移动端调试神器(eruda)
在日常的移动端开发时,一般都是试用chrome浏览器的移动端模式进行开发和调试,只有在chrome调试完成,没有问题了才会上到真机测试,移动端开发的一大问题就在于此,
各种品牌各种型号手机,手机中各种类型的浏览器APP........还好移动端的相对一致点,但是往往都会有一些各种各样的坑,这时候就蛋疼了,明明chrome调试工具中是正常的,
一到某个浏览器中就炸了,怎么办,又无法像在chrome中使用调试工具进行调试,只能通过alert()弹窗来调试,有什么办法可以像PC上那样清晰,可视化的调试呢?
噔噔噔~撒花,今天无意中发现了一个炒鸡酷炫的移动端调试工具 eruda, 有点历史了;
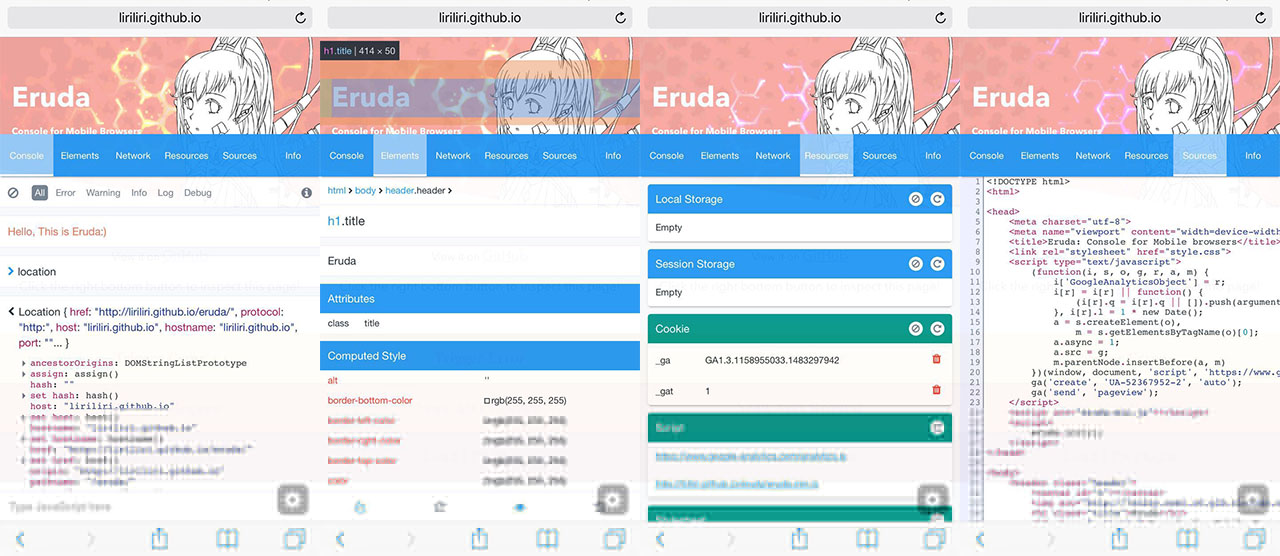
Eruda 是一个专为手机网页前端设计的调试面板,类似 DevTools 的迷你版,其主要功能包括:捕获 console 日志、检查元素状态、显示性能指标、捕获XHR请求、显示本地存储和 Cookie 信息、浏览器特性检测等等。

厉害的不行,基本上能够实现chrome浏览器调试工具的常用功能,这里就不多做介绍了,
使用详情请见 https://github.com/liriliri/eruda/blob/master/doc/README_CN.md 好用记得给大神个star;
快速使用代码:
javascript:(function () { var script = document.createElement('script'); script.src="http://eruda.liriliri.io/eruda.min.js"; document.body.appendChild(script); script.onload = function () { eruda.init() } })();



 浙公网安备 33010602011771号
浙公网安备 33010602011771号