修改Sakurairo主题的多级菜单显示和悬停显示
起因:
刚开始其实并不需要多级菜单,但是文章分类的页面没头绪怎么写,于是偷懒直接并到菜单里去,但才发现Sakurairo主题并不支持超过二级菜单的显示,于是开始动手修改css和html源文件,试着实现需求。
实现步骤:
1.首先做出多层菜单显示
在网上得知,WordPress的主题其实是支持多层菜单的。
打开到主题目录,我这里使用的是宝塔面板操作,打开header.php
可以搜索depth,来到对应代码:
<nav><?php wp_nav_menu(array('depth' => 3, 'theme_location' => 'primary', 'container' => false)); ?></nav><!-- #site-navigation -->
其中修改depth为显示层数,3则显示三层,0为全部显示;
theme_location跟着的参数的值为primary,意思就是,我们在这里要显示在primary这个位置上的导航菜单;
2.修改悬停显示
此时菜单已经可以显示3级的菜单,但是现主题还存在一个问题——悬停菜单会全部显示,我们在进一步修改:
我首先来到主页,使用开发者模式查看布局

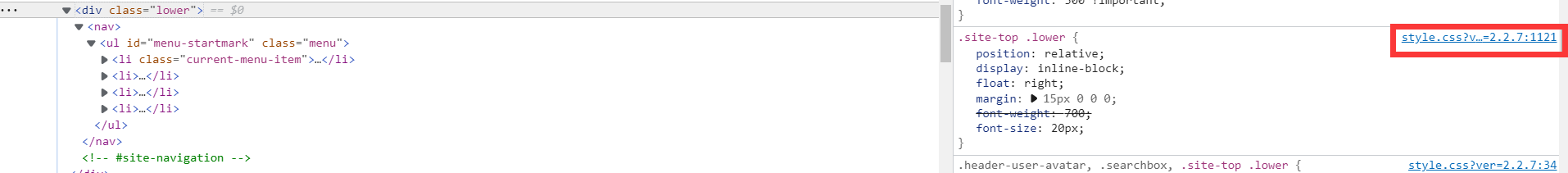
检查这个元素可以来到代码处,由于“搜索”、“头像”、“图标”三个是独立的元素,不是菜单的一部分,所以我选取其中的<div class='lower'>作为编辑对象,打开下拉,可以看到菜单的元素都在里面,此时我们转到css,可以点击一下这个div,在右方窗口跳转到style.css进行编辑

这时可以看到布局的设定,可以在这里修改源代码,样式会实时显示。我们来到
.lower li ul {
display: none;
opacity: 1;
position: absolute;
background: rgba(255, 255, 255, .95);
padding: 10px;
top: 46px;
right: -24px;
min-width: 80px;
text-align: center;
white-space: nowrap;
z-index: 9999;
border-radius: 15px;
box-shadow: 0 1px 40px -8px rgba(0, 0, 0, .2);
animation: header-menu .8s;
}
这里就是下拉菜单的样式设定,其中display这个设置本次重点他的参数,以下为常用参数
| 值 | 描述 |
| none | 此元素不会被显示。 |
| block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
| inline | 默认。此元素会被显示为内联元素,元素前后没有换行符。 |
| inline-block | 此元素将显示为块级元素,此元素前后会带有换行符。 |
接着分析其构造,可以发现其下方的层级菜单class为sub-menu,则我们可以根据他的样式作出仿写
.lower li ul li {
display: block;
width: 100%;
margin: 0
}
/*额外添加一层hover检测,让鼠标悬停到多级菜单.sub-menu时才显示*/
.lower .sub-menu li ul{
display: none;
left:100px;/*设置下一级菜单往右边显示*/
top: 0px;
position:absolute;
width: 120%;
}
.lower .sub-menu li:hover ul{
display: block;
/*悬停时隐藏的三级菜单显示*/
}
我这里使用的是自定义链接取消了超链接作为菜单显示,所以没有其他的class出现,如果你设置的是页面作为菜单,可能会出现其他的clss作为顶层,这时要注意其中的嵌套关系,要一级跟着一级,不然效果不生效。
后记:
刚开始到群里问也没人回答,自己研究了半天才总结出来,不过当时并没有立刻写下笔记,导致以上步骤可能会有所偏差,如果有误日后会修改。
还有就是使用了CDN的同学如果设置了css的缓存请刷新预热,我的做法是刷新css目录和文件本身,大概十分钟生效。
PS:此方法手机端无效,并且点击也不会显示下级菜单,正在研究中……