如何在英文底图上添加店铺?
第一步,你需要一张英文底图。
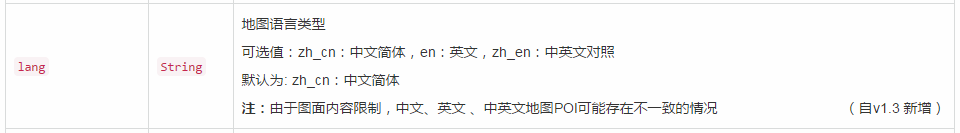
设置map的属性,lang为‘en'即可。
类参考:

地图展示代码:
var map = new AMap.Map('mapContainer', { center: [121.498586, 31.239637], //地图中心点坐标 lang: 'en', //英文底图 zoom:16 //地图级别,18为最详细 });
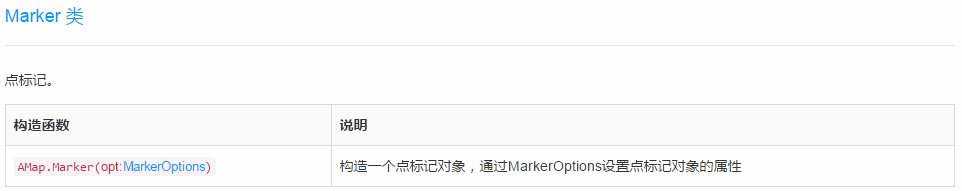
第二步,您需要1个标注。
类参考:

代码:
var marker = new AMap.Marker({ icon: "http://webapi.amap.com/theme/v1.3/markers/n/mark_b.png", position: [116.405467, 39.907761] }); marker.setMap(map);
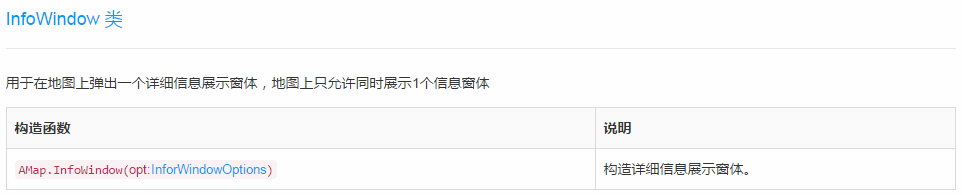
第三步,您需要1个信息窗口。
类参考:

代码:
var infoWindow = new AMap.InfoWindow({ content: info.join("我是信息窗体") //使用默认信息窗体框样式,显示信息内容 });
第四步,将信息窗口绑定在标注上。
给marker绑定点击事件,当点击时,打开信息窗口。
AMap.event.addListener(marker, 'click', function() { infoWindow.open(map, marker.getPosition()); });
--------------------------------------------------------------
示例:http://zhaoziang.com/amap/EnglishPOI.htm
图示:

全部源代码:
<!doctype html> <html> <head> <meta charset="utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="initial-scale=1.0, user-scalable=no, width=device-width"> <title>英文、中英文地图</title> <link rel="stylesheet" href="http://cache.amap.com/lbs/static/main.css?v=1.0" /> <script src="http://cache.amap.com/lbs/static/es5.min.js"></script> <script src="http://webapi.amap.com/maps?v=1.3&key=0250860ccb5953fa5d655e8acf40ebb7"></script> <style type="text/css"> .info { border: solid 1px silver; } div.info-top { position: relative; background: none repeat scroll 0 0 #F9F9F9; border-bottom: 1px solid #CCC; border-radius: 5px 5px 0 0; } div.info-top div { display: inline-block; color: #333333; font-size: 14px; font-weight: bold; line-height: 31px; padding: 0 10px; } div.info-top img { position: absolute; top: 10px; right: 10px; transition-duration: 0.25s; } div.info-top img:hover { box-shadow: 0px 0px 5px #000; } div.info-middle { font-size: 12px; padding: 6px; line-height: 20px; } div.info-bottom { height: 0px; width: 100%; clear: both; text-align: center; } div.info-bottom img { position: relative; z-index: 104; } span { margin-left: 5px; font-size: 11px; } .info-middle img { float: left; margin-right: 6px; } </style> </head> <body> <div id="mapContainer"></div> <script> var map = new AMap.Map('mapContainer', { center: [121.498586, 31.239637], lang: 'en', zoom:16 }); addMarker(); //添加marker标记 function addMarker() { map.clearMap(); var marker = new AMap.Marker({ map: map, position: [121.498586, 31.239637] }); //鼠标点击marker弹出自定义的信息窗体 AMap.event.addListener(marker, 'click', function() { infoWindow.open(map, marker.getPosition()); }); } //实例化信息窗体 var title = '方恒假日酒店<span style="font-size:11px;color:#F00;">价格:318</span>', content = []; content.push("<img src='http://tpc.googlesyndication.com/simgad/5843493769827749134'>地址:北京市朝阳区阜通东大街6号院3号楼东北8.3公里"); content.push("电话:010-64733333"); content.push("<a href='http://ditu.amap.com/detail/B000A8URXB?citycode=110105'>详细信息</a>"); var infoWindow = new AMap.InfoWindow({ isCustom: true, //使用自定义窗体 content: createInfoWindow(title, content.join("<br/>")), offset: new AMap.Pixel(16, -45) }); //构建自定义信息窗体 function createInfoWindow(title, content) { var info = document.createElement("div"); info.className = "info"; //可以通过下面的方式修改自定义窗体的宽高 //info.style.width = "400px"; // 定义顶部标题 var top = document.createElement("div"); var titleD = document.createElement("div"); var closeX = document.createElement("img"); top.className = "info-top"; titleD.innerHTML = title; closeX.src = "http://webapi.amap.com/images/close2.gif"; closeX.onclick = closeInfoWindow; top.appendChild(titleD); top.appendChild(closeX); info.appendChild(top); // 定义中部内容 var middle = document.createElement("div"); middle.className = "info-middle"; middle.style.backgroundColor = 'white'; middle.innerHTML = content; info.appendChild(middle); // 定义底部内容 var bottom = document.createElement("div"); bottom.className = "info-bottom"; bottom.style.position = 'relative'; bottom.style.top = '0px'; bottom.style.margin = '0 auto'; var sharp = document.createElement("img"); sharp.src = "http://webapi.amap.com/images/sharp.png"; bottom.appendChild(sharp); info.appendChild(bottom); return info; } //关闭信息窗体 function closeInfoWindow() { map.clearInfoWindow(); } </script> </body> </html>




