关于WordPress的一些小问题
前言:
应该全是WordPress的使用手册了,这玩意真的是太繁琐了,国内访问后台也很慢。
文章编辑器添加中文字体
WP的编辑器没有带中文字体,可以用插件解决,但是弄半天没弄好
//编辑器字体
function custum_fontfamily($initArray){
$initArray['font_formats'] = "微软雅黑='微软雅黑';宋体='宋体';黑体='黑体';仿宋='仿宋';楷体='楷体';隶书='隶书';幼圆='幼圆';ClearSans='clear_sansregular',Helvetica,Arial,sans-serif;ClearSans Medium='clear_sans_mediumregula',Helvetica,Arial,sans-serif;ClearSans Light='clear_sans_lightregular',Helvetica,Arial,sans-serif;ClearSans Thin='clear_sans_thinregular',Helvetica,Arial,sans-serif";
return $initArray;
}
add_filter('tiny_mce_before_init', 'custum_fontfamily');以上代码复制到functions.php中即可
禁用新版的小工具
新版的小工具兼容性非常差,等于就是一个不能喝茶的茶杯需要禁用并返回原来的小工具,有两种方法
add_filter( 'gutenberg_use_widgets_block_editor', '__return_false' );
add_filter( 'use_widgets_block_editor', '__return_false' );/*******禁用新的小工具区块编辑器***********/
function example_theme_support() {
remove_theme_support( 'widgets-block-editor' );
}
add_action( 'after_setup_theme', 'example_theme_support' ); 选择其中一种放入到主题里的functions.php结尾即可
也可以在插件商店中安装禁用新版小工具的插件,可以省去每次更新主题都要重新编辑的麻烦
文章、分类等链接全部出现404的情况
伪静态掉了,重新设置Nginx的规则
location /
{
try_files $uri $uri/ /index.php?$args;
}
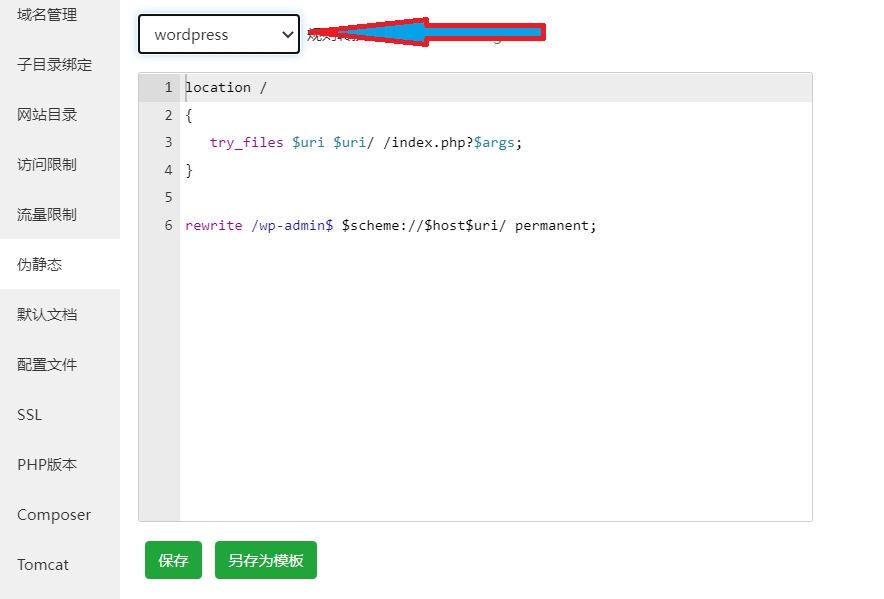
rewrite /wp-admin$ $scheme://$host$uri/ permanent;如何是使用宝塔面板的话,到网站的设置下面能选择模板,选择wordpress,保存就行了。

关于主题Sakurairo 的多级菜单问题
其他主题大概率也能用。在header.php中搜索depth,直到找到
<nav><?php wp_nav_menu(array('depth' => 3, 'theme_location' => 'primary', 'container' => false)); ?></nav><!-- #site-navigation -->这样类型的语句,把'depth' => 3中的数字改成需要的数值,3即为3级菜单,不建议超过3级,可能会出现显示bug
持续更新中,想到就记下来……


