2 jQuery 选择器
1 基础和层级选择器
<div class="box">
<p id="p1">alex</p>
<ul>
<li class="item1">张三</li>
<li class="item2">李四</li>
<li class="item3">王五</li>
</ul>
</div>
<input type="text">
<input type="password">
<script src="jQuery/jQuery-3.6.0.js"></script>
<script>
//jQuery选择器的作用:选中当前的元素(返回一个jQuery对象)
//id
console.log($('#p1'));
//class
console.log($('.box'));
//标签
console.log($('ul'));
//后代
console.log($('.box #p1'));
//子代
console.log($('.box>ul>li'));
//+ prev+next 紧邻选择器
console.log($('.item1+li'));
//获取紧挨着的item1这个li标签的下一个标签
//~ 兄弟选择器
console.log($('.item1~li'));
//除item1这个li标签之外的所有li标签(也就是itme2,item3)
//组合
console.log($('p,ul,li'));
//属性选择器
console.log($('.box #p1 [class=]')); //p1标签下拥有class属性的选择器
$('.box ul [class$="1"]').css('color','red'); //匹配以'1'结尾的标签
$('.box ul [class^="i"]').css('color','red'); //匹配以'i'开头的标签
$('.box ul [class*="i"]').css('color','red'); //匹配属性值中有'i'得字符的标签
//表单选择器
$(':text').css('border','1px solid red');//相当于$('type='text').css('border','1px solid red');
</script>
2 过滤选择器

<div class="box">
<p id="p1">alex1</p>
<p id="p2">alex2</p>
<ul>
<li class="item1">张三</li>
<li class="item2">李四</li>
<li class="item3">王五</li>
</ul>
<input type="text" class="user">
<input type="password" class="pwd">
</div>
<script src="jQuery/jQuery-3.6.0.js"></script>
<script>
//过滤选择器
//:first 取到第一个li
console.log($('ul li:first'));
$('ul li').first().css('color','red');
//:last 取到第二个li
console.log($('ul li:last'));
$('ul li').last().css('color','red');
//:not()
console.log($('ul li:not(.item2)')); //只获取了item1,item3
//:even 偶数
console.log($('ul li:even')); //只获取了item1,item3
//:odd 奇数
console.log($('ul li:odd')); //只获取了item2
//:eq() 可传入索引值
console.log($('ul li:eq(1)').text()); //获取了item2的文本值
var index = 2;
$('ul li').eq(index).css('color','red');
//:gt() 大于索引值
console.log($('ul li:gt(0)').text()); //获取了item2和item3的文本值
//:lt() 小于索引值
console.log($('ul li:lt(2)').text()); //获取了item1和item2的文本值
</script>
3 导航查找
<div class="box">
<p id="p1">alex1</p>
<p id="p2">alex2</p>
<ul>
<li id="ele"><h4>hello world</h4></li>
<li class="item1">
<h3>张三</h3>
</li>
<li class="item2">李四张三2</li>
<li class="item3">王五</li>
<li id="empty">麻子</li>
<li id="foo"><h4>hello world</h4></li>
</ul>
<input type="text" class="user">
<input type="password" class="pwd">
</div>
<script>
//获取box下的所有儿子标签
console.log($('.box').children());
//获取box下的儿子标签p
console.log($('.box').children('p'));
//获取box下的后代标签h3
console.log($('.box').find('h3'));
//设置item2的下一个兄弟标签item3为红色
$('.box ul .item2').next().css('color','red');
//设置item2的下所有兄弟标签为红色
$('.box ul .item2').nextAll().css('color','red');
//设置从item2开始到foo结束,其中的标签设置为红色
$('.item2').nextUntil('#foo').css('color','red');
//设置item2的上一个兄弟标签为红色
$('.box ul .item2').prev().css('color','red');
//设置item2的上所有兄弟标签为红色
$('.box ul .item2').prevAll().css('color','red');
//设置从item2开始到foo结束,其中的标签设置为红色
$('.item2').prevUntil('#ele').css('color','red');
//获取item1下,除自己外所有兄弟标签都变红
$('.item1').siblings().css('color','red');
//获取p标签的父亲标签
console.log($('p').parent());
//获取h3标签的所有父亲祖辈标签
console.log($('h3').parents());
//获取h3标签到box标签中的父集标签。不包含box
console.log($('h3').parentsUntil('.box'));
</script>
4 内容选择器

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="jQuery/jQuery-3.6.0.js"></script>
<style>
#p1{
display: none;
}
</style>
</head>
<body>
<div class="box">
<p id="p1">alex1</p>
<p id="p2">alex2</p>
<ul>
<li class="item1">
<h3>张三</h3>
</li>
<li class="item2">李四张三2</li>
<li class="item3">王五</li>
<li id="empty"></li>
<li id="foo"><h4>hello world</h4></li>
</ul>
<input type="text" class="user">
<input type="password" class="pwd">
</div>
<script>
//内容过滤选择器
//:contains() 有点像正则
console.log($('ul li:contains(张三)')); //获取出li标签item1和item2两个
//:empty
console.log($('ul li:empty')); //获取出empty
//:has() 获取li标签中有h4的标签,并添加一个类属性
console.log($('ul li:has(h4)').addClass('a'));
//:hidden
console.log($('.box p:hidden')); //获取出p1标签
//:visible
console.log($('.box p:visible')); //获取出p2标签
</script>
</body>
</html>
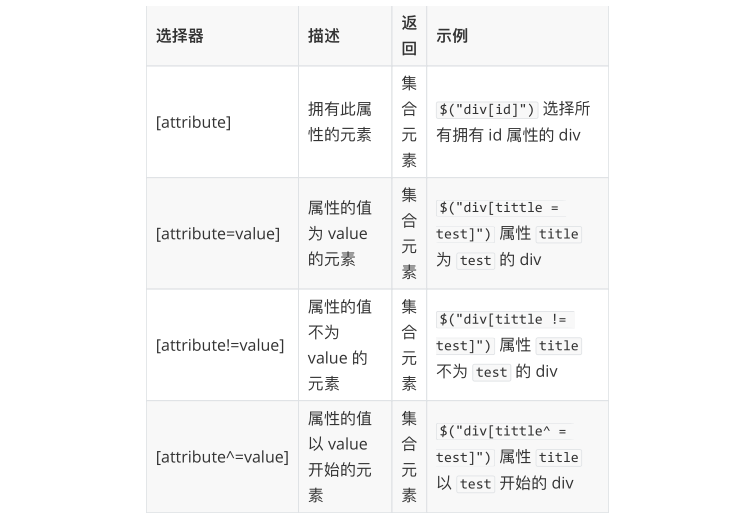
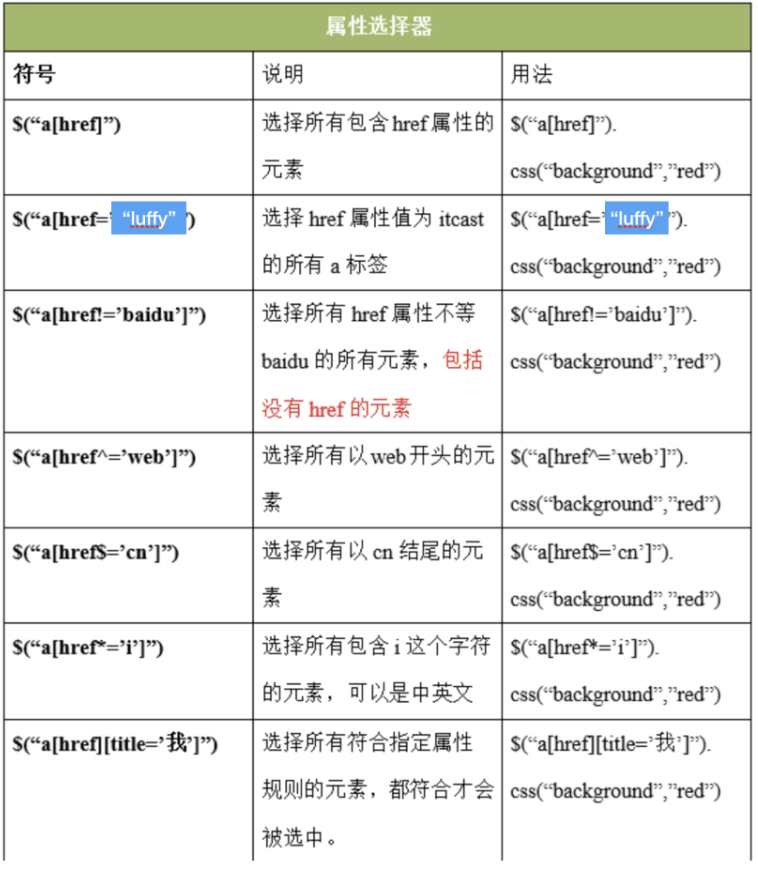
5 属性选择器


<input type="text" class="user">
<input type="password" class="pwd">
<script>
//获取到type=text的标签
console.log($('input[type=text]'));
console.log($('input[type=password]'));
console.log($('input[type!=password]'));
console.log($('input[type!=radio]'));
console.log($('input[type^=text]'));
</script>
6 子代选择器

<ul>
<li class="item1">张三</li>
<li class="item2">李四张三2</li>
<li class="item3">王五</li>
<li id="empty"></li>
<li id="foo"><h4>hello world</h4></li>
</ul>
<script>
console.log($('ul li:nth-child(2)')); //item2
console.log($('ul li:first-child')); //item1
console.log($('ul li:last-child')); //#foo
console.log($('ul li h4:only-child')); //h4
</script>
7 表单选择器
<input type="text" id="inp1">
<input type="password" id="inp2">
<script>
//选取所有的 <input> <textarea> <select> <button>
console.log($(':input')); //inp1 inp2
//选择所有单⾏行行⽂文本框
console.log($(':text')); //inp1
//选择所有的密码框
console.log($(':password')); //inp2
//选择所有的单选框
console.log($(':radio'));
//选择所有的多选框
console.log($(':checked'));
//选择所有的提交按钮
console.log($(':submit'));
//选择所有的图像按钮
console.log($(':image'));
//选择所有的重置按钮
console.log($(':reset'));
//选择所有的按钮
console.log($('input:button'));
//选择所有的上传域
console.log($('input:file'));
//选择所有的不可见元素
console.log($(':hidden'));
</script>
8 选择器处理机制
如果元素不存在时,JS 不会保存阻塞其他代码的运行。
$(#ID)或者其他选择器获取的永远是对象,即使网页上没有此元素。使用jQuery检查某个元素是否存在要不能使用
if($('#box')){
//dosomething
}
而是根据元素是否有长度判断:
if($('#box').length>0 ){
//dosomething
}
或者转化为 DOM 元素来判断:
if($('#box')[0]){
//dosomething
}






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 分享一个免费、快速、无限量使用的满血 DeepSeek R1 模型,支持深度思考和联网搜索!
· 基于 Docker 搭建 FRP 内网穿透开源项目(很简单哒)
· ollama系列01:轻松3步本地部署deepseek,普通电脑可用
· 25岁的心里话
· 按钮权限的设计及实现