手机专用的自适应方案 以及sass安装使用
 什么是 REM
什么是 REM-
REM 和 EM 的区别是什么
图片
-
手机端方案的特点
- 所有手机显示的界面都是一样的,只是大小不同
- 1 rem == html font-size == viewport width
- 使用 JS 动态调整 REM
http://js.jirengu.com/xoqadocuqu/2/edit?html,css,output<meta name="viewport" content="width=device-width, user-scalable=no, initial-scale=1.0, maximum-scale=1.0, minimum-scale=1.0"> <script> var pageWidth = window.innerWidth document.write('<style>html{font-size:'+pageWidth+'px;}</style>') </script> - REM 可以与其他单位同时存在
font-size: 16px; border: 1px solid red; width: 0.5rem; -
在 SCSS 里使用 PX2REM
- npm config set registry https://registry.npm.taobao.org/
- touch ~/.bashrc
- echo 'export SASS_BINARY_SITE="https://npm.taobao.org/mirrors/node-sass"' >> ~/.bashrc
- source ~/.bashrc
- npm i -g node-sass
- mkdir ~/Desktop/scss-demo
- cd ~/Desktop/scss-demo
- mkdir scss css
- touch scss/style.scss
- start scss/style.scss
-
node-sass -wr scss -o css
编辑 scss 文件就会自动得到 css 文件
在 scss 文件里添加
@function px( $px ){ @return $px/$designWidth*10 + rem; } $designWidth : 640; // 640 是设计稿的宽度,你要根据设计稿的宽度填写。如果设计师的设计稿宽度不统一,就杀死设计师,换个新的。 .child{ width: px(320); height: px(160); margin: px(40) px(40); border: 1px solid red; float: left; font-size: 1.2em; }即可实现 px 自动变 rem
-
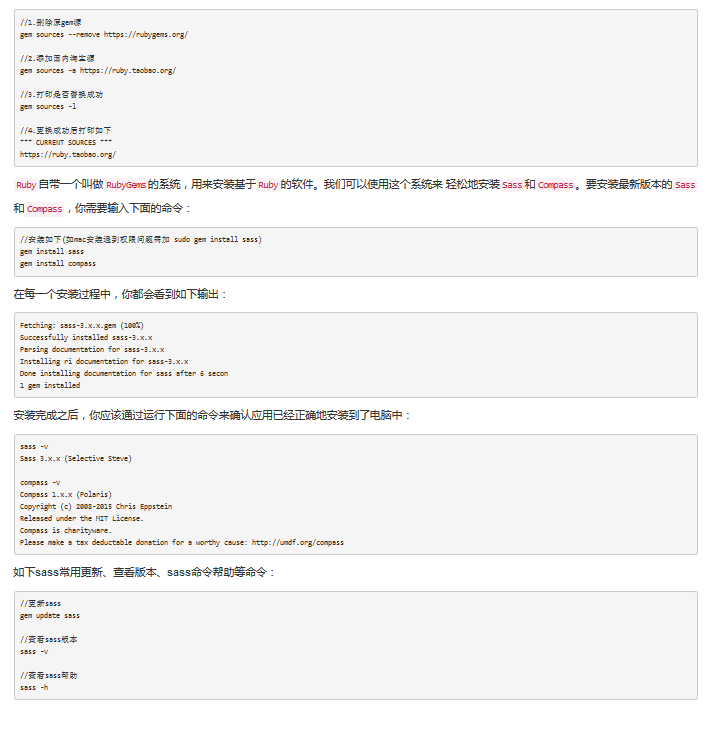
sass 安装 https://www.sass.hk/install/ 打开sass中文教程


下面就可以使用了。
1,在桌面新建一个文件夹。测试一下。打开编辑器新建前端三剑客。html,css,js。新建一个style.scss的文件。按照教程中的sass语法进行编译即可
使用 Sass 进行开发,那么是不是直接通过“<link>”引用“.scss”或“.sass”文件呢?
那么这里告诉大家,在项目中还是引用“.css”文件,Sass 只不过是做为一个预处理工具,提前帮你做事情,只有你需要时候,他才有攻效。
这样一来,也就有了这章需要介绍的内容—— Sass 的编译。因为 Sass 开发之后,要让 Web 页面能调用 Sass 写好的东西,就得有这么一个过程,这个过程就称之为 Sass 编译过程。Sass 的编译有多种方法:命令行编译,GUI图形编译 Koala (http://koala-app.com/) 自动动化编译的同学,应该都知道 Grunt 和 Gulp
运行命令行编译;(我觉得是很简单的)
//单文件转换命令
sass input.scss output.css
//单文件监听命令
sass --watch input.scss:output.css
//如果你有很多的sass文件的目录,你也可以告诉sass监听整个目录:
sass --watch app/sass:public/stylesheets

到这里,基本上就可以使用sass了。这里有一个很迷惑的地方。就是sass与scss的关系。我们是学习sass的怎么使用scss的。这就要往前说历史了。喜欢探究的可以GG一下。总之你知道scss所属于sass就可以了。
使用技巧:
1,css嵌套输出方式(就是css缩进的方式)
- 嵌套输出方式 nested
- 展开输出方式 expanded
- 紧凑输出方式 compact
- 压缩输出方式 compressed
编译的时候可以定义 sass --watch test.scss:test.css --style nested
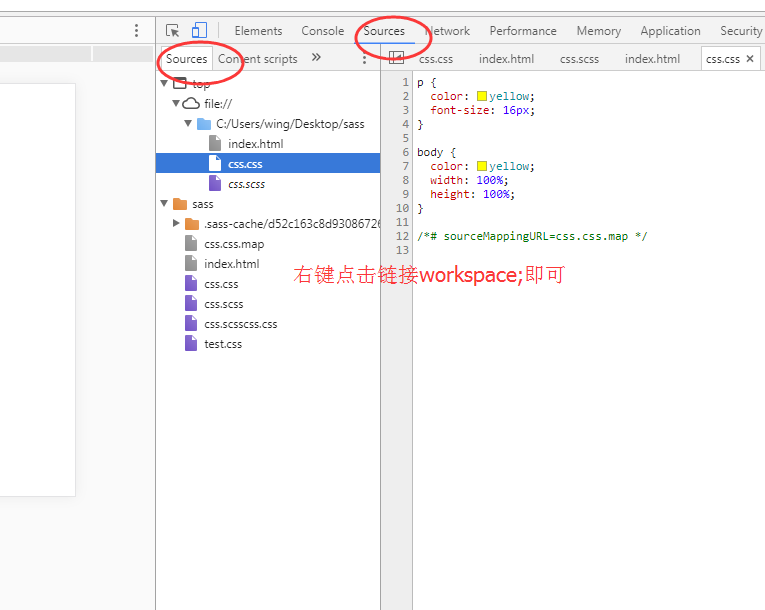
2,在浏览器编辑直接更改、不需要在复制粘贴了,简直是神器。

Sass 调试一直以来都是一件头痛的事情,使用 Sass 的同学都希望能在浏览器中直接调试 Sass 文件,能找到对应的行数。值得庆幸的是,现在实现并不是一件难事,只要你的浏览器支持“sourcemap”功能即可。早一点的版本,需要在编译的时候添加“--sourcemap” 参数:
sass --watch --scss --sourcemap style.scss:style.css
在 Sass3.3 版本之上(我测试使用的版本是 3.4.7),不需要添加这个参数也可以:
sass --watch style.scss:style.css
在命令终端,你将看到一个信息:
>>> Change detected to: style.scss
write style.css
write style.css.map
这时你就可以像前面展示的 gif 图一样,调试你的 Sass 代码
(这种方法可能有的人做会有问题)
下面有一种更简单的

sass 使用教程
1.声明变量用 “$” $width:300px; 写法与css一样、声明变量后下面都使用变量。后期维护草鸡方便。
变量分为普通变量和默认变量、 局部变量、全局变量、默认变量后面需要加 !default;全局变量定义在上面。局部变量定义在选择器内。调用方法都是一样的、
那么上面时候声明变量呢???
我的建议,创建变量只适用于感觉确有必要的情况下。不要为了某些骇客行为而声明新变量,这丝毫没有作用。只有满足所有下述标准时方可创建新变量:
- 该值至少重复出现了两次;
- 该值至少可能会被更新一次;
- 该值所有的表现都与变量有关(非巧合)。
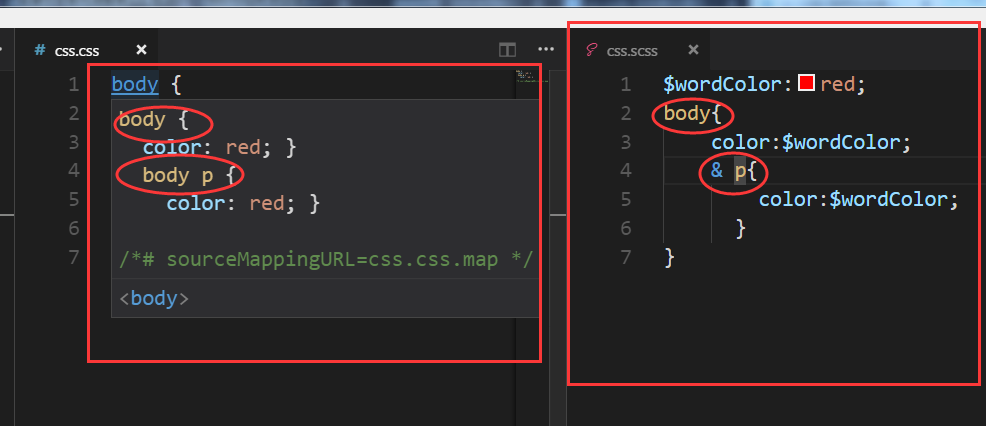
Sass]嵌套-选择器嵌套
- 选择器嵌套 原理就是省略父级。
- 属性嵌套 一种熟悉有多种值的。比如font,border等等。
- 伪类嵌套
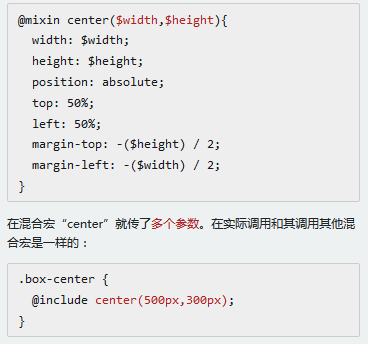
&代表嵌套规则外层的父选择器 - 如果你的整个网站中有几处小样式类似,比如颜色,字体等,在 Sass 可以使用变量来统一处理,那么这种选择还是不错的。但当你的样式变得越来越复杂,需要重复使用大段的样式时,使用变量就无法达到我们目了。这个时候 Sass 中的混合宏就会变得非常有意义。在这一节中,主要向大家介绍 Sass 的混合宏。声明时候调用的时候前面加上 @include 变量名。 声明混合宏的时候还可以传参数
- @mixin border-radius($radius){ -webkit-border-radius: $radius; border-radius: $radius; } 使用的时候就可以 @include border-radius(10px); 声明的时候也可以给默认值:@mixin border-radius($radius(10px)){ -webkit-border-radius: $radius; border-radius: $radius; } $radius;=10px(牛逼的是可以传多个参数)

占位符
Sass 中的占位符 %placeholder 功能是一个很强大,很实用的一个功能,这也是我非常喜欢的功能。他可以取代以前 CSS 中的基类造成的代码冗余的情形。因为 %placeholder 声明的代码,如果不被 @extend 调用的话,不会产生任何代码。来看一个演示:
%mt5 { margin-top: 5px; } %pt5{ padding-top: 5px; }-
//SCSS %mt5 { margin-top: 5px; } %pt5{ padding-top: 5px; } .btn { @extend %mt5; @extend %pt5; } .block { @extend %mt5; span { @extend %pt5; } }编译出来的代码相同的样式会自动合并(.btn, .block { margin-top: 5px; })
今天又点看不下去了。暂停一下




