Intellij Idea系列之Tomcat环境的搭建(三)
一. 编写背景
Intellij Idea在刚上手的时候很多人吐槽,"god, 这么难用的IDE有谁用呀?",的确,Intellij在某些环境的搭建上对于初学者来说,是个费时费力的事。我身边的很多朋友和同事在学Intellij Idea的时候,一开始都是抱着高昂的热情来学习,在编写简单的代码的时候,都会由衷的感叹,果然比Eclipse好用,但是当他们学到tomcat环境的搭建的时候,大半都放弃了,不过那还是好几年前的事情了。现在网上对tomcat环境的搭建资料也很齐全了,也许有人会问,网上都有相应的资料了,你为什么还要写,我的回答是:在网上索取了这么些年,想奉献点东西出来,又或者是想整理点资料,想博取一下广大同行的一些看法。希望当读者看到这篇拙劣的文章时多多吐槽。
二. Intellij中tomcat环境的搭建
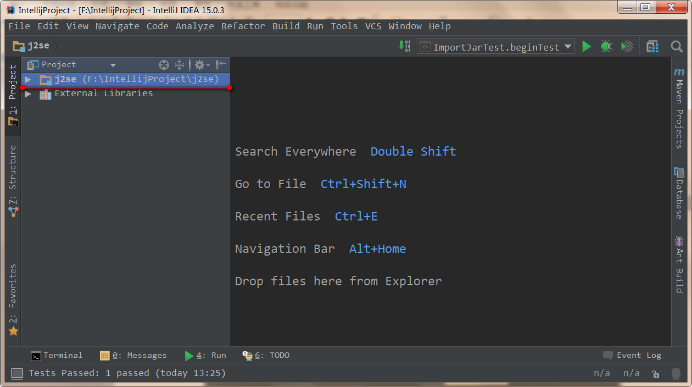
目前我的Module只有在上两篇博文中搭建的j2se,如下图所示

在空白位置点击鼠标右键->New->Module,或者在菜单栏点击 File->New->Module。如下图所示

上述操作后会出现如下界面,选择"Java Enterprise";然后将"Web Application (3.3)"前面勾上;再将"Create web.xml"前面勾上。如下图所示

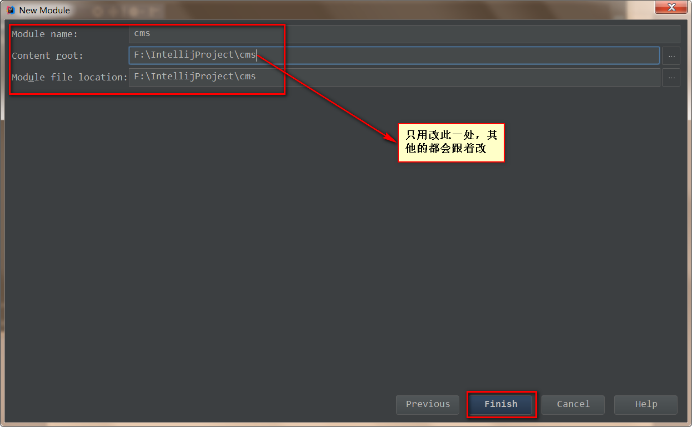
点击"Next",出现如下界面,读者只用修改"Content root"最后一个"\"后面的内容,即你的Module的名字(笔者的Module的名字叫"cms",), 其他的两项会跟着一起改

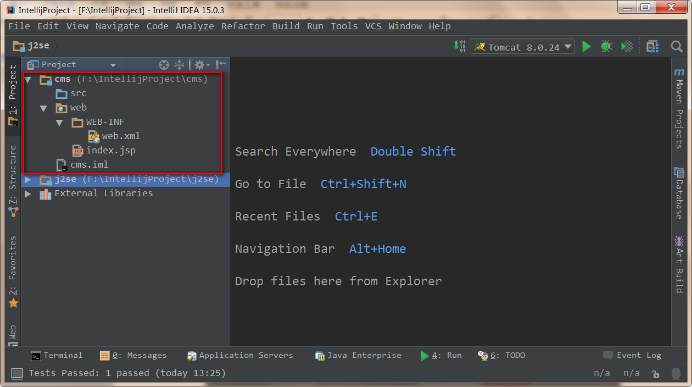
点击"Finish",查看Project下会出现名字叫"cms"的Module,如下图所示

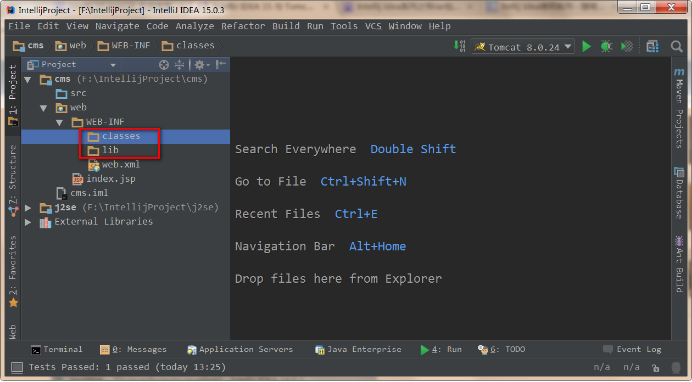
在WEB-INF目录下创建两个文件夹,名字分别叫做"classes"、"lib",如下图

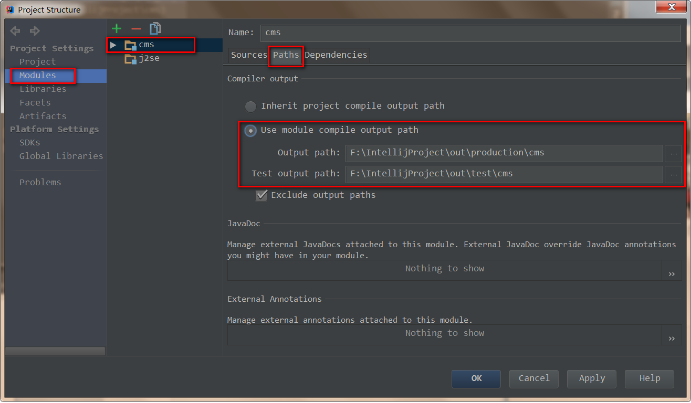
菜单栏中点击File->Project Structure,出现如下界面,点击左侧"Modules"; 点击"cms",将右侧的页签切换到"Paths";将"User Module compile output path"前的单选按钮选中,如下图的红框所示

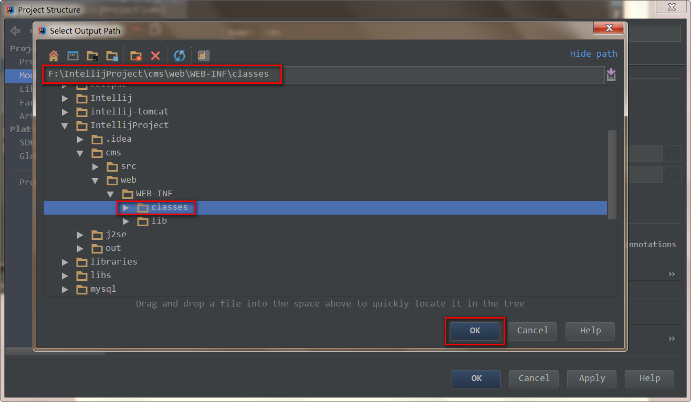
分别点击上图中的"Output path"和"Test output path"后面的"..."按钮,会弹出如下的界面

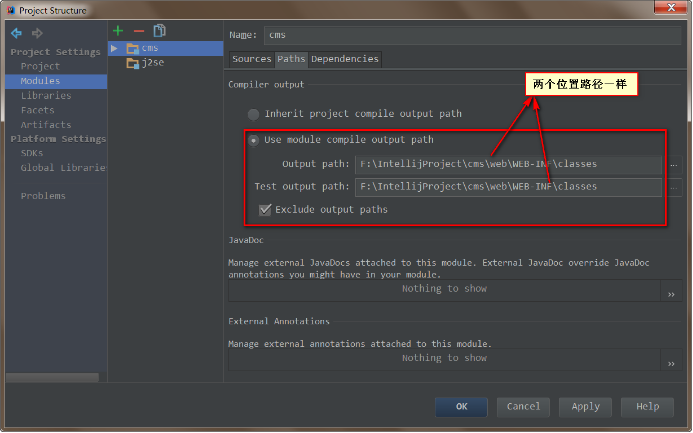
将路径定位到之前所创建的classes文件夹下,然后点击"OK",如下图"Output path"和"Test output path"后面的路径都定位都classes目录下

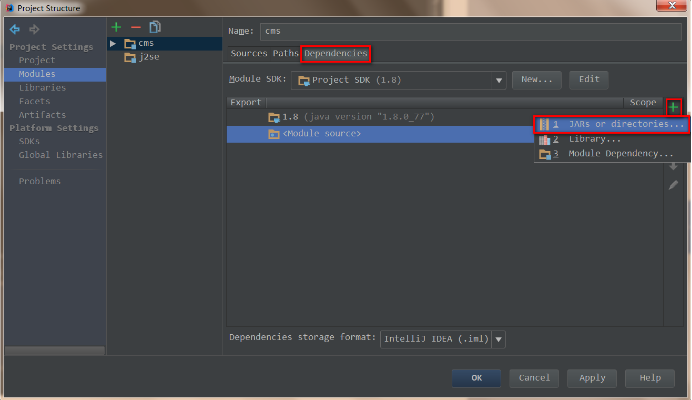
将右侧的页签切换到"Dependencies", 点击"+",然后选择"JARS or directories",如下图的红色框标示

在弹出的界面中,将路径定位到之前建立的"lib"目录下,如下图所示

点击"OK",会弹出下图所示的界面,选择"Jar Directory", 如下图的红框所示

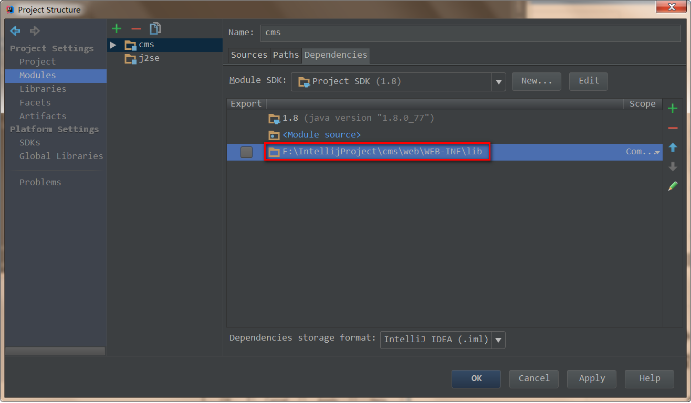
点击"OK",会发现多了一个定位到"lib"目录下的路径,如下图所示

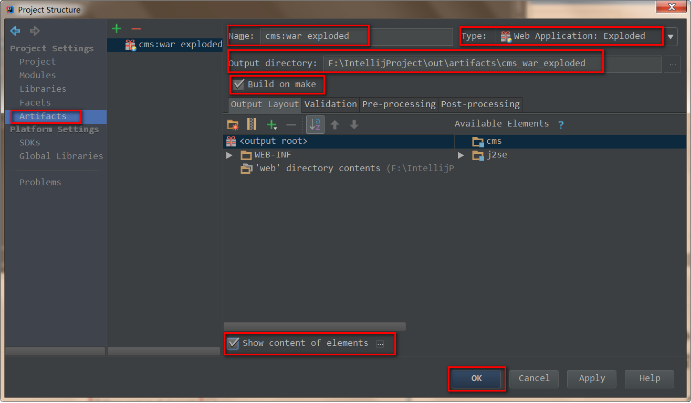
点击左侧的"Artifacts", 右侧的"Names"按照默认;"Type"选择"Web Application: Exploded";"Output directory"路径默认;将"Build on make"前面勾上;将"Show content of elements"前面勾上,如下图红色框所示

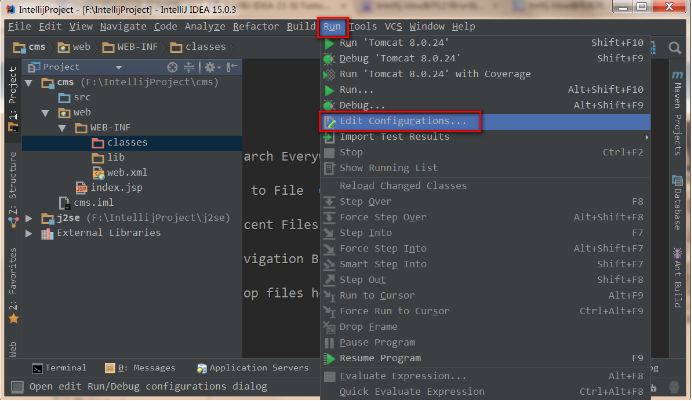
点击"OK",回到主编辑页面,点击菜单栏的Run->Edit Configurations,如下图红色框所示

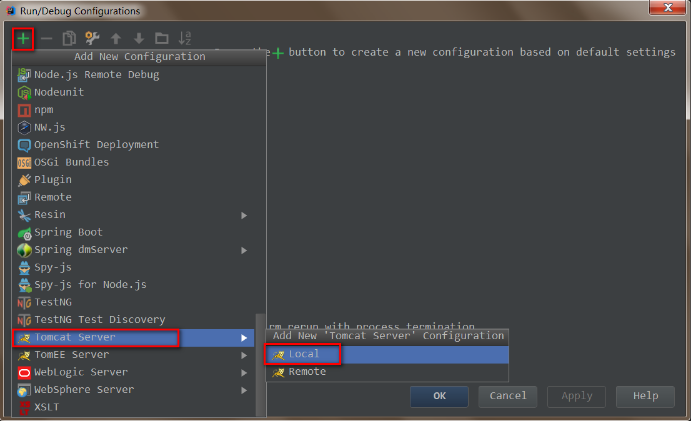
点击左上角的"+",在出现的下拉列表中选择"Tomcat Server",然后再选择"Local",如下图红框所示

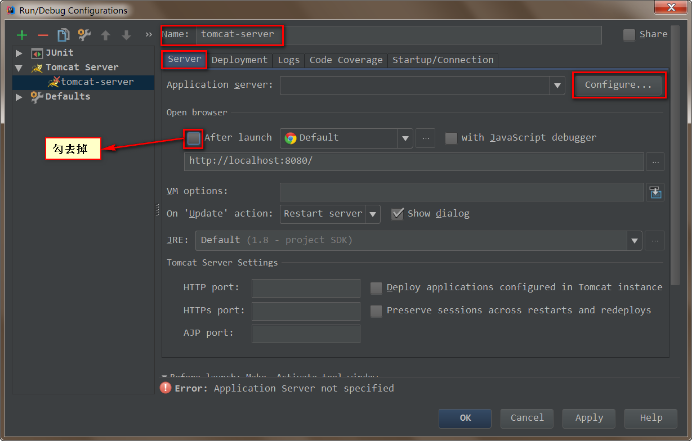
在出现的界面中,将"Name"改为"tomcat-server"(读者可根据自己爱好随意取名); 将页签切换到"Server";将"After launche"前面的勾去掉; 然后点击"Configure..",如下图红框所示

点击"Configure"按钮后会出现弹出如下图所示的界面

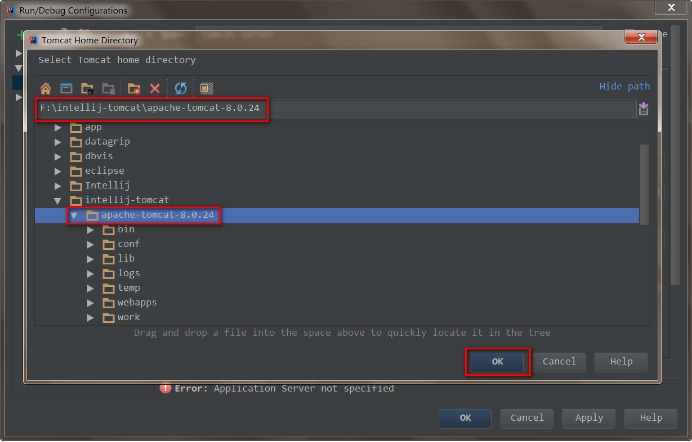
点击"Tomcat Home"后面的"..."按钮,会弹出如下的界面,读者需要将路径定位到tomcat的家目录下(笔者的tomcat解压在F:\Intellij-tomcat目录下)

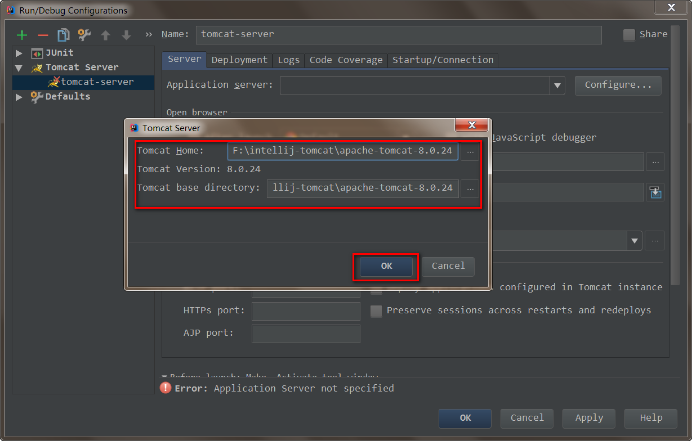
点击"OK",回到如下图所示的界面,说明tomcat的路径已配置好

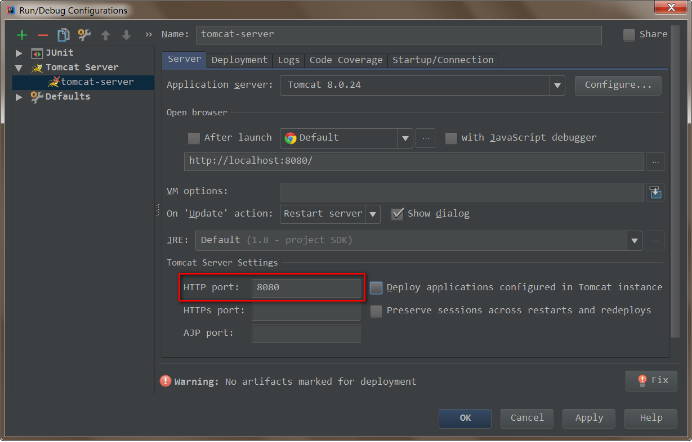
在弹出的界面中点击"OK",回到如下的界面。将"Http port"的端口号设为8080, 如下图红框所示

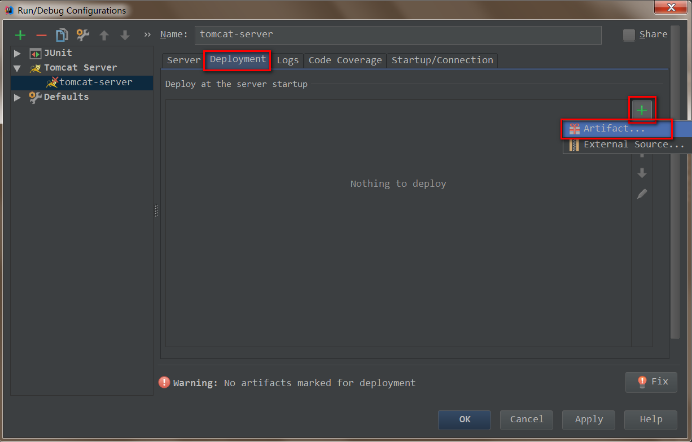
将页签切换到"Deployement"界面,点击"+",然后选择"Artifact...",如下图红框所示

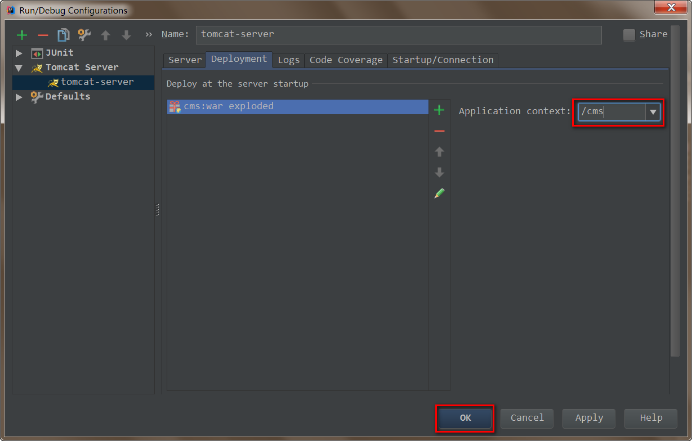
将"Application context"后的路径改为"/cms",如下图红框所示

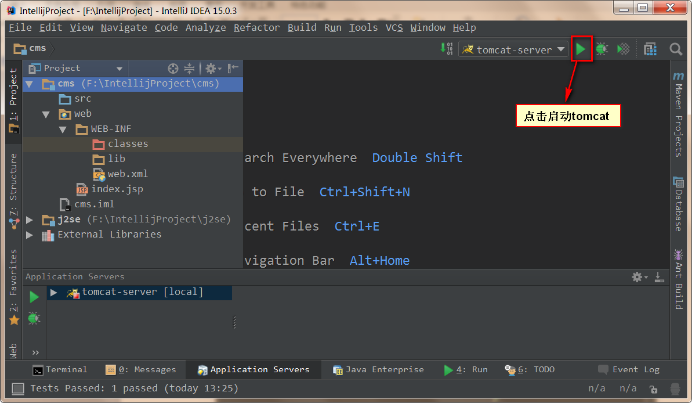
点击"OK",回到主编辑页面,点击如下图所示的按钮,启动tomcat

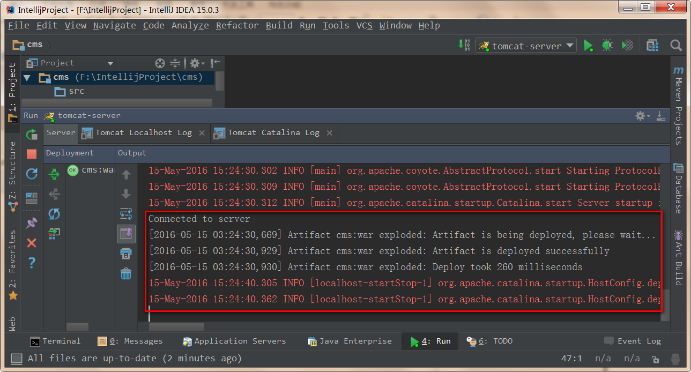
如下图所示,tomcat已经成功启动

在浏览器地址栏输入 localhost:8080/cms/,已经成功访问到cms项目下的index.jsp页面。至此tomcat已经成功启动。





