1 jQuery 介绍
1 jQuery介绍
- jQuery是什么
jQuery是一个快速、简洁的JavaScript框架,是继Prototype之后又一个优秀的JavaScript代码库(或JavaScript框架)。jQuery设计的宗旨是“write Less,Do More”,即倡导写更少的代码,做更多的事情。它封装JavaScript常用的功能代码,提供一种简便的JavaScript设计模式,优化HTML文档操作、事件处理、动画设计和Ajax交互。
jQuery的核心特性可以总结为:具有独特的链式语法和短小清晰的多功能接口;具有高效灵活的css选择器,并且可对CSS选择器进行扩展;拥有便捷的插件扩展机制和丰富的插件。jQuery兼容各种主流浏览器,如IE 6.0+、FF 1.5+、Safari 2.0+、Opera 9.0+等

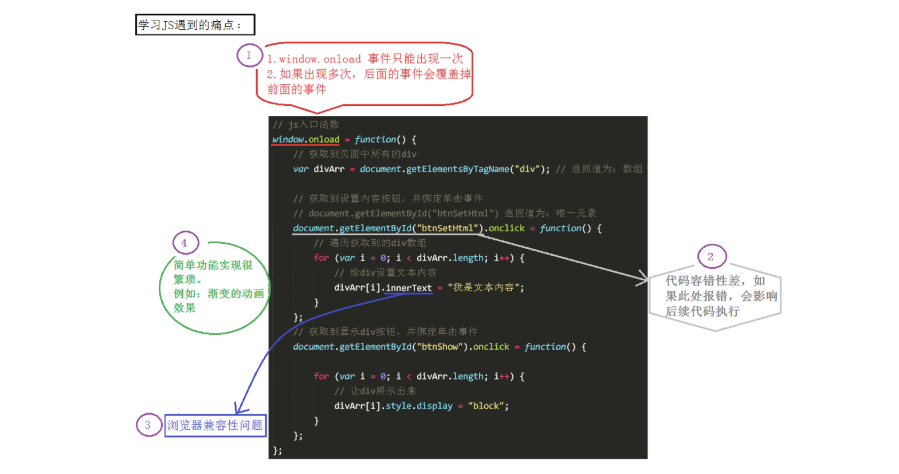
jQuery的出现,可以解决以上问题。
学习jQuery,主要学什么
初期,主要学习如何使用jQuery操作DOM,其实就是学习jQuery封装好的那些功API。
这些API的共同特点是:几乎全都是方法。所以,在使用jQuery的API时,都是方法调用,也就是说要加小括号(),小括号里面是相应的参数,参数不同,功能不同。
jQuery的两大特点
- 链式编程:比如
.show()和.html()可以连写成.show().html()。 - 隐式迭代:隐式 对应的是 显式。隐式迭代的意思是:在方法的内部进行循环遍历,而不用我们自己再进行循环,简化我们的操作,方便我们调用
- jQuery的版本
目前在市场上, 1.x , 2.x, 3.x 功能的完善在1.x, 2.x的时候是属于删除旧代码,去除对于旧的浏览器兼容代码。3.x的时候增加es的新特性以及调整核心代码的结构
-
jQuery的引入
根本上jquery就是一个写好的js文件,所以想要使用jQuery的语法必须先引入到本地
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.5.1/jquery.js"></script> -
jQuery对象和dom对象的关系
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>Title</title> <!-- 远程导入--> <!-- <script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js"></script>--> <!--本地导入--> <script src="jquery3.6.js"></script> </head> <body> <ul class="c1"> <li>123</li> <li>234</li> <li>345</li> </ul> <script> // $(".c1 li").css("color","red"); console.log($(".c1 li")); // dom集合对象 [dom1,dom2,...] // 如何将jQury对象转换为Dom对象 console.log($(".c1 li")[1].innerHTML); // 如何将Dom对象转换为jQuery对象; var ele = document.querySelector(".c1 li"); // console.log(ele); // ele.style.color = "red"; $(ele).css("color","orange") // [ele] </script> </body> </html>
2 jQuery下载与运行
地址:https://jquery.com/download/

development:开发者开发使用
production:上线使用,放在服务器上
本地导入

<script src="jQuery/jQuery-3.6.0.js"></script>
复制代码到相应的js文件中即可
远程导入
bootcdn.cn 网站
找到jquery链接地址复制到代码中
<script src="https://cdn.bootcdn.net/ajax/libs/jquery/3.6.0/jquery.js">
简单操作
jquery获取标签方法
<div id="app">大帅逼</div>
<!--1.引包-->
<script src="jQuery/jQuery-3.6.0.js"></script>
<script>
var oDiv = document.getElementById('app');
console.log(oDiv);
//js对象转换jquery对象
// console.log(jQuery(oDiv));
console.log($(oDiv));
//jquery对象转换js对象
// console.log(jQuery('#app')[0]);
console.log($('#app')[0]);
</script>
3 代码风格
在jQuery程序中,不管是页面元素的选择,内置的功能函 数,都是美元符号 $ 来开始的。而这个 $ 就是jQuery当中 最红要且独有的对象:jQuery对象,所以我们在页面元素 选择或执行功能函数的时候可以这样写:
$(function () {}); //执行一个匿匿名函数
$('#box'); //进⾏行行执⾏行行的ID元素选择
$('#box').css('color', 'red'); //执行功能函数
由于$本身就是jQuery对象的缩写形式,那么也就是说上面的三段代码也可以写成如下形式:
jQuery('#box').css('color','red');
console.log(jQuery===$);//true
并且,每次执行函数后,都会返回一个jQuery对象。如下:
$('#box').css('color', 'red').css('font-size', '50px'); //链式编程
4 加载模式 入口函数
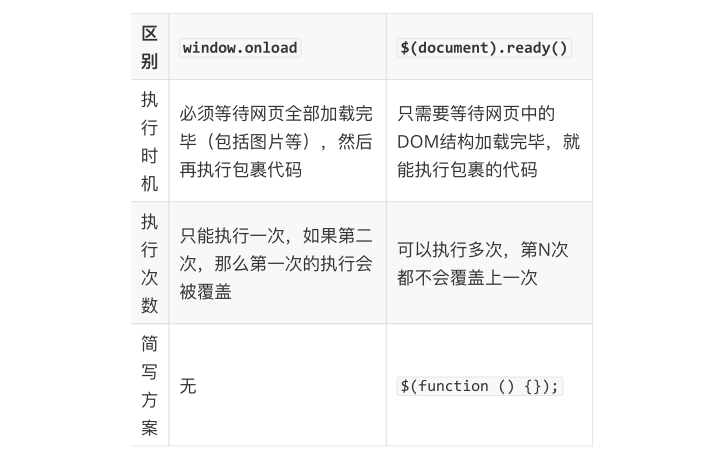
- 我们jQuery库文件是在body元素之前加载的,我们必须等待所有的DOM元素加载后,延迟支持DOM操作,否则就无法获取到。使用document. ready() ,只需要等待DOM加载完成就执行。
- 我们的原生Javascript也有-一个延迟加载的方法onload,当网页内容全部加载完成后执行(例如图片等大文件未加载完成之前,JS功能处于假死状态)。

$(); // 调用上面我们自定义的函数$
$(document).ready(function(){}); // 调用入口函数
$(function(){}); // 调用入口函数
$("#btnShow") // 获取id属性为btnShow的元素
$("div") // 获取所有的div标签元素
如上方所示,jQuery 里面的 $ 函数,根据传入参数的不同,进行不同的调用,实现不同的功能。返回的是jQuery对象。
jQuery这个js库,除了$ 之外,还提供了另外一个函数:jQuery。jQuery函数跟 $ 函数的关系:jQuery === $。
5 处理多个库$冲突
jQuery想要获取原生的DOM对象,可以这样处理
$('#box').get(0);
//或者
$('#box')[0]
通过这个索引0可以看出jQuery是可以进行批量处理DOM的,这样可以在很多需要循环遍历的处理上更加得心应手。
当然要重新转化成jQuery对象的话,只需要使用$()包裹原生对象就可以了。
var oBox = document.getElementById('box');
$(oBox)
多个库之间的冲突
当一个项目中引入多个第三方库的时候,由于没有命名空间的约束(命名空间就好比同一个目录下的文件夹一样,名字相同就会产生冲突),库与库之间发生冲突在所难免。
jQuery只不过是DOM操作为主的库,方便我们日常Web开发。但有时,我们的项目有更多特殊的功能需要引入其他的库,比如用户界面UI方面的库,游戏引擎方
面的库等等一系列。
所以jQuery提供了-一个方法: jQuery . noConflict(); }: .将$符所有权剔除。
<script src="my.js"></script>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.js"></script>
<script>
jQuery.noConflict(); //将变量量$控制权交给其他的js库
console.log($); //3
(function($) { // 定义匿匿名函数并设置形参 $
//⾥里里⾯面照样使⽤用$
console.log($);
})(jQuery); // 执⾏行行匿匿名函数并设置形参jQuery
</script>
6 jquery和dom的区别
<ul class="c1">
<li id='i1'>123</li>
<li id='i2'>234</li>
</ul>
<script>
//将jquery对象转换为dom对象
console.log($('.c1 li')[1].innerHTML);
//将dom对象转换为jquery对象
var ele = document.querySelector('.c1 li');
$(ele).css('color','orange');
//jquery对象获取标签文本
console.log($('#i1').html()); //文本和标签
console.log($('#i1').text()); //纯文本
//dom对象获取标签文本
console.log(this.innerHTML); //文本和标签
console.log(this.innerText); //纯文本
</script>






【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 被坑几百块钱后,我竟然真的恢复了删除的微信聊天记录!
· 【自荐】一款简洁、开源的在线白板工具 Drawnix
· 没有Manus邀请码?试试免邀请码的MGX或者开源的OpenManus吧
· 园子的第一款AI主题卫衣上架——"HELLO! HOW CAN I ASSIST YOU TODAY
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本