XAMPP安装与多虚拟目录地址设置
前端开发集成环境-XAMPP
在前端开发中,经常需要进行请求的调试等都需要一个服务器环境,这时类似wamp、XAMPP就是我们最后的选择,集成apache、php、mysql等一应俱全,不需要去单独配置,美滋滋。。之前的工作中,一直使用的是wamp,很傻瓜式的使用,安装完成后就直接在c盘的www文件夹中开发,也一直很够用,图形化界面比较友好,直达最近的项目中,配置一个项目需要php5.0以上,mysql的版本也太低,这时候就尴尬了,找了好多地方都没能成功升级,所以只能放弃,这时同事跟我推荐了XAMPP,那就用来试试;
1、首先卸载类似wamp集成环境的软件
主要防止一些默认端口冲突,当然厉害的也可以自己修改端口号。
2、安装
傻瓜式安装,一路下来,选择自己的安装目录
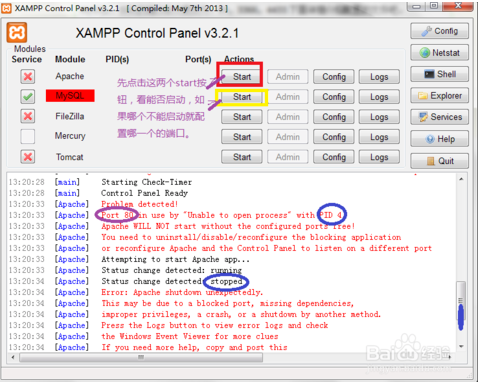
3、启动

这时候出现图上红字提示,说明端口被占用,可以使用命令行 netstat -ano 查看端口使用情况,当然我们直接修改XAMPP中apache的默认端口和SSL端口
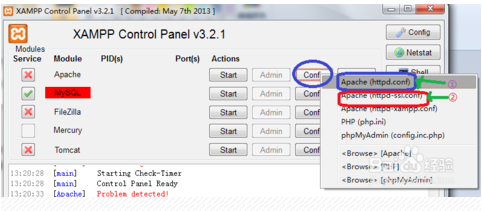
4、端口修改

点击apache中的config按钮,打开①httpd.conf,将文件中的80改为你要设置的默认端口号,比如8080,共3处, 打开②httpd-ssl.conf将默认的443全部改为4433或你喜欢的,总共4处,修改后保存,并启动Apache,
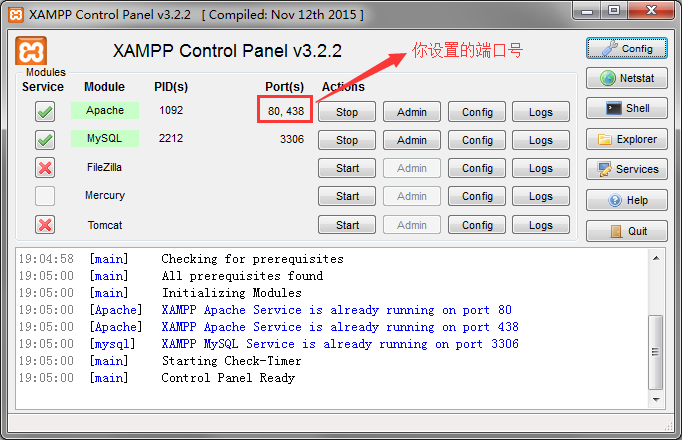
 出现端口号,且显示绿色就为启动成功;
出现端口号,且显示绿色就为启动成功;
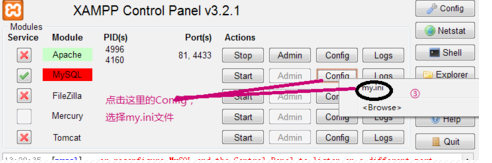
如果mysql无法启动,则可以修改默认端口号,打开下图文件,修改默认端口3306,(改为其他端口)

5、修改localhost默认路径

打开apache→config→httpd.conf,找到
DocumentRoot "D:\wamp\ETshop\dist\Webroot"
<Directory "D:\wamp\ETshop\dist\Webroot">
修改成你希望的指定路径;
6、多虚拟目录域名设置
不想频繁的修改localhost默认指向,希望能输入不同的域名转向不同的目录结构怎么办??
①、修改本地hosts,设置你的虚拟域名
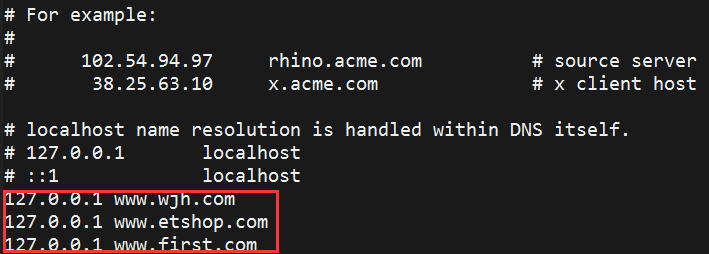
打开 C:\Windows\System32\drivers\etc 中的hosts文件,添加127.0.0.1绑定域名到本地,如下:

②、确认 httpd-vhosts.conf 是否启用
打开文件 httpd.conf(目录位于C:\xampp\apache\conf)具体看你的安装目录
找到 Include conf/extra/httpd-vhosts.conf 行,如果前面带#号,需要把#号去掉。#号代表注释
③、设置虚拟目录
打开文件 httpd-vhosts.conf (目录 C:\xampp\apache\conf\extra)具体看你的安装目录
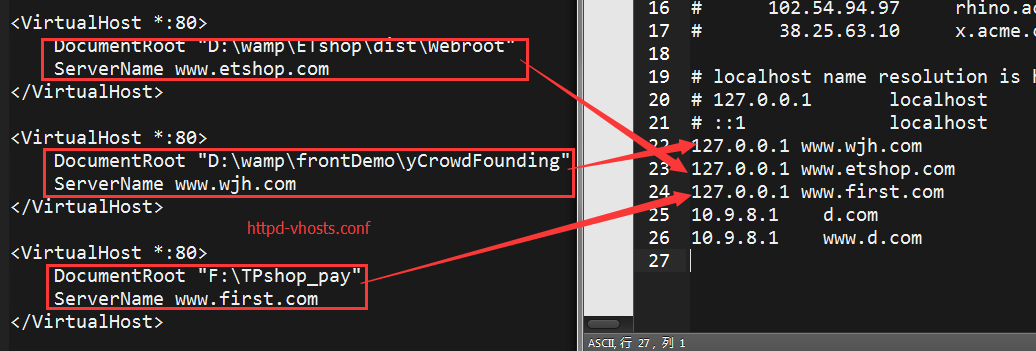
新增虚拟目录,指定域名和目录之间的关系
其中 ServerName 指定虚拟目录
DocumentRoot 是虚拟目录指定的目录
注意:虚拟目录是通过 hosts文件中指定。也就是步骤一的操作。

④、一般情况下,这么设置就行了(记得重新启动Apache),但是在我这么设置的时候发生了两种错误情况:
Ⅰ 、输入虚拟域名时出现 Access forbidden! error403错误,服务器不允许访问文件;

经过一番查找,在 http://blog.sina.com.cn/s/blog_4ed32a4001017zo2.html 找到解决办法:
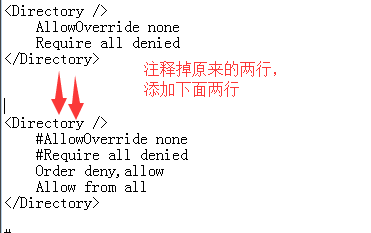
打开Apache config httpd.conf文件,查找<Directory /> 将原本

Ⅱ、在一些完善的项目中,把虚拟域名指定向该项目文件夹时,出现Internal Server Error”错误;
后来找了一些资料,误打误撞的修复了,主要原因是项目中含有.htaccess的重定向文件,默认的删除之后就能正常打开虚拟域名,不是很懂PHP所以无法解释这个原因;
2017.03.22补充:
关于上面提到的.htaccess文件导致的Internal Server Error”错误,解决办法:
打开httpd.conf文件(方法同上),在之前我们修改的 <Directory/>中添加 AllowOverride All 形成如下:

详细的问题讲解请查看 如何让apache支持.htaccess 解决Internal Server Error The server …错误
总结:XAMPP相对于wamp可能更简洁一点,但是没有wamp图形工具那么容易上手,但对于前端来说,能基本的使用就达到要求了,以上是本人的安装很实用过程,大多数的问题也都是网上查看大牛博客的,在这只为记录自己踩过的坑;



