WebKit 介绍 (一) 页面渲染
一、历史
- 2003年,苹果发布了Safari浏览器,使用了WebKit内核
- 2005年,WebKit 进行开源.
- 2008年,Google以WebKit为基础,创建了Chromium,并在它的基础上发布了Chrome
二、渲染引擎
渲染引擎是对网页进行渲染至展示的关键部分,它在渲染的工程中,还是需要依赖很多模块才能完成工作。例如在在渲染开始时,需要和网络模块进行合作,加载和渲染是交叉进行的。 渲染引擎主要包括:HTML解释器、CSS解释器、布局模块和JavaScript解释器四个部分。
- HTML解释器:将HTML解释为DOM树。
- CSS解释器:计算DOM中各个元素的样式信息,为布局操作提供基础。
- 布局:将各种资源按照进行排版,得到最终的图像结果。
- JS解释器:对DOM进行操作。
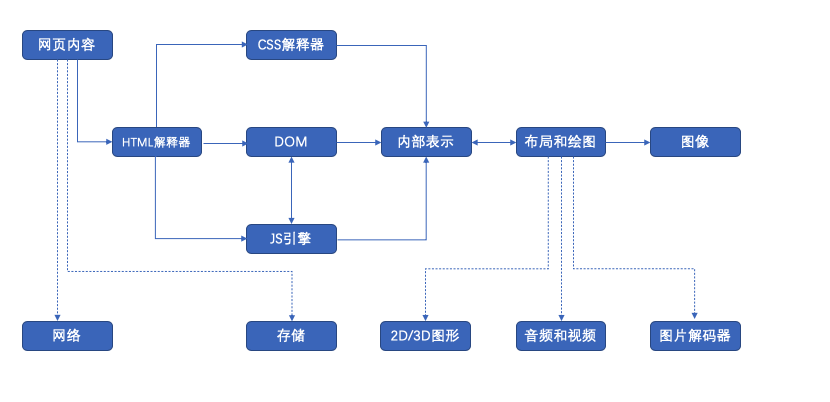
下面用一个图来简单表示一下页面渲染过程:
网页内容一开始,可能需要网络模块进行获取,并使用存储模块进行缓存。因此,可能会使用网络模块,使用虚线表示,其他虚线用处相同。网页内容先通过 HTML解释器解析出DOM树,该DOM直到网页销毁前会一直存在。在解析过程中可能会遇到css代码,使用css解释器对其进行解析,将对应的元素进行计算和渲染。遇到异步的JS,会停止构建,直到加载并执行完JS代码后再继续构建。 在HTML、CSS、JS解释执行完毕后,会进入一个内部表示的状态,每个元素此时都是一个拥有样式的独立个体,然后通过调用布局、绘制,将页面进行组装,并且替换之前的占位内容,使用相应的加载器进行绘制。最终生成图像展现给用户。
三、分层
渲染出来的页面一般会放在一个渲染层上,但在有`<video>、<audio>、<canvas>`等媒体标签会建立新的渲染层进行单独渲染。主要是浏览器对其进行数据交互更为方便,效率更高。当然,css进行动画操作时也会触发这种建立新渲染层的机制。 我们可以通过对Chrome中的 `More Tools > Rendering > Layer border`打钩,进行渲染图层的展示。测试代码如下:
<html>
<body>
<div style=“-webkit-transform: rotateY(30deg) rotateX(-30deg); width: 200px;”>
I am a strange root.
</div>
</body>
</html>
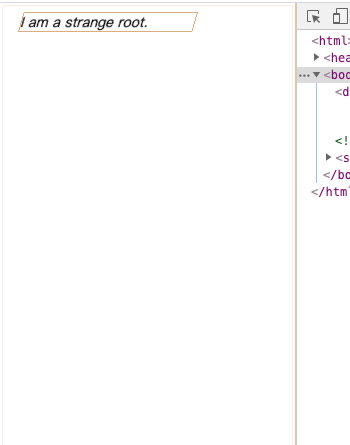
效果如下: