less的基本使用
1.html使用less
1.使用npm安装less:npm install -g less
2.在vscode中,可以安装插件:Easy Less

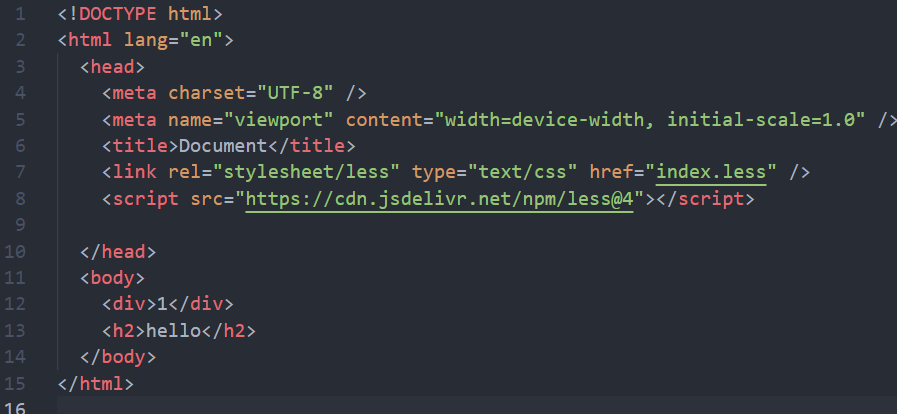
3.新建一个less后缀的文件,当在此文件编写代码时会自动生成对应的css文件代码,新建html文件有两种引用方法
- 直接用link引用对应的css文

-
- 引用less文件,需要两行代码:
<link rel="stylesheet/less" type="text/css" href="index.less" /> <script src="https://cdn.jsdelivr.net/npm/less@4"></script>

2.vue3使用less
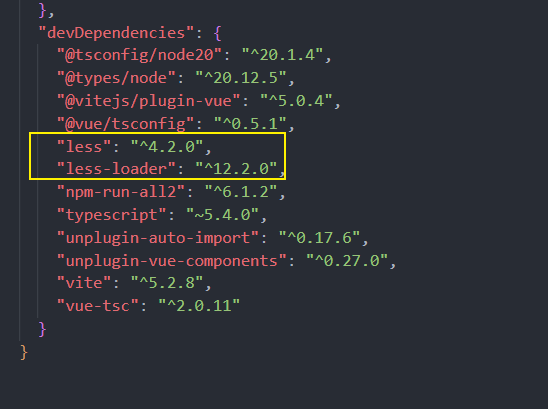
1.安装less:npm i less-loader less --save-dev,可以看到package.json有对应less依赖

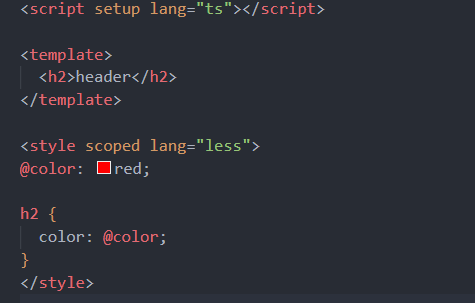
2.组件的style标签上,添加lang=“less”,后续直接写less代码即可





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· winform 绘制太阳,地球,月球 运作规律
· AI与.NET技术实操系列(五):向量存储与相似性搜索在 .NET 中的实现
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)