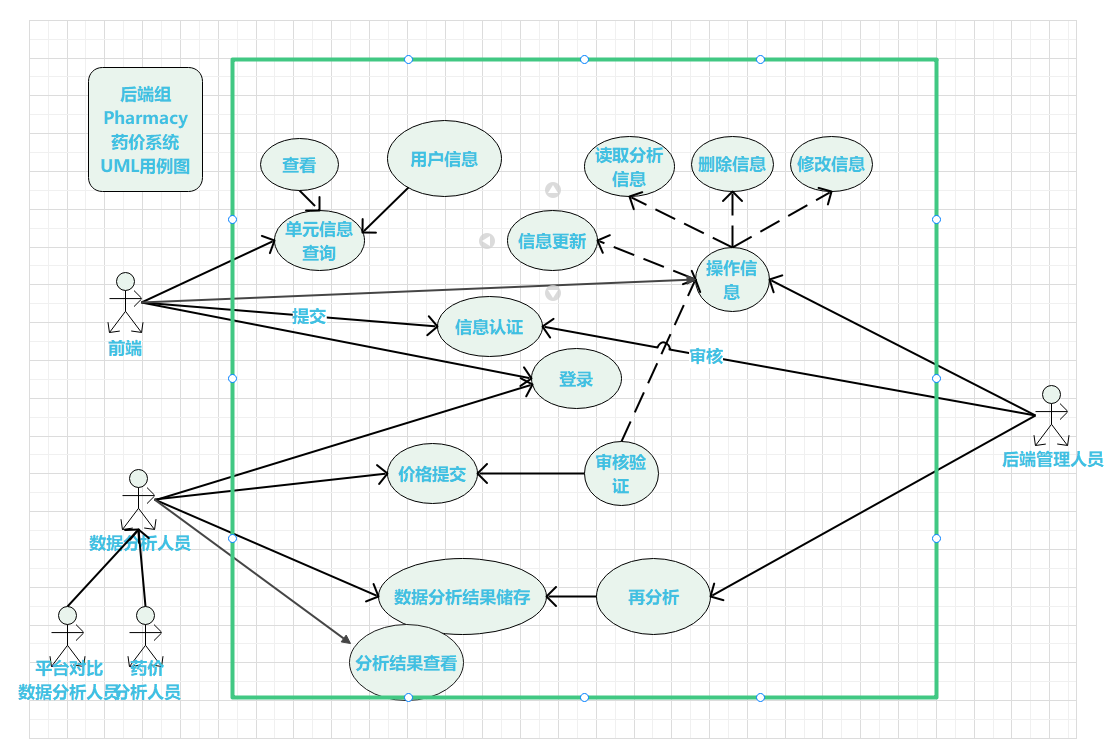
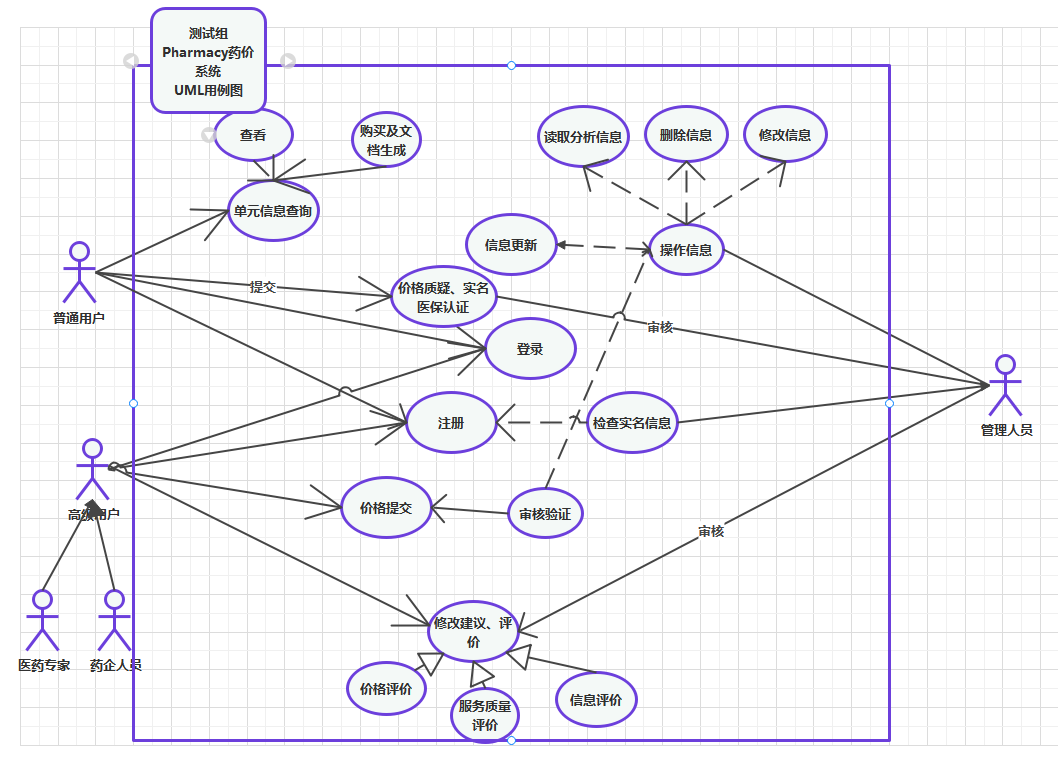
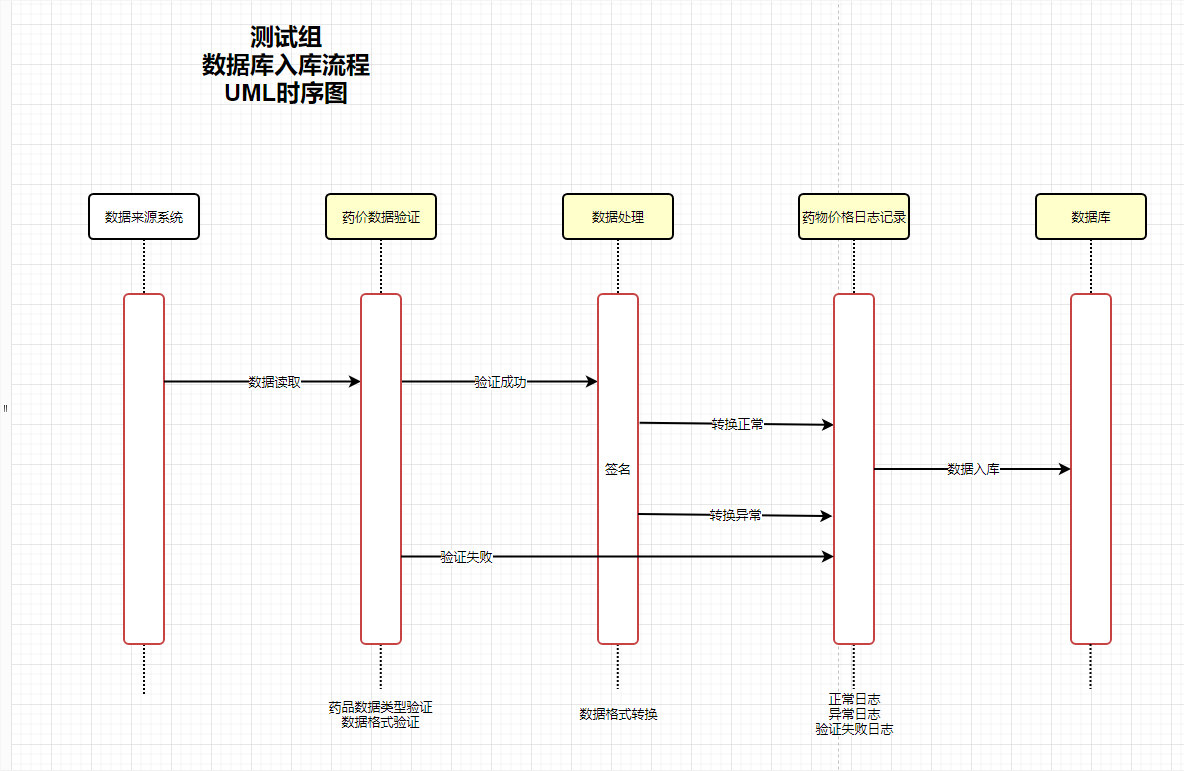
4、管理测试组
- 负责人:唐劲霆、翁敏
- 描述:测试各接口性能各模块功能、源码管理
- 该部分面临的问题:各板块之间的交互测试困难、冗余数据测试
- 解决的问题:应用GitHub分支解决大家工作进程
- 附:UML图
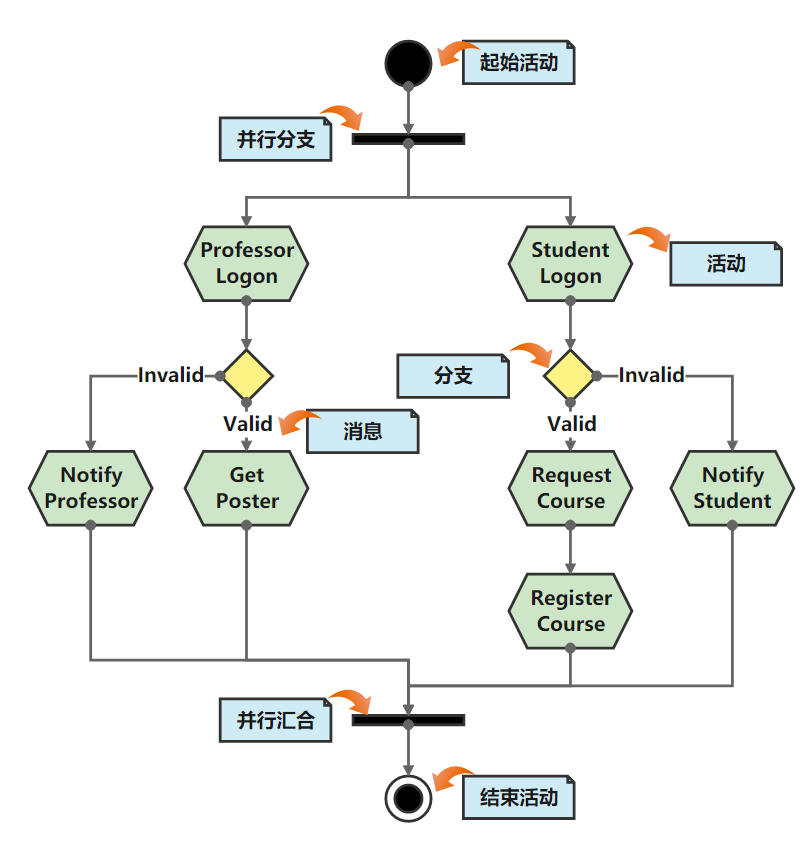
- 交互类图(本土开会讨论完成)

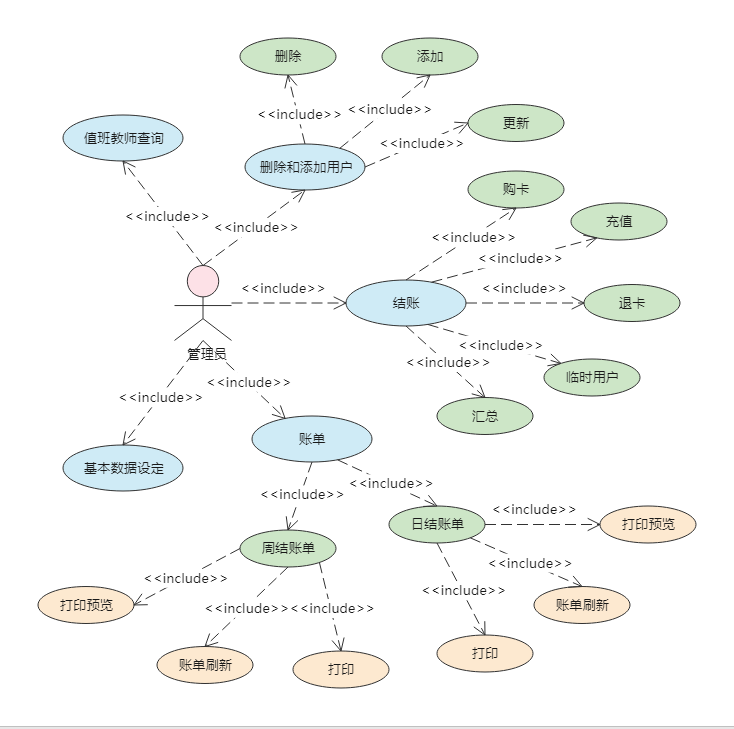
- 收费功能管理员操作UML用例图

三、作业记录相关
1、关于UML工具
工具选用
- PowerDesigner:
- 它原来是对数据库建模而发展起来的一种数据库建模工具。直到7.0版才开始对面向对象的开发的支持,后来引入了对UML的支持。
- 但是由于PowerDesigner侧重不一样,所以它对数据库建模的支持很好,支持了能够看到的90%左右的数据库UML实体关系图推荐这个,对UML的建模使用到的各种图的支持比较滞后。
- 亿图图示:
- 可以很方便的绘制各种专业的业务流程图、组织结构图、商业图表、程序流程图、数据流程图、工程管理图、软件设计图、网络拓扑图等等。
- 在设计时s是全拖曳式操作,常用图形模板库和用户自定义实例库,很方便CV。
- 最大优点:简单易学,功能简相对简单,专业制作应用图形的软件。
- 缺点:太土了
- VISIO:
- 原来以为仅仅是一种画图工具,能够用来描述各种图形(从电路图到房屋结构图),也是到VISIO2000才开始引进软件分析设计功能到代码生成的全部功能,
- 能够用图形方式来表达各种商业图形用途的工具(对软件开发中的UML支持仅仅是其中很少的一部分)。
- 跟微软的office产品的能够很好兼容。能够把图形直接复制或者内嵌到WORD的文档中。但是对于代码的生成更多是支持微软的产品如VB,VC++,MSSQLServer等(这也是微软的传统,大家都懂),所以它可以说用于图形语义的描述比较方便,但是用于软件开发过程的迭代开发则有点牵强。
- Adobe illustrator:
- 逼格高、性能中庸
- 逼格高
- 在线的如:迅捷、ProcessON
- 基本都差不多、懒得安装试了试他们的在线画图、会有些不方便、但总体都不错、没用过PC版的、不评价,PC版估计会好很多。
2、困难及后续解决
- 困难:写在最前面,截止至2021.10.29、数据库设计仍然是我们心头一块难题:主要是对于后端应该如何更新不同时间爬取的数据、一种方案是增加一个时间属性、这样也方便后续数据分析比较各时间价格。缺点是数据冗余太大了。另一种方案是有一定冒险的更新、比如相信店家对于同一个链接永远不会换药品、只会更新价格。好处是至少更合理、咱真的更新了。但一两个特例会成为庞大数据库的老鼠屎难以解决。还有就是参考规格、药品名称、店铺名称和做重要的链接、但这样实现难度太大了。
- 后续解决:还在讨论
- 困难:与后端组类似,最大的困难是数据库构建异常困难、对于多来源渠道信息的更新模式设计很困难。其次是数据爬取过程中的反爬应对。
- 后续解决:应用模拟点击解决了反爬问题。应用xpath helper插件。解决在获取xpath路径时无法正常定位等问题。应用Toggle JavaScript使用chrome插件来切换javascript运行的谷歌浏览器插件。
3、学习进度条
| 第N周 | 新增代码(行) | 累计代码(行) | 周学习耗时(小时) | 累计学习耗时(小时) | 重要成长与任务进展 |
|---|---|---|---|---|---|
| 1 | 506 | 506 | 15 | 15 | 基本任务分工、约定了代码字段规范、约定了贡献度分配规则、规定了进度完成规则、选举了各小小组负责人、确立了小组指导思想 |
| 2 | 5000 | 5560 | 12 | 12 | 完成了第一阶段任务、所有小小组可行性包括但不限于爬取可行性、后端数据库实现可行性、项目市场可行性加以验证 |
| 3 | |||||
| 4 | |||||
| 5 | |||||
| 6 |