前后端分离之让前端开发脱离接口束缚(mock)
情景:
领导:小吴啊,最近在忙什么啊?
前吴:(心想:我擦勒,难道划水被领导发现了?也不能怪我啊,后台的哥们接口还没给呢,但要是实话实说不就对不起后台哥们了吗?)
领导,我在学习关于mock相关的文章,可以用来模拟AJAX请求,让前后端更专注于自己的工作。
领导:不错不错。
前吴:呵呵, ;
;
 ;
;以上场景应该在开发中大家都有过这样的经历吧,重构完成,再书写交互时遇到后台接口尚未完成,无法得到接口返回的测试数据,但是我们又需要一些数据来测试我们的前端功能的时候,往往会在这种情况下卡壳;最常见的办法就是:等~~~,等后台哥们完成接口再继续开发,似乎有了一个正当划水的理由。但是这样一点也不符合咱们早完事早收工的工作理念,所以呢,今天学习的关于前端模拟AJAX的三种办法,用于应对以上情况,加快开发效率;
解决办法: 1、mockjax.js和mockJSON.js
2、mock.js
3、gulp-mock-server
方法一:mockjax.js和mockJSON.js
简介:mockjax.js和mockJSON.js都是基于jQuery开发的Javascript Library;
mockjax主要是可以针对指定的网址进行mock, 当Ajax呼叫网址时拦截并回传假的数据,
mockJSON则是根据我们指定的格式随机数生成回传的Json资料.
使用方法:
结合以上三种方式的mock,个人比较推荐使用mock.js,如果能根据接口文档自动生成需要的mockdata那就最好了。。。。。。
1 var isAjaxMocked = true; 2 if (isAjaxMocked) { 3 var one = $.mockjax({ 4 url: 'Api/index/siteInfo', url可以通过正则进行匹配 5 data: { data用于请求同一接口时,传递的参数不同而返回不同的数据,注:需写多个mockjax 6 type: 'cook' 7 }, 8 status: 200, 请求状态 9 responseTime: 750, 请求时间 10 responseText: { "user": [{ "id": "1", "name": "david", "birthday": "2001/01/26" }] } 返回数据,此处就可以使用mockJSON来快速创建批量的数据 11 使用mockJSON创建批量数据的书写方式: 12 responseText: $.mockJSON.generateFromTemplate({ 13 "user|3-6": [{ 随机3-6个 14 "id|+1": 1, +1递增 15 "name": "@MALE_FIRST_NAME", 随机姓名 16 "birthday": "@DATE_YYYY/@DATE_MM/@DATE_DD" 随机日期 17 }] 18 }) 19 }); 20 } 21 $.mockjax.clear(one); clear方法用于关闭某个mockjax实现 22 $.get('/Api/index/siteInfo', {type: 'cook'}, function(callback) { 23 $('.wrap').html(JSON.stringify(callback)); 24 console.log(callback) 25 })
mockjax具体参数和进阶的使用方式可以看官方github https://github.com/jakerella/jquery-mockjax
mockJSON的生成模板规则见 https://github.com/mennovanslooten/mockJSON 这个需要clone下来,看他的index.html,github上没介绍;
方法二、mock.js (相当于方法一的整合版) 推荐使用!
简介:mock.js结合了mockjax.js和mockJSON.js,适用于jquery、nodejs、angularjs,有完善的API文档和维护,适用性强
用法:简单是试用了jquery下的使用,跟方法一的用法类似,其他环境下没使用过也不好说啥,具体使用方法和介绍可以查看官网或则《使用Mock.js进行独立于后端的前端开发》 https://segmentfault.com/a/1190000003087224 这篇文章;
优点:中文API学习方便,适用环境多,mockjson生成方便,多种随机模型,JSON数据修改能马上能应用;
缺点:需手动书写多个Mock.mock(几个接口书写几个,相同的除外),对于维护某个特定接口时不易查找;
方法三、gulp-mock-server
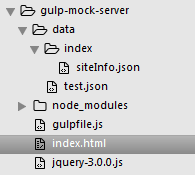
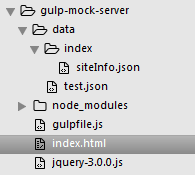
通过使用gulp-mock-server构建本地服务,并拦截AJAX请求,指向定义好的文件目录中(默认是根目录的data文件夹),目录中存放好相同目录结构的json文件,当发起请求时会自动转向指定的文件,获得mockjson;
用法:安装node、npm、gulp、gulp-mock-server这些就不细讲了,说下gulpfile.js配置;
1 var gulp = require('gulp'), 2 mockserver = require('gulp-mock-server'); 3 gulp.task('mock', function() { 4 gulp.src('.') 5 .pipe(mockserver({ 6 host: 'localhost', 7 path: '/', 8 open: 'http://localhost:8090/index.html', 9 port: 8090, 端口号 10 allowCrossOrigin : true 跨域 11 })); 12 }) 13 更多参数请查看 https://github.com/sanyueyu/gulp-mock-server
文件结构:

1 $.get('/index/siteInfo', function(callback) { url对应了data文件下的目录; 2 $('.wrap').html(JSON.stringify(callback)); 3 console.log(callback) 4 }) 5 $.get('/test', function(callback) { 6 $('.wrap').html(JSON.stringify(callback)); 7 console.log(callback) 8 })
优缺点:
1、优点:项目中只要启动服务,不需要在代码中引入相关的js文件,接口数据按文件结构分类,方便管理;
2、缺点:①json文件整理,归类繁杂,mockdata生成不方便;
②更新json文件后,需要重启服务才能得到更新;(网上好像有解决办法,能力有限 没看懂。。)
结合以上三种方式的mock,个人比较推荐使用mock.js,如果能根据接口文档自动生成需要的mockdata那就最好了。。。。。。



