HTML5css3学习总结(1)
什么是 HTML5
HTML5 是下一代 HTML 标准。
现在的HTML5 仍处于完善之中。然而,大部分现代浏览器已经对HTML5 支持。html5css3大部分应用在移动端。这里不谈兼容性,你懂的!!!、
HTML5 中的一些非常有趣的新特性:
- 用于绘画的 canvas 元素
- 用于媒体播放 video 和 audio 元素
- 对本地离线存储数据的更好的支持
- 新的特殊内容元素
- 新的表单控件
新的选择器:
属性选择器
[attr=value] 属性选择 属性attr的值以val开头的元素。
[attr$=value] 结尾匹配 属性attr的值以val结尾的元素
[attr|=value] 匹配以横线连接的单词,首个单词为value
[attr~=value] 匹配空格隔开的单词,有value则被选中
[attr*=value] 属性att的值包含val字符串的元素;
结构伪类选择器
:nth-child(n){} 选择第n位置的
:nth-last-child() odd even 2n+1 2n
:last-child{}
:first-child{}
文本伪类选择器
:first-letter
:first-line
::selection
其他选择器
ul > li
:not()
:target 被锚点锚住的元素
:after
:before
------
颜色表达
rgb(0,0,0)
rgba(0, 0, 255, 0.32)最后一个参数用来表示通明度;
------
圆角
border-radius
10px
10px 20px
10px 20px 30px
10px 20px 30px 40px
10 20 30 40(x轴半径)/10 20 30 40(y轴半径)
------
阴影
box-shadow: 10px 20px 10px 60px black;
x位移 y位移 模糊半径 弥散半径 阴影颜色,第四个参数可以省略;
------
变形
transform:rotate(20deg)
deg -> degree
------
动画
补间动画
transition
逐帧动画
animation
------
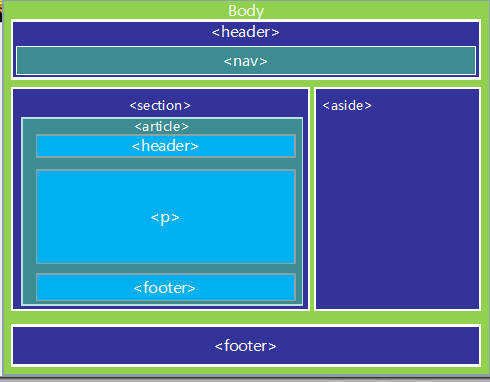
语义元素
HTML5 添加了很多语义元素如下所示:
| 标签 | 描述 |
|---|---|
| <article> | 定义页面独立的内容区域。 |
| <aside> | 定义页面的侧边栏内容。 |
| <bdi> | 允许您设置一段文本,使其脱离其父元素的文本方向设置。 |
| <command> | 定义命令按钮,比如单选按钮、复选框或按钮 |
| <details> | 用于描述文档或文档某个部分的细节 |
| <dialog> | 定义对话框,比如提示框 |
| <summary> | 标签包含 details 元素的标题 |
| <figure> | 规定独立的流内容(图像、图表、照片、代码等等)。 |
| <figcaption> | 定义 <figure> 元素的标题 |
| <footer> | 定义 section 或 document 的页脚。 |
| <header> | 定义了文档的头部区域 |
| <mark> | 定义带有记号的文本。 |
| <meter> | 定义度量衡。仅用于已知最大和最小值的度量。 |
| <nav> | 定义导航链接的部分。 |
| <progress> | 定义任何类型的任务的进度。 |
| <ruby> | 定义 ruby 注释(中文注音或字符)。 |
| <rt> | 定义字符(中文注音或字符)的解释或发音。 |
| <rp> | 在 ruby 注释中使用,定义不支持 ruby 元素的浏览器所显示的内容。 |
| <section> | 定义文档中的节(section、区段)。 |
| <time> | 定义日期或时间。 |
| <wbr> | 规定在文本中的何处适合添加换行符。 |
删除的HTML标签
- 纯表现的元素:
basefontbigcenterfontsstrikettuframeframesetnoframesacronymappletisindex- dir
- 重新定义的
HTML标签<b>代表内联文本,通常是粗体,没有传递表示重要的意思<i>代表内联文本,通常是斜体,没有传递表示重要的意思<dd>可以同details与figure一同使用,定义包含文本,ialog也可用<dt>可以同details与figure一同使用,汇总细节,dialog也可用<hr>表示主题结束,而不是水平线,虽然显示相同<menu>重新定义用户界面的菜单,配合commond或者menuitem使用<small>表示小字体,例如打印注释或者法律条款<strong>表示重要性而不是强调符号- 语义化标签可以更好被搜索引擎收录。方便程序员阅读代码结构。自己在写代码的时候思路也能清晰!!!总之好处多多。