庄懂的技术美术入门01笔记
前言:unity的全英文对我真的是劝退XD
这算是真正意义上的第一篇博客,是以笔记的形式,主要是怕自己忘了,或许之后不定时还会对笔记内容进行总结再水一篇
1.一般简单的渲染过程
模型——输入结构——顶点shader——输出结构——像素shader——渲染结果
①模型——输入结构
将原模型转化为可视化数字文字信息以便于后续渲染工作,比如顶点,三角面,uv,法线等。
其中,顶点是给出其每个顶点的坐标并将其编号,三角面则是输入三个顶点编号从而表示将其连接成面。
输入结构中的结构指的是已经经过处理打包后的数据集合。
 该图中上半表示的是在记事本中显示出的顶点坐标信息,下半则是三角面信息,三个数字均为顶点编号
该图中上半表示的是在记事本中显示出的顶点坐标信息,下半则是三角面信息,三个数字均为顶点编号
②输入结构——顶点shader——输出结构
将结构输入到顶点shader中,对其进行一定处理后输出。因此输入和输出都是针对顶点shader而言。
在这里做的工作主要是,把之前输入信息进行再次转换。比如顶点原来的坐标信息将会被换算成每个顶点在屏幕中的位置,其他的所有顶点信息也将会被计算或是赋值(uv,顶点色等)
按我个人理解,①过程做的是将一个完好的积木拆成零件,而在②过程中积木则被运送后再次拼接成原来的样子,顶点shader起到的便是拼接作用。
但是不同的是,经过顶点shader处理后,呈现的顶点信息是在屏幕中的位置,所以在显示上不一定与原模型完全相同(由于透视等问题)好吧这里其实我也不是非常清楚
③输出结构——像素shader——渲染结果
在这个过程中,会输入许多自定义参数(光照环境,摄像机位置,材质参数等),像素shader通过这些参数,对模型中的像素格进行计算,将所有像素格结果计算完成后,输出得到最后的渲染结果。(大概和绘画中的上色比较类似?不过具体实现要复杂得多)
接下来的内容基本就是unity的入门了(不过我感觉入门都算不上,打开软件还是一头雾水),话说这种东西稍微隔一两天真的就忘了烦死了
安装了shader forge插件 打开方式为菜单栏 tools——shader forge。然后可以选择创建新shader或是加载原有shader,在这里会对shader进行命名

命名后的名字将会在project栏中自己设置的文件夹中显示。这里我是给这个文件夹起名SHADER
我觉得在这里给shader文件命名时最好是用最直白的名字,我一开始起了个test shader结果到后面一点印象都没有。

至于为什么我要在这里强调命名,是因为在shader面板中还可以对shader进行分组和名字改动

即这里是将shader分入AP1组的L01组中(之所以这么起组名是因为参照庄懂老师,毕竟我现在也没取组名的需求,这样跟课程或许还更方便一些)
但这里就有一个小问题,我这个shader名字叫test shader,但在这里我给改成了halfkanbote
但你用的时候,找shader的时候找的名字仍然是test shader,就很烦。我在这儿其实还不是特别清楚这两个名称是否是一一对应的关系,如果是的话,我感觉有些多此一举(指功能)
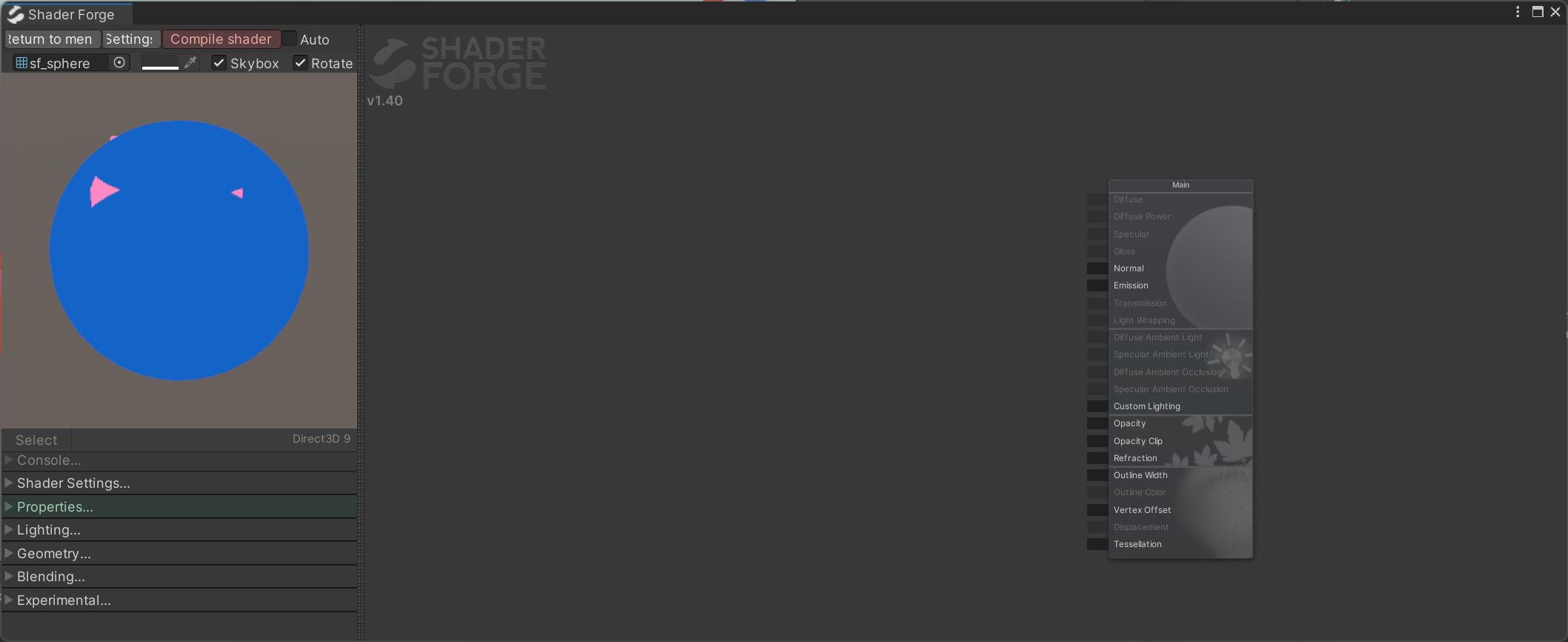
接下来是关于shader界面操作的内容,我只列出他提到的部分

shader forge的界面长这样,在空白处右键鼠标可以调出功能
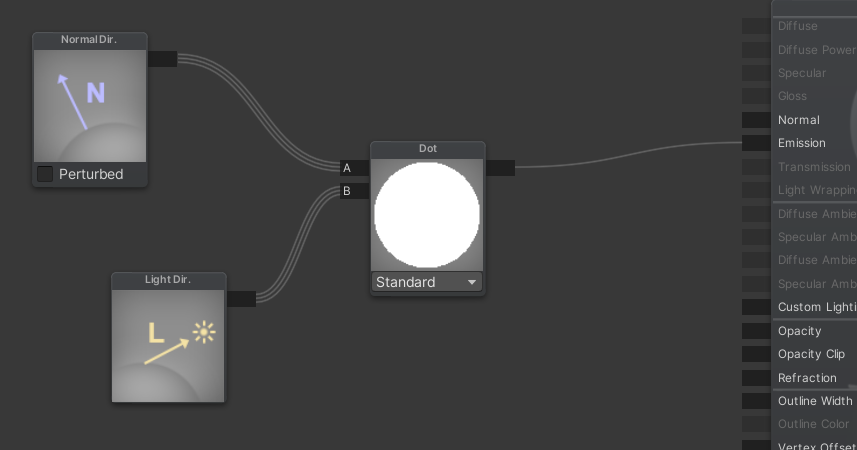
右键——vector operations——dot product为向量操作——点乘
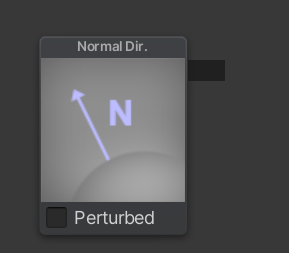
右键——geometry data为几何体数据,这些数据可以理解为就是输入结构带来的那部分模型信息。其中的normal dir是法向量,是三维向量,调出来以后长这样

右键——lighting可以调出和光照有关的操作,这节课里调用了lighting direction即光照方向反方向

将两个向量点乘,shader forge内为如图所示
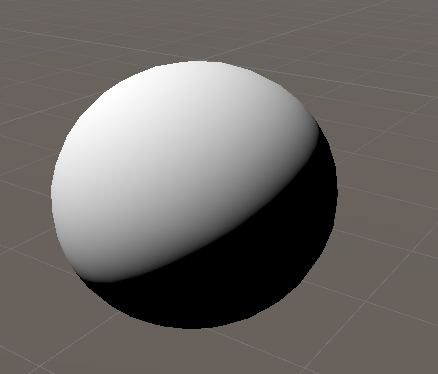
渲染结果如图所示

接下来讲的也是类似内容,我不再重复叙述,只说涉及到的新操作
project栏下右键——new material建立新材质球,点击材质球后可以在inspector里快速找到设立好分组的材质(感觉这样貌似也挺方便的,每次只需要点新材质就行)
shader forge右键——arithmetic包含一些算术功能比如加减乘除(当然这是最基本的)
shader forge右键——向量操作——append可以将两个标量合并成一个向量
这节课大概就这么些,还有一个地方是关于将两个标量合并成一个向量以后为何将该向量与拖入的渐变颜色连接后就能得到想要的结果,这里我不是特别明白。
本着这样的好奇心,我将标量直接与颜色相连然后得出了如下结果

还是有些不明白,暂时先不求甚解放这儿吧.......

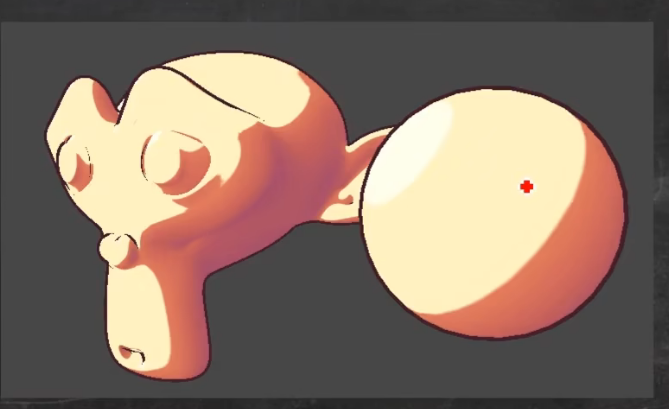
这是作业,光看这个猴头好像有点麻烦,但由于计算渲染结果时是通过法线×光线反方向,所以会自动生成,因此猴头和球实际上是同一种方式。
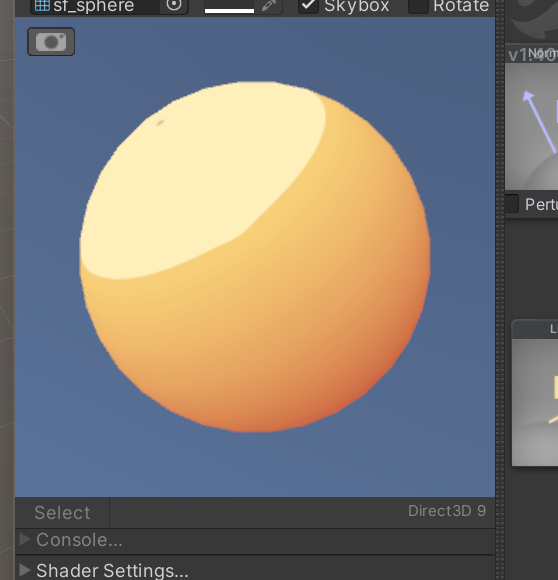
可以大致看出球分为浅色和深色,而浅色区和也有由淡黄到黄的过渡(或者说直射的地方有高光)然后在背面则是比较不明显的较暗的渐变
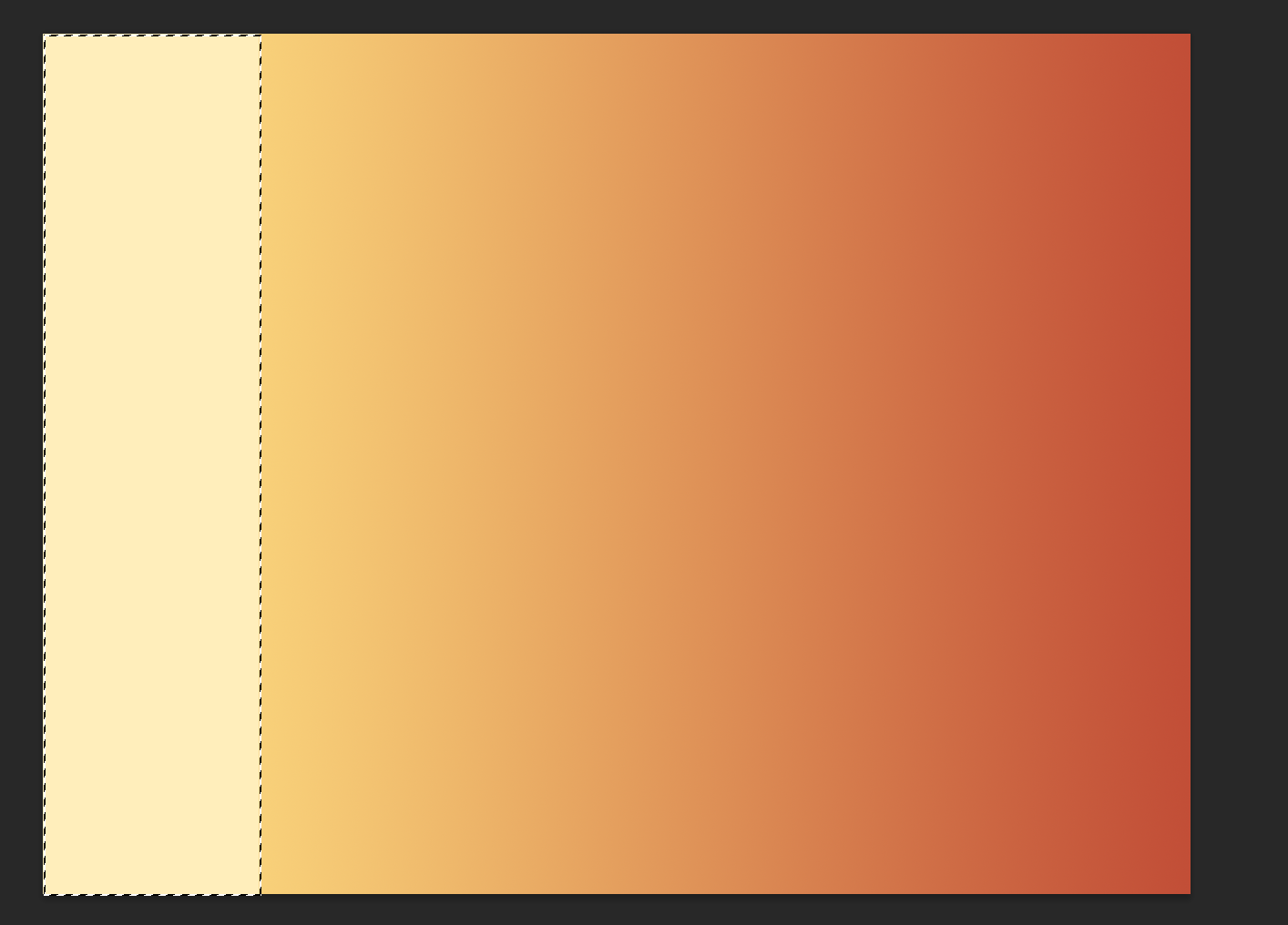
为了达成这样的效果,只在ps里拉一个渐变是肯定不可行的,高光部分和下一部分的分界要足够明显才行

于是尝试在拉一个渐变的基础上再划分明显分界

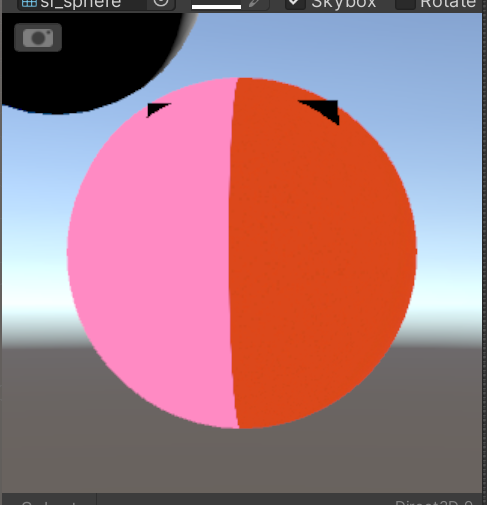
然后就成了这样,虽然高光有些大,不过可以看出确实可行
那么这篇就到此为止了。

