8 flex布局
CSS的知识点
在CSS3中flex可以非常便捷的可以帮助我们实现对页面的布局。
- 传统的页面布局,基于div+float来实现。
- flex可以快速实现页面的布局(很方便)
<div class="menu" 样式>
<div class="item" 样式>112</div>
<div class="item" 样式>113</div>
</div>
1 容器
1-1 flex布局
在容器元素上应用
<div class="menu">
<div class="item">112</div>
<div class="item">113</div>
</div>
<style>
.meun{
border: 1px solid red;
width: 500px;
display: flex; // 表示flex布局
}
</style>
1-2 元素的方向(主轴和副轴)
<div class="menu">
<div class="item">112</div>
<div class="item">113</div>
</div>
<style>
.meun{
border: 1px solid red;
width: 500px;
display: flex; /* 表示flex布局 */
flex-direction: row; /* 主轴是横向,副轴是纵向 */
/* lex-direction: cloumn; */ /* 主轴是纵轴向,副轴是横向 */
}
</style>
1-3 元素的排列方式
justify-content,主轴上的元素排列方式
justify-content:flex-start; /*主轴从左到右一一堆放*/
justify-content:flex-end; /*主轴从右到左一一堆放*/
justify-content:space-between; /*左右元素对等堆放*/
justify-content:space-around; /*每个元素的宽度和空白都是一样的*/
justify-content:space-evenly; /*空白完全等分*/
flex-warp: wrap; /*超出固定宽度自动换行*/
align-items,副轴上的元素排列方式
align-items: flex-end; /*排列在底部*/
align-items: flex-start; /*排列在顶部*/
align-items: flex-center; /*居中*/
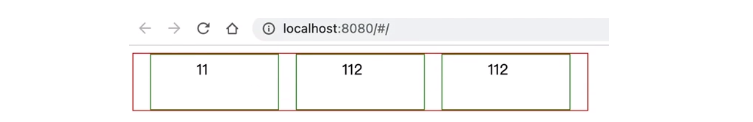
示例1:

<div class="menu">
<div class="item">112</div>
<div class="item">113</div>
<div class="item">113</div>
</div>
<style>
.menu {
width: 500px;
border: 1px solid red;
display: flex;
flex-direction: row;
justify-content: flex-start;
/*主轴=横向,横向从左开始*/
justify-content: flex-end;
/*主轴=横向,横向从右开始*/
justify-content: space-between;
/*主轴=横向,左右定格,中间元素等分空白*/
justify-content: space-around;
/★ 主轴=横向,所有元素等分空白*/
justify-content: space-evenly; /* 主轴=横向,元素间距一-样*/
}
.item {
border: 1px solid green;
padding: 5px 50px;
height: 50px;
width: 40px;
}
</style>
示例2:

<div class="menu">
<div class="item">112</div>
<div class="item">113</div>
<div class="item">113</div>
</div>
<style>
.menu {
width: 500px;
height: 300px;
border: 1px solid red;
display: flex;
flex-direction: row;
justify-content: flex-start;
/*主轴=横向,横向从左开始*/
justify-content: flex-end;
/*主轴=横向,横向从右开始*/
justify-content: space-between;
/*主轴=横向,左右定格,中间元素等分空白*/
justify-content: space-around;
/*主轴=横向,所有元素等分空白*/
justify-content: space-evenly;
/*主轴=横向,元素间距一样*/
al ign- items: center;
/* 副轴=纵向,元素居中*/
align-items: flex-start;
/*副轴=纵向,元素顶部*/
align-items: flex-end;
/*副轴=纵向,元素底部*/
}
.item {
border: 1px solid green;
padding: 5px 50px;
height: 50px;
width: 40px;
}
</style>
1-4 换行
- flex-wrap: nowrap; 元素超过容器,不换行
- flex-wrap: wrap; 元素超过容器,换行
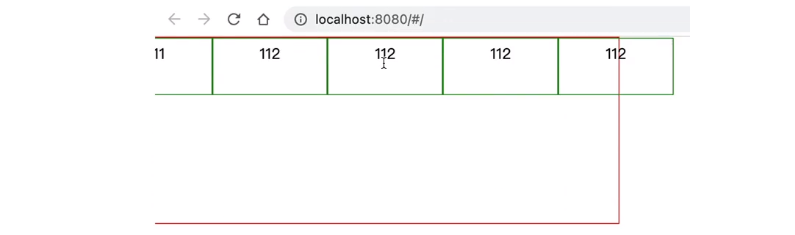
示例1:不换行

<div class="menu">
<div class="item">112</div>
<div class="item">113</div>
<div class="item">113</div>
<div class="item">113</div>
<div class="item">113</div>
</div>
<style>
.menu{
width: 500px;
height: 200px;
border: 1px solid red;
display: flex;
flex-direction: row;
justify-content: space-evenly;
/*主轴=横向,元素间距一样*/
al ign- items: flex-start;
/★副轴=纵向,元素顶部*/
flex-wrap: nowrap;
}
.item {
border :
1px solid green;
padding: 5px 50px;
height: 50px;
width:
40px;
}
1-5 多行对齐方式
align-content用于控制多行元素的対斉方式,如果元素只有- -行則不会起作用;默人stretch, 即在元素没没置高度,或高度为auto情况下沚元素填満整个容器。
flex-start # 从上到下依次堆放
flex-end
center # 居中堆放
space-between
space- around # 自动占比堆放
space-evenly
stretch (默人)
2 元素
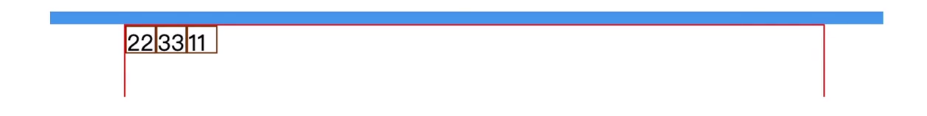
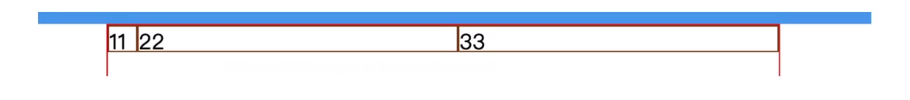
2-1 顺序
order,默认0,用于决定项目排列顺序,数值越小,项目排列越靠前。

<div class=" father ">
<div class="son" style-"order: 2">11</div>
<div class="son" style="order: 0">22</div>
<div class="son" style="order: 1">33</div>
</div>
<style scoped>
.father {
border: lpx solid red;
width: 500px;
height: 300px;
display: flex;
flex-direction: row;
justify-content: flex-start;
}
.father .son {
border: 1px solid saddlebrown;
width: 20px;
height: 18px;
}
</style>
2-2 剩余空间
flex-grow,默认0, 用于决定项目在有剩余空间的情况下是否放大,默认不放大;

<div class=" father">
<div class="son">11</div>
<div class="son" style="flex-grow:1">22</div>
<div class="son" style="flex-grow:1">33</div>
</div>
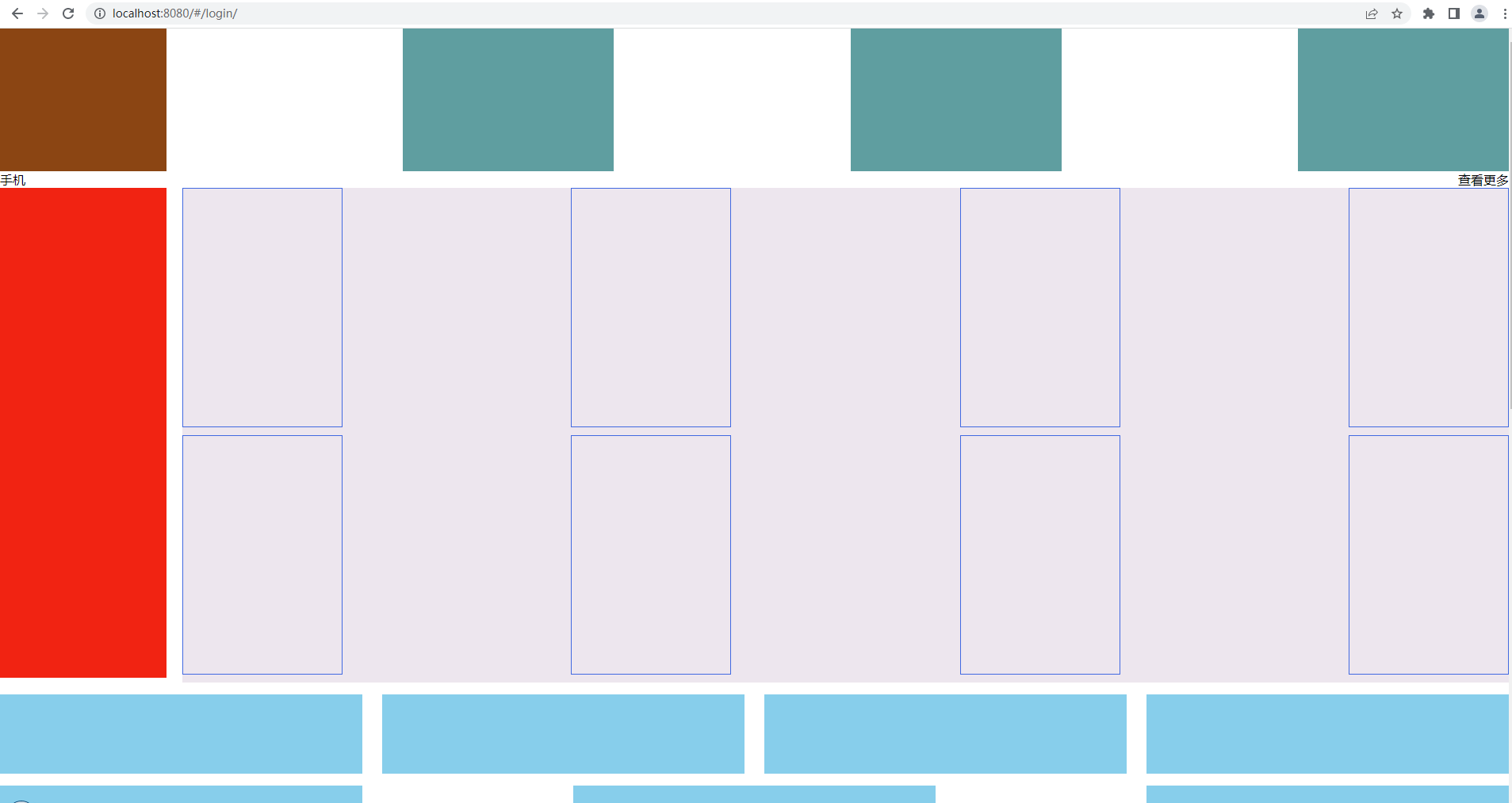
案例:flex页面布局
<template>
<div style="height: 2000px">
<div class="row1">
<div class="company"></div>
<div class="pic"></div>
<div class="pic"></div>
<div class="pic"></div>
</div>
<div class="row2">
<div class="title">
<div>手机</div>
<div>查看更多</div>
</div>
<div class="pic-list">
<div class="big"></div>
<div class="right-list">
<div class="group">
<div class="phone"></div>
<div class="phone"></div>
<div class="phone"></div>
<div class="phone"></div>
</div>
<div class="group">
<div class="phone"></div>
<div class="phone"></div>
<div class="phone"></div>
<div class="phone"></div>
</div>
</div>
</div>
</div>
<div class="course-list">
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
<div class="item"></div>
</div>
</div>
</template>
<script>
export default {
name: "MiData",
};
</script>
<style>
.row1 {
display: flex;
flex-direction: row;
justify-content: space-between;
}
.row1 .company {
width: 210px;
height: 180px;
background-color: saddlebrown;
}
.row1 .pic {
width: 266px;
height: 180px;
background-color: cadetblue;
}
.row2 .title {
display: flex;
flex-direction: row;
justify-content: space-between;
}
.row2 .pic-list {
display: flex;
flex-direction: row;
justify-content: space-between;
}
.row2 .pic-list .big {
background-color: #f12312;
height: 618px;
width: 210px;
margin-right: 20px;
}
.row2 .pic-list .right-list {
flex-grow: 1;
background-color: #ede6ee;
}
.row2 .pic-list .right-list .group {
display: flex;
flex-direction: row;
justify-content: space-between;
/* flex-wrap: wrap; */
}
.row2 .pic-list .right-list .phone {
margin-bottom: 10px;
border: 1px solid royalblue;
width: 200px;
height: 300px;
}
.course-list {
display: flex;
justify-content: space-between;
flex-wrap: wrap;
}
.course-list .item {
width: 24%;
height: 100px;
background-color: skyblue;
margin-top: 15px;
}
/* 如果最后一个元素,是第3个,右边距=一个位置+所有空位置/3(有三个空位置) */
.course-list .item:last-child:nth-child(4n-1) {
margin-right: calc(24%+4% / 3);
}
/* 如果最后一个元素,是第2个,右边距=两个位置+所有空位置/3*2(有三个空位置) */
.course-list .item:last-child:nth-child(4n-2) {
margin-right: calc(48%+8% / 3);
}
</style>