Adobe Brackets - 开源、小巧、简洁的代码编辑器
Brackets是一款为Web设计与开发人员提供的基于HTML、CSS和JavaScript的开源代码编辑器,由Adobe创建与维护,目前支持Windows与Mac平台。
一、界面预览
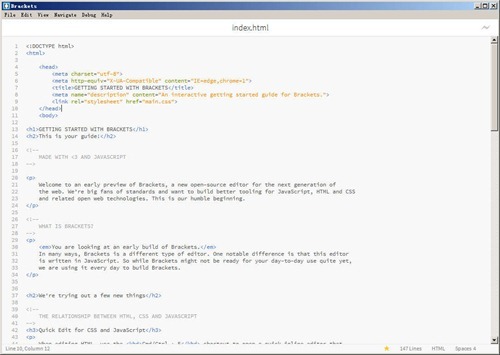
初次打开Brackets时就被它简洁的界面所吸引,整个界面由四部分组成,顶部的菜单栏,左边的文件树,右边的编辑区,底部的状态栏。
二、项目管理
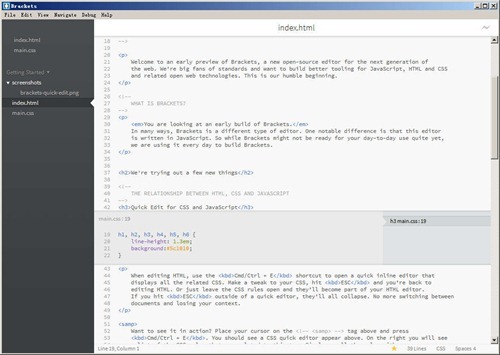
文件树与Adobe Dreamweaver的站点管理功能类似,可以方便对项目文件进行操作,同时直观显示项目结构,可以使用Ctrl/Cmd+Shift+H进行显示或隐藏。
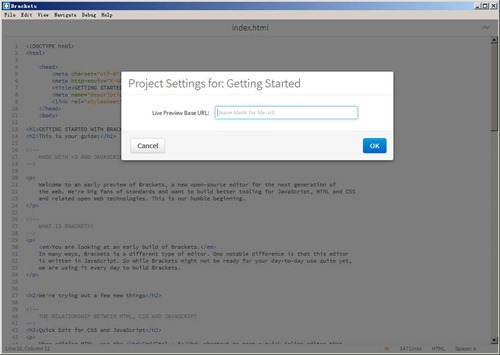
同时Brackets支持给项目设置Web地址,这样就不用默认的文件盘符地址打开,不过前提是必须设置本地服务环境,Brackets的功能就是绑定这个地址进行实时预览。
三、快速编辑
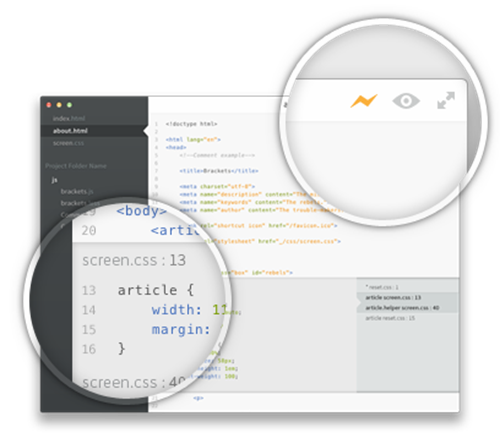
当将光标移动到HTML文档的标签位置时按钮Ctrl/Cmd+E进行快速编辑时,如果此标签有定义样式则会显示内嵌编辑器,如果有多个文件定义了该样式,内嵌编辑器还提供切换文件进行编辑,并可实时预览更改结果。Brackets同样支持JS对象的快速编辑。
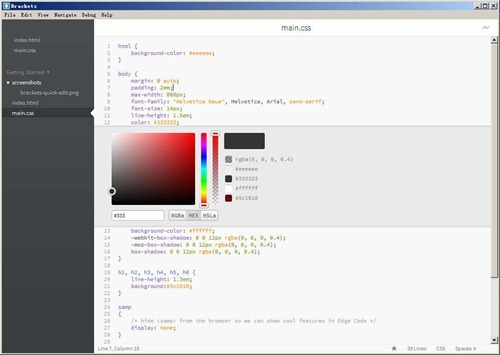
对于CSS文档,将光标定位到颜色编码上,按下Ctrl/Cmd+E,可以调出Brackets的内建颜色编辑器进行快速取色。
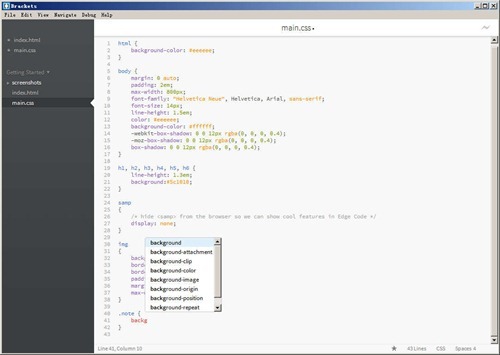
提供HTML、CSS代码的联想提示功能。
四、文档检查
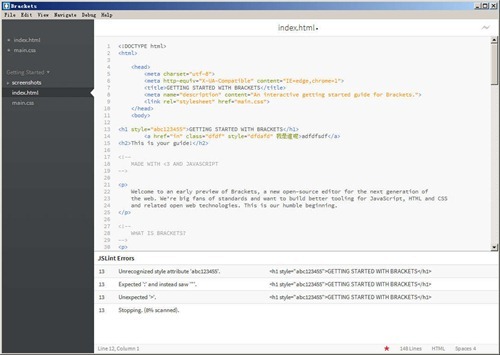
Brackets会对文档存在的规范或错误进行检查,并存发现错误时出现错误信息,方便定位。
五、实时预览
实时预览功能算是Brackets的一大亮点,因为目前其它原生代码编辑器如Dreamweaver、Sumlime Text2等还未提供实时预览功能,但Brackets目前也只支持chrome下的实时预览功能。
Brackets目前功能还比较简单,特色明显,但缺点也显著。
- 不支持gb2312编码:如果文档编码为gb2312,则会显示乱码;
- 实时预览功能仅支持chrome
- 双击选中功能不支持亚洲字符