Jenkins自动化部署nodejs项目(前端项目)
转自:https://blog.51cto.com/u_13760351/2382464
一、Node.js简介
Node.js是在前端页面开发中十分受欢迎的,它是一套用来编写高性能网络服务器的JavaScript工具包,简单说,这里的nodejs项目指的就是前端项目!
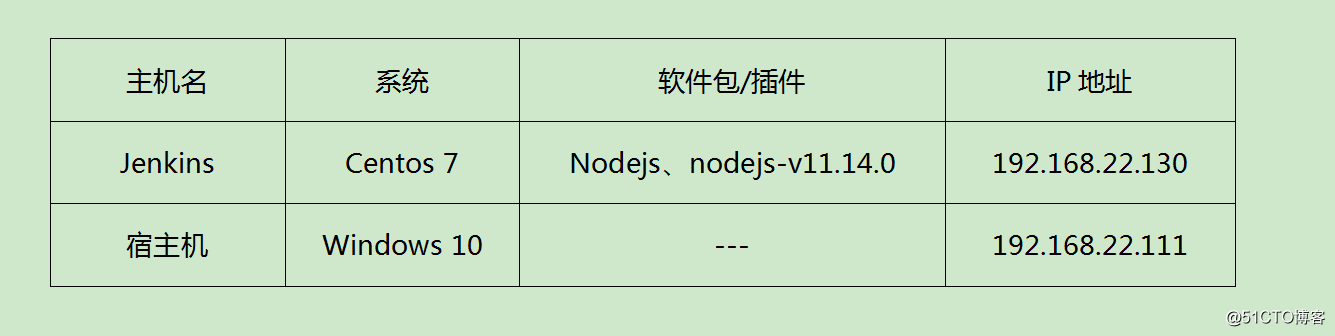
二、实验环境

三、实验步骤
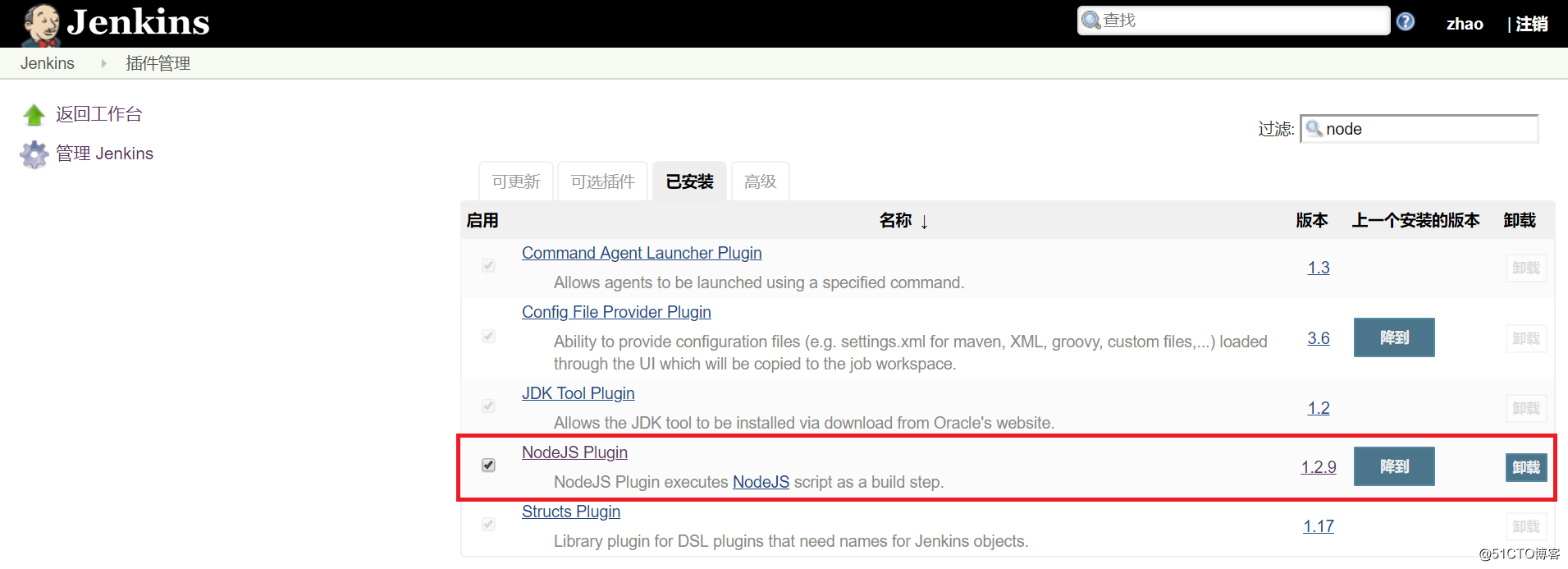
1.安装nodejs插件
“系统管理”–“管理插件”–“可选插件”

2.Linux系统安装nodejs
(1)去nodejs官网下载最新包
- 官网下载地址: https://nodejs.org/dist/latest/
- wget https://nodejs.org/dist/latest/node-v11.14.0-linux-x64.tar.gz

(2)解压安装
tar xvzf node-v11.14.0-linux-x64.tar.gz -C /opt
(3)修改环境变量
vim /etc/profile
export PATH=/opt/node-v11.14.0-linux-x64/bin:$PATH
(4)刷新环境变量,使其生效
source /etc/profile
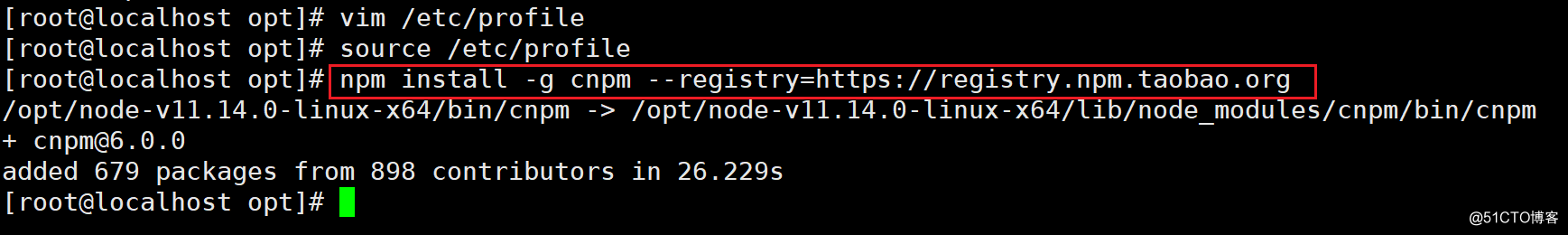
(5) 安装cnpm与配置淘宝镜像
npm install -g cnpm --registry=https://registry.npm.taobao.org

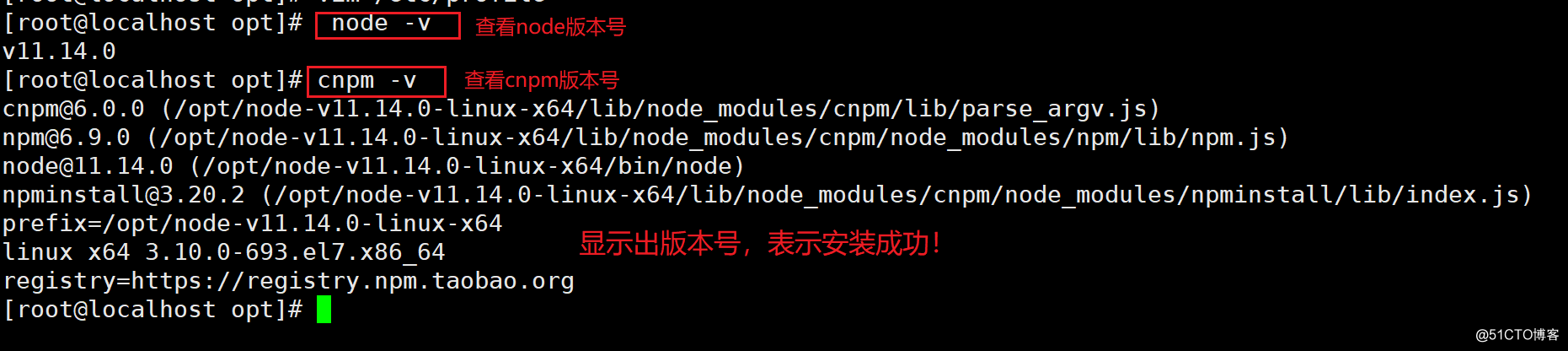
(6) 查看npm,cnpm,node版本号

- npm和 cnpm区别:
- npm(node package manager)是nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等) npm安装插件过程:从http://registry.npmjs.org下载对应的插件包(该网站服务器位于国外,所以经常下载缓慢或出现异常)。
- cnpm是国内的淘宝团队分享的镜像,同步频率目前为 10分钟 一次以保证尽量与官方服务同步。
- cnpm跟npm用法完全一致,只是在执行命令时将npm改为cnpm。
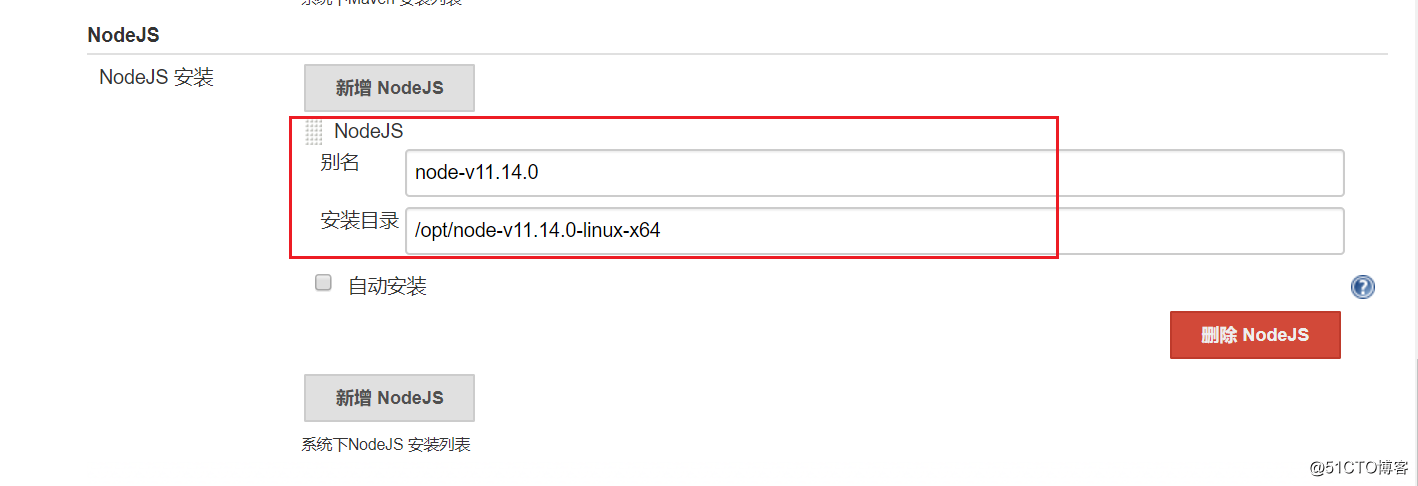
3.Jenkins 上nodejs 配置
“系统管理”–“全局工具设置”—" NodeJS 安装"

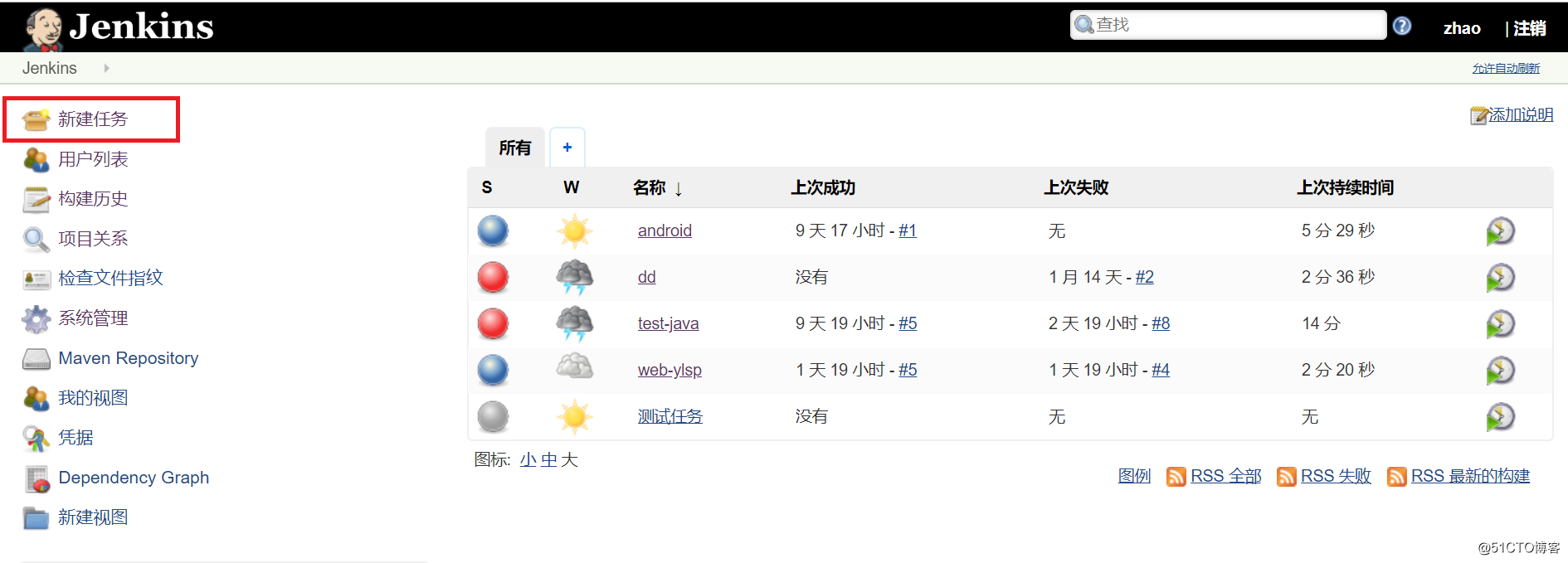
4.NodeJS项目配置
(1)新建任务

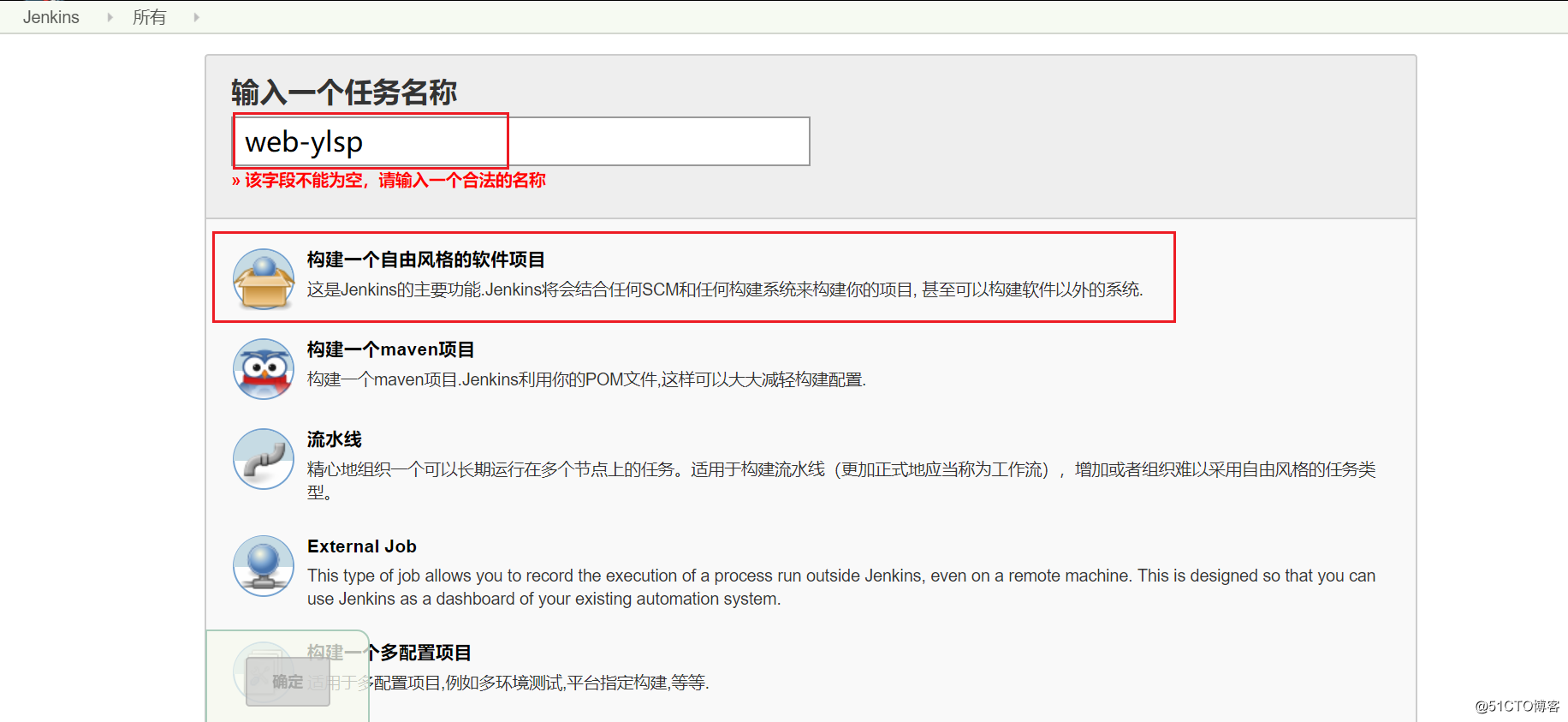
(2)先输入任务名称,再选择构建项目类型,最后点击确定

注意:这里选“构建一个自由风格的软件项目”
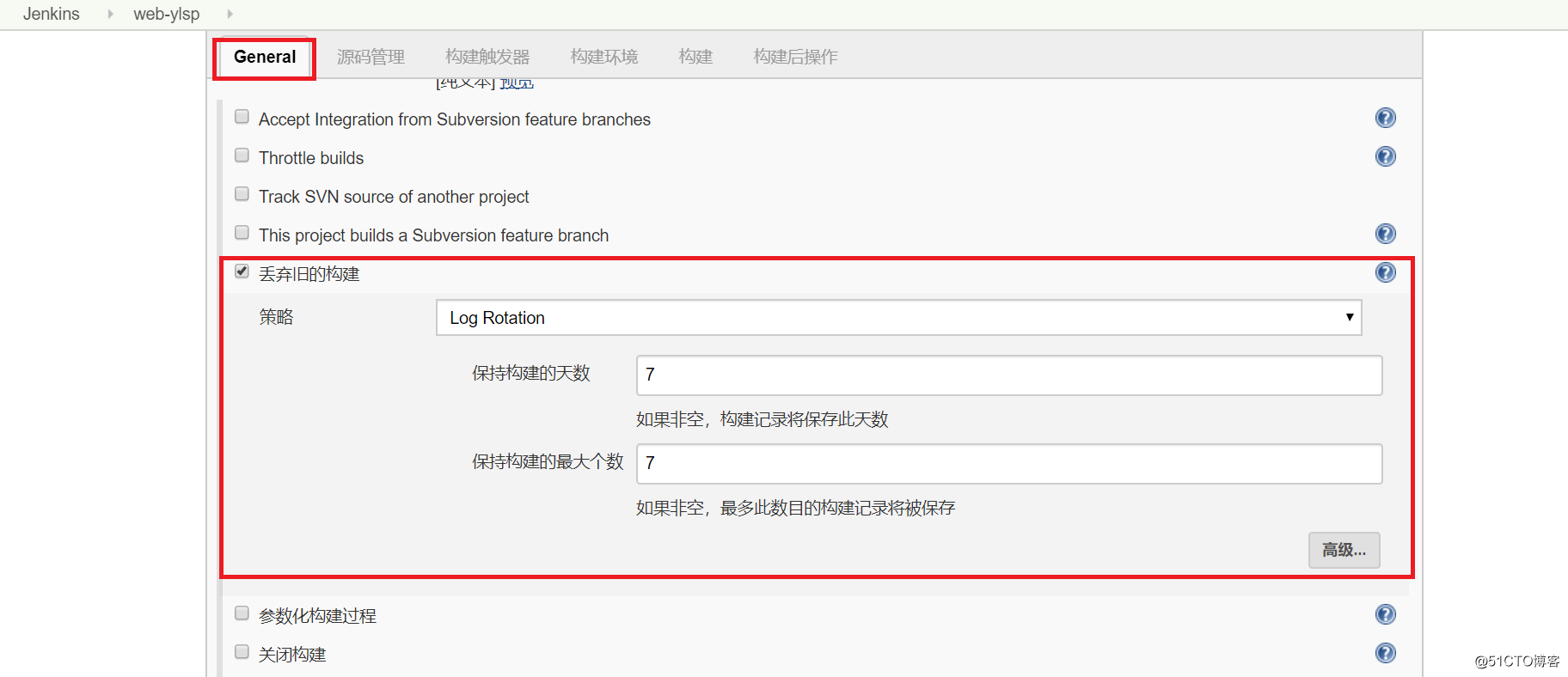
(3)丢弃旧的构建

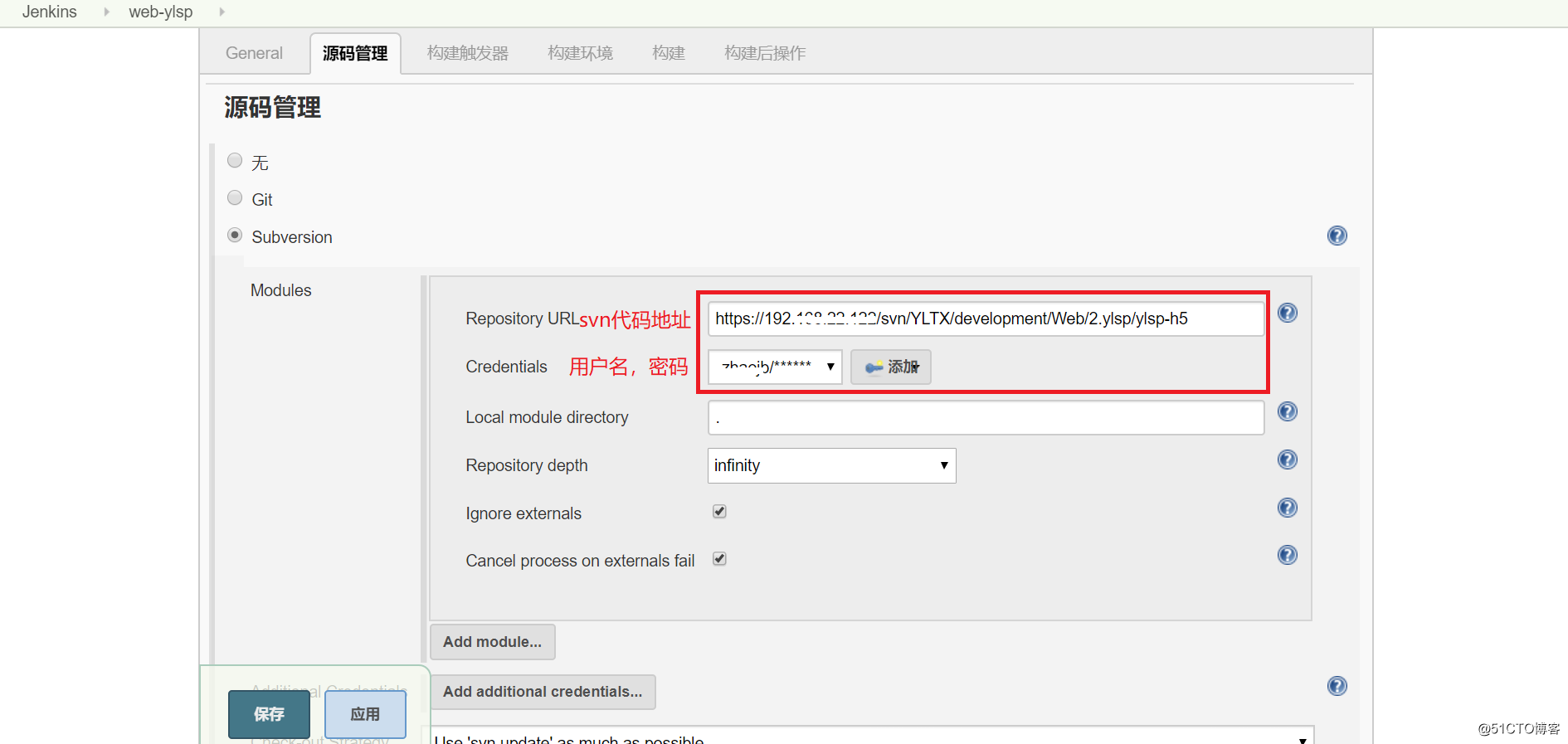
(4)svn设置

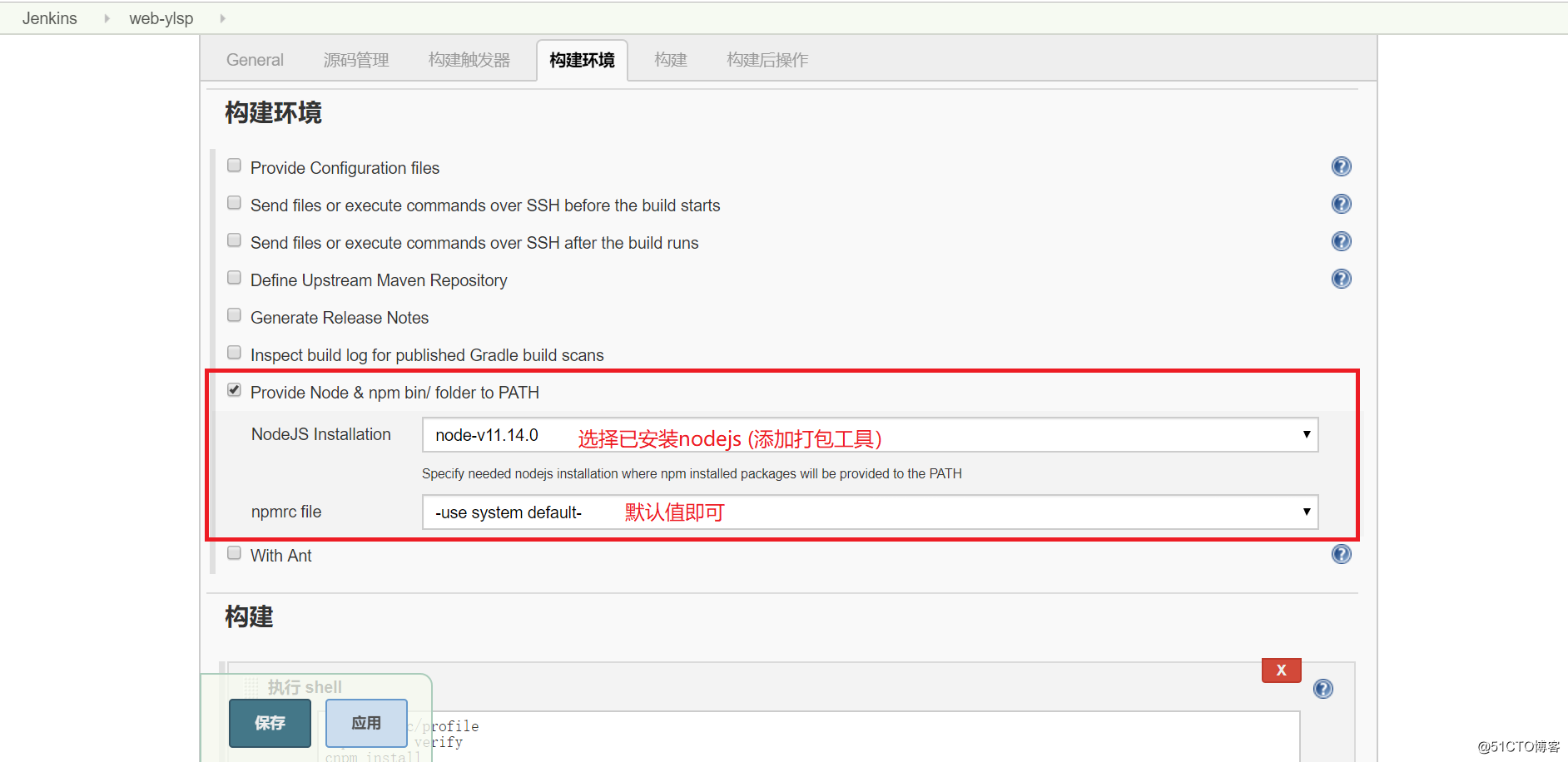
(5)构建环境设置

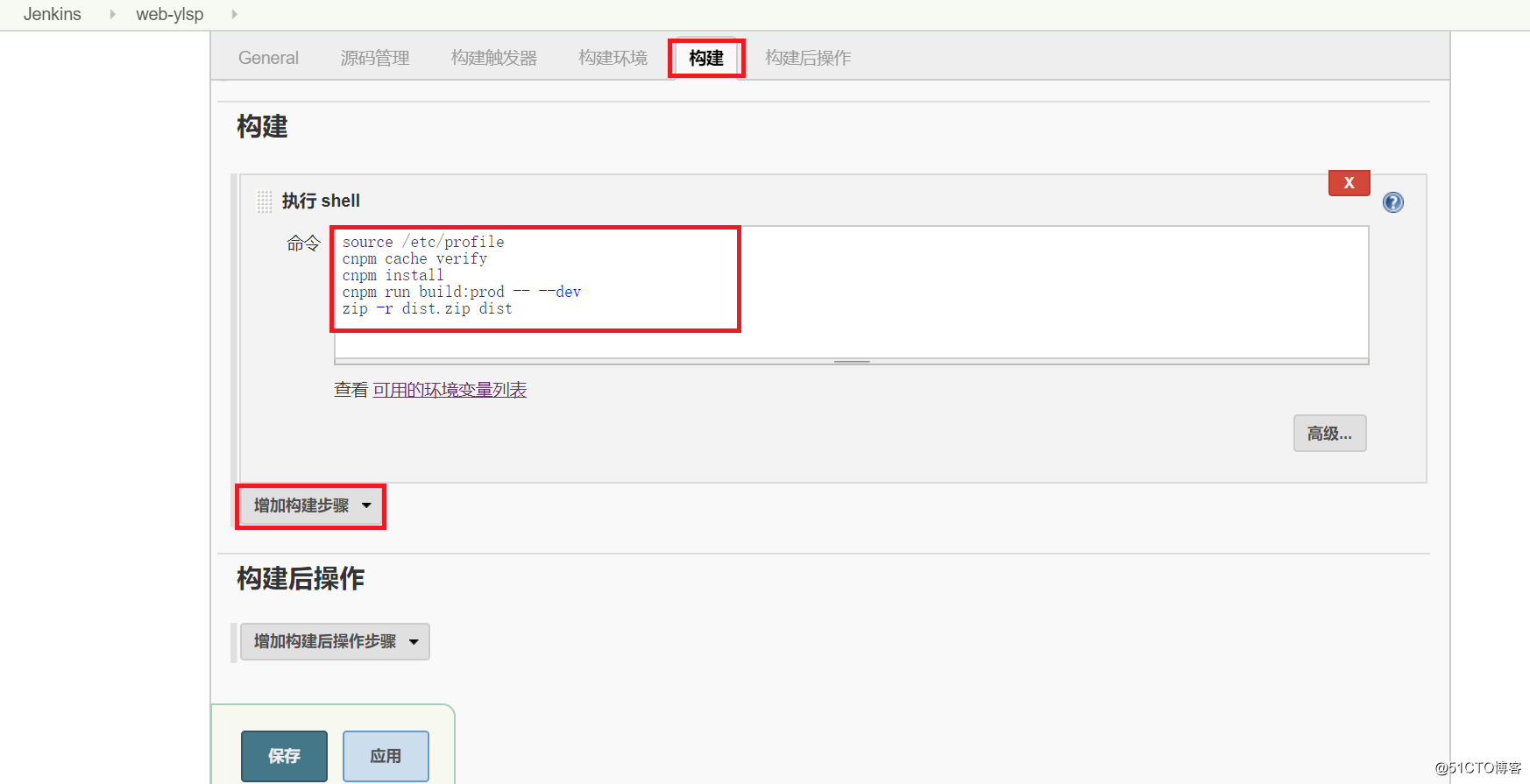
(6)构建:执行shell,保存
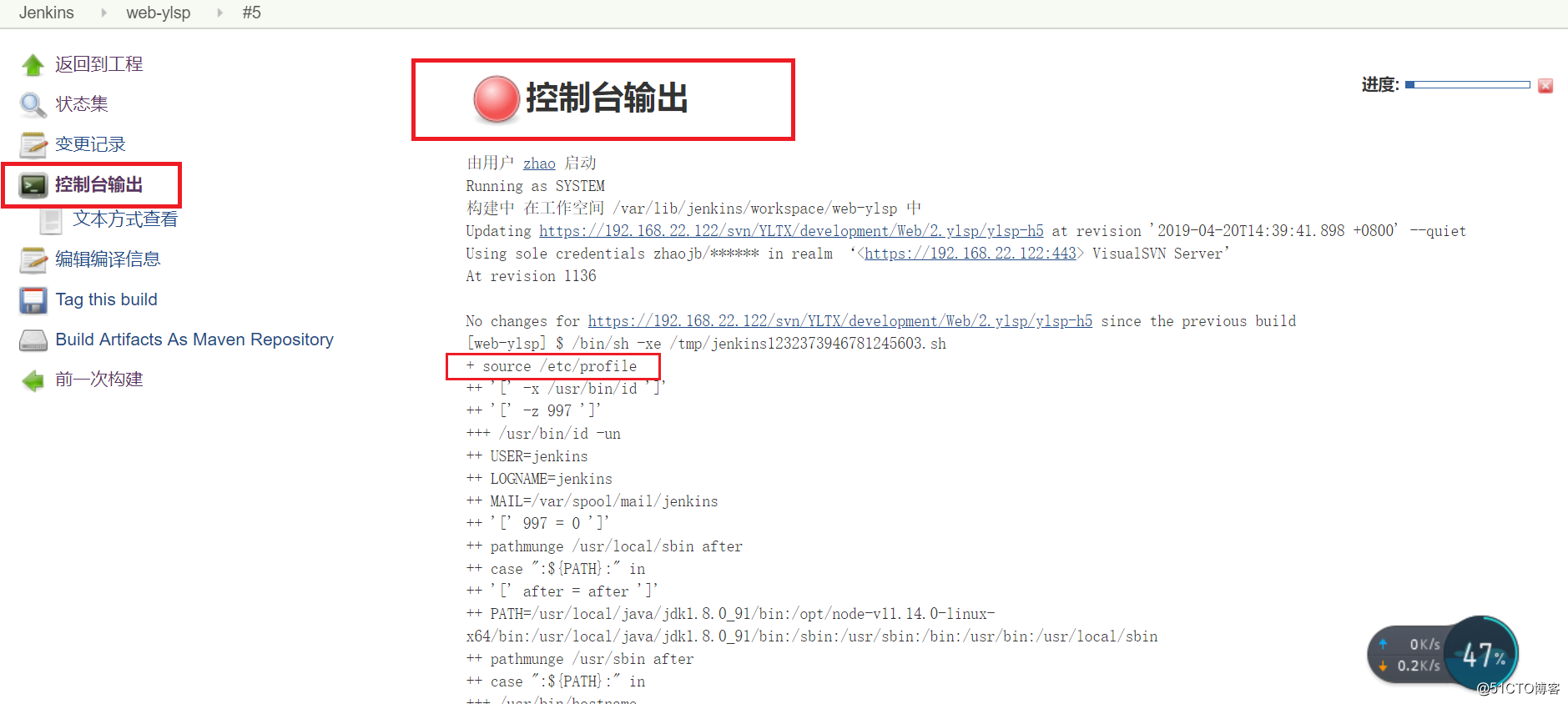
- source /etc/profile #声明环境变量
- cnpm cache verify #清除缓存
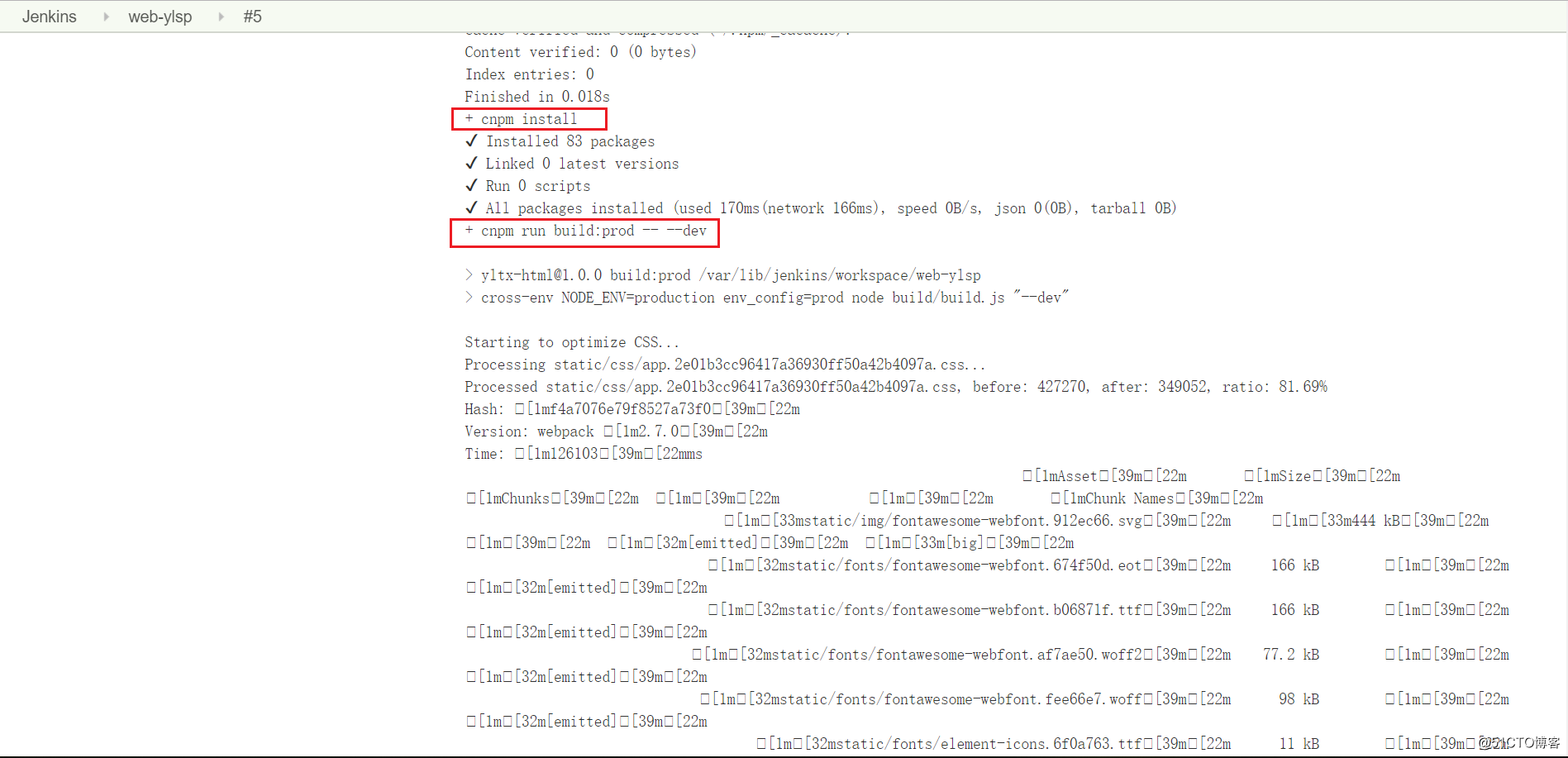
- cnpm install #安装cnpm
- cnpm run build:prod – --dev #构建项目
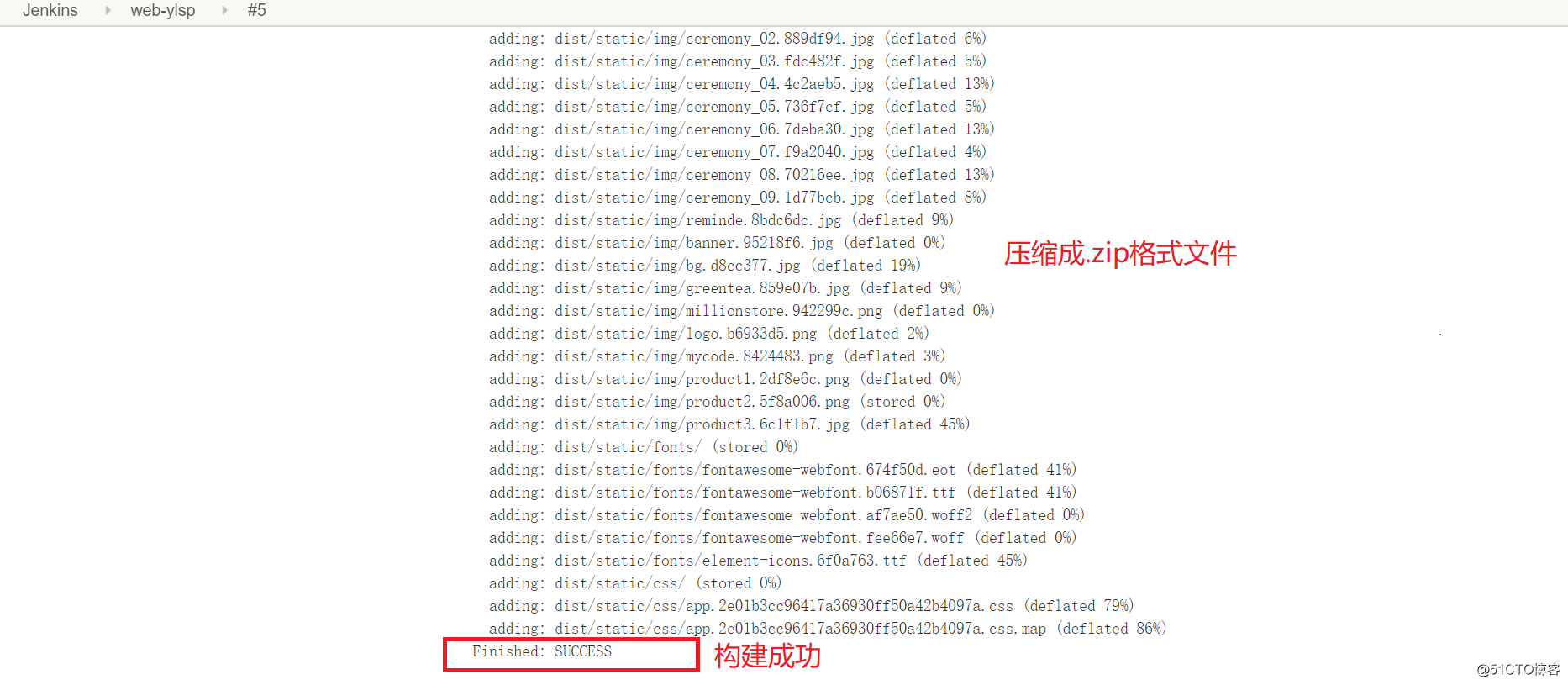
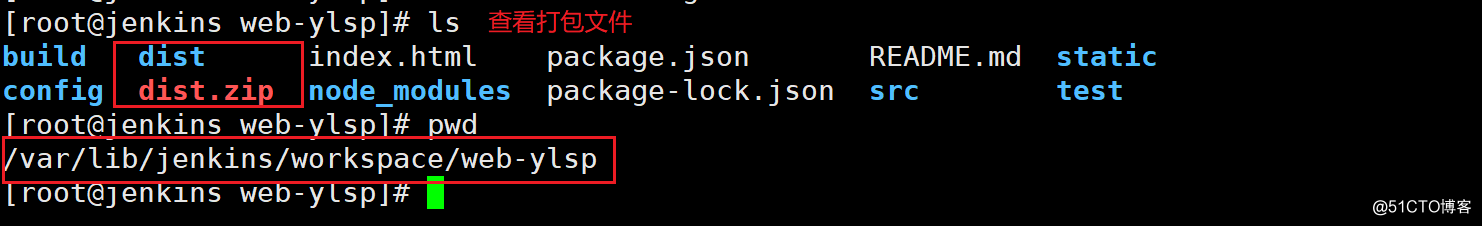
- zip -r dist.zip dist #打包成.zip格式

5.构建nodejs项目
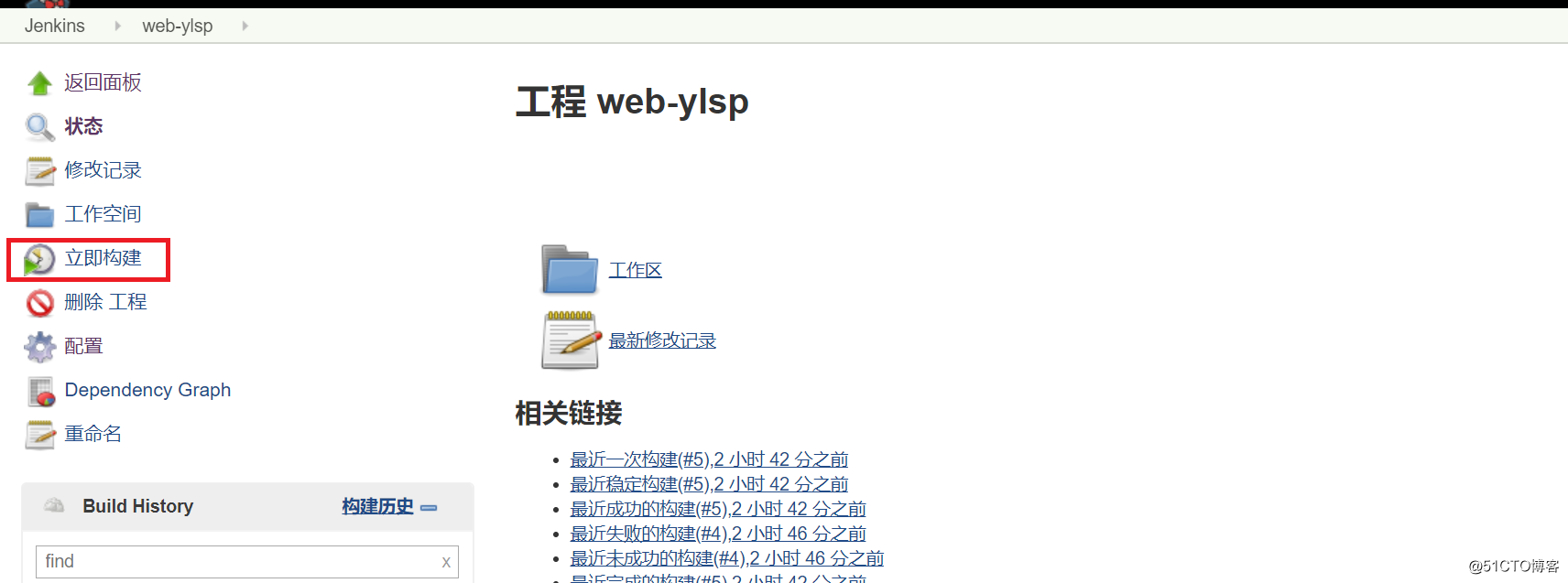
(1)配置完成后,在该项目下,点击立即构建

(2)在构建历史最新一个,右键选择控制台输出,查看构建过程



6.查看项目构建结果


温馨提示:
- 1.建议nodejs插件在Linux系统提前安装上,在线安装会非常慢。
- 2.npm和cnpm区别来自 https://blog.csdn.net/chi1130/article/details/72773278, 所以这里采用的是cnmp命令安装插件。
- 3.cnpm run build:prod – --dev 这条命令以公司具体svn设置为准,仅供参考。
- 4.因本公司只需要对nodejs项目打包即可,这篇博客没写上传服务器的相关配置,如要需要,可参考 https://www.jianshu.com/p/90c04ceff2da
- -----------------------------------
- ©著作权归作者所有:来自51CTO博客作者Keep__Studying的原创作品,请联系作者获取转载授权,否则将追究法律责任
- Jenkins自动化部署nodejs项目(前端项目)
https://blog.51cto.com/u_13760351/2382464





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)