7 vue-vuex
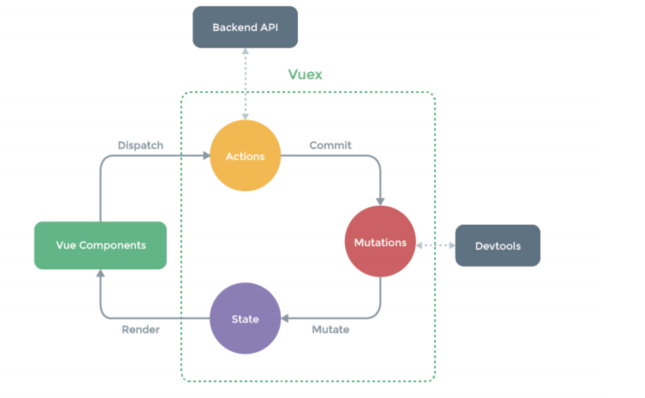
Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。它采用集中式存储管理应用的所有组件的状态,并以相应的规则保证状态以一种可预测的方式发生变化

1 安装vuex
npm install vuex@3
vue add vuex
store.js
import Vue from 'vue'
import Vuex from 'vuex'
//确保开头调⽤Vue.use(Vuex)
Vue.use(Vuex)
export default new Vuex.Store({
state: { //this.$store.state.count
count: 0
},
getters: {
evenOrOdd: (state) => {
//this.$store.getters.evenOrOdd
return state.count % 2 === 0 ? '偶数' : '奇数'
}
},
mutations: {
increment(state) {
//this.$store.commit('increment')
state.count++
},
decrement(state) {
//this.$store.commit('decrement')
state.count--
}
},
actions: {
increment({commit}) {
//this . $store . dispatch( ' increment' )
//修改状态的唯一方式是 提交mutation
commit('increment');
},
decrement({commit}) {
//this . $store . dispatch( ' decrement' )
commit('decrement');
},
incrementAsync({commit}) {
//this .$store . dispatch('incrementAsync')
return new Promise((resolve, reject) => {
setTimeout(() => {
commit('increment');
resolve(10);
}, 1000);
})
}
}
})
我们可以在组件的某个合适的时机通过 this.$store.state 来获取状态对象,以及通过 this.$store.commit 方法触犯状态变更
this.$store.commit('increment');
2 mapState辅助函数
当一个组件需要获取多个状态时候,将这些状态都声明为计算属性会有些重复和冗余。为了解决这个问题,我们可以使用 mapState 辅助函数帮助我们生成计算属性,让你少按几次键
// 在单独构建的版本中辅助函数为 Vuex.mapState
import {mapState} from 'vuex'
export default {
// ...
computed: mapState({
// 箭头函数可使代码更简练
count: state => state.count,
// 传字符串参数 'count' 等同于 `state => state.count`
countAlias: 'count',
// 为了能够使用 `this` 获取局部状态,必须使用常规函数
countPlusLocalState(state) {
return state.count + this.localCount
}
})
}
当映射的计算属性的名称与 state 的子节点名称相同时,我们也可以给 mapState 传一个字符串数组。
computed: mapState([
// 映射 this.count 为 store.state.count
'count'
])
对象展开运算符
mapState 函数返回的是一个对象。我们如何将它与局部计算属性混合使用呢?通常,我们需要使⽤一个工具函数将多个对象合并为一个,以使我们可以将最终对象传给 computed 属性。但是自从有了对象展开运算符,极大地简化写法
computed:{
...mapState({
"count"
})
}
3 mapGetters辅助函数
mapGetters 辅助函数仅仅是将 store 中的 getter 映射到局部计算属性:
import { mapGetters } from 'vuex'
export default {
// ...
computed: {
...mapGetters([
'evenOrOdd'
])
},
}
如果你想将一个 getter 属性另取一个名字,使用对象形式:
mapGetters({
// 把 `this.doneEvenOrOdd` 映射为`this.$store.getters.evenOrOdd`
doneEvenOrOdd: 'evenOrOdd',
})
Mutation
更改 Vuex 的 store 中的状态的唯一方法是提交 mutation。Vuex 中 的 mutation 非常类似于事件:每个 mutation 都有一个字符串的 事件类型 (type) 和 一个 回调函数 (handler)。这个回调函数就是我们实际进行状态更改的地方,并且它会接受 state 作为第一个参数:
4 MapMutation
你可以在组件中使用 this.$store.commit('xxx') 提交 mutation,或者使用 mapMutations 辅助函数将组件中的 methods 映射为 store.commit 调用(需要在根节点注入 store )
import { mapMutations } from 'vuex'
export default {
// ...
methods: {
...mapMutations('counter',[
'increment',
'decrement',
]),
}
}
Action
Action 类似于 mutation,不同在于:
- Action 提交的是 mutation,而不是直接变更状态。
- Action 可以包含任意异步操作
5 MapAction辅助函数
import { mapMutations } from 'vuex'
export default {
// ...
methods: {
...mapActions('counter',[
'incrementAsync'
])
}
}
提交方式
//在组件内部
// 以载荷形式分发
this.$store.dispatch('incrementAsync', {
amount: 10
})
// 以对象形式分发
this,.$store.dispatch({
type: 'incrementAsync',
amount: 10
})
6 Module
由于使用单一状态树,应用的所有状态会集中到一个比较大的对象。当应用变得非常复杂时,store 对象就有可能变得相当臃肿。
为了解决以上问题,Vuex 允许我们将 store 分割成模块(module)。每个模块拥有自己的 state、mutation、action、getter、甚至是嵌套子模块一从上至下进行同样方式的分割:
7 什么情况下我应该使用 Vuex?
Vuex 可以帮助我们管理共享状态,并附带了更多的概念和框架。这需要对短期和长期效益进行权衡
如果您不打算开发大型单页应用,使用 Vuex 可能是繁琐冗余的。确实是如此——如果您的应用够简单,您最好不要使用 Vuex。一个简单的 store 模式就足够您所需了。但是,如果您需要构建一个中大型单页应⽤,您很可能会考虑如何更好地在组件外部管理状态,Vuex将会成为自然而然的选择。引用 Redux 的作者 Dan Abramov 的话说就是:
Flux 架构就像眼镜:您⾃会知道什么时候需要它
8 插件
日志插件
Vuex 自带一个日志插件用于一般的调试:
import createLogger from 'vuex/dist/logger'
const store = new Vuex.Store({
plugins: [createLogger({
collapsed: false, // ⾃动展开记录的 mutation
})]
})
要注意,logger 插件会生成状态快照,所以仅在开发环境使用。
自我笔记
vuex知识:
1.触发mutations函数
this.$store.commit("mutations中的函数名", "传入的参数1", "传入的参数2")
this.$store.commit({
type: mutations中的函数名,
key: value,
})
2.触发actions函数
this.$store.dispatch('actions中的函数名',"传入的参数1",)
this.$store.dispatch({
type: 'actions中的函数名',
key: value,
})
1.1 异步触发流程
this.$store.dispatch('addBtn')
1.2 同步触发流程
this.$store.commit("add")
state: {
count: 0
},
mutations: {
add(state){
state.count++
}
},
actions: { //commit触发mutations中的函数
addBtn({commit}){
commit('add')
}
},
3.Vuex系列的辅助函数的运用
import {mapState, mapGetters, mapMutations, mapActions} from 'vuex'
2.1 mapState应用
computed: {
// 相当于直接获取state中的数值
//方式1:
...mapState(['count', 'username'])
// 方式2:
...mapState({
myCount: 'count',
User: 'username',
})
},
2.2 mapGetters应用
// 在index.js中
getters: {
evenOrOdd(state){
return state.count % 2 === 0 ? '偶数': '奇数'
}
}
computed: {
// 方式1:
evenOrOdd() {
return this.$store.getters.evenOrOdd;
},
// 方式2:
...mapGetters(['evenOrOdd'])
}
2.2 mapMutations/mapActions应用
<template>
<div class="about">
<button @click="add">+1</button>
<button @click="addBtn">异步+1</button>
</div>
</template>
methods: {
...mapMutations(['add']), // mutations方法名一致
...mapActions(['addBtn']) // actions方法名一致
}
4.模块化构建数据
// index文件
import Vue from 'vue'
import Vuex from 'vuex'
// 模块化数据
import cart from './modules/cart'
Vue.use(Vuex)
export default new Vuex.Store({
state: {
},
mutations: {// 声明同步的方法
},
actions: {// 声明异步的方法
},
modules: {
cart,
}
})
// /modules/cart文件
export default {
namespaced: true, // 带有命名空间的模块
state: {
cartList: [],
count: 0
},
getters: {
getCount(state){
return state.count
}
},
mutations: {
},
actions: {
getAllProducts({commit}){},
addProductToCart(products){}
}
}
// 触发模块化数据\函数
import {mapGetters, mapActions} from 'vuex';
computed: {
...mapGetters('cart', ['getCount'])
}
created() {
this.$store.dispatch('cart/getAllProducts')
}
methods: {
...mapActions('cart', ['addProductToCart'])
},
5.模块化之间的相互的传输数据应用
//cart.js
export default {
namespaced: true, // 带有命名空间的模块
state: {
cartList: [],
count: 0
},
// 获取products.js中的数据
getters: {
getCartList(state, getters, rootState){
console.log(rootState);
},
cartTotalPrice(
// 当在一个模块中提交另一个模块中的数据时,
加上第三个参数{root: true}
)
},
mutations: {
},
actions: {
}
}
//products.js
注册全局的过滤器
Vue.filter("currency", (value)=>{
return '$' + value;
})
vuex的状态:
state: {// 当前的状态
},
mutations: {// 声明同步的方法
},
actions: {// 声明异步的方法
},
modules: {// 模块化数据管理
}
vue
components: 挂载的模板
computed:计算属性
methods:函数属性





