Directx11教程(47) alpha blend(4)-雾的实现
除了用来实现透明效果之外,我们还可以用alpha blend来实现雾(fog)的效果。通过逐渐清晰的雾气效果,可以增加场景的真实感。
雾的效果实现很简单,首先我们要一种颜色来表示雾,通常使用用灰色。
其实雾的效果和视点有很大关系,距离视点越近,雾就越淡,距离越远,雾就越浓。
最终物体颜色是雾的颜色和计算出的pixel颜色的混合,我们使用的公式如下:
Final Color = FogFactor * computed pixel color + (1.0 - FogFactor) * FogColor
可以看出,最终的颜色是雾的颜色和计算的pixel颜色基于雾因子的加权平均。
下面我看看如何计算雾因子:
首先定义一个雾范围(fogstart, fogend),在这个范围内,雾逐渐由淡变浓,超出fogend后,就完全是雾的颜色了,再假定顶点到视点的距离为ViewDistance,则雾因子的计算公式有以下几种:
1、线性因子
Linear Fog = (FogEnd - ViewpointDistance) / (FogEnd - FogStart)
2、指数因子
Exponential Fog = exp2(-abs(ViewpointDistance * FogDensity))
3、二次指数因子
Exponential Fog 2 = exp2(- (ViewpointDistance * FogDensity) *(ViewpointDistance * FogDensity))
下面我们在myTutorialD3D11_41的基础上来实现雾的效果:
首先需要修改的是lighttex.vs和lighttex.ps, 在vs中,我们定义一个常量缓冲,表示fog的参数,然后根据这几个参数来计算雾因子,并把雾因子传递到ps阶段。
lighttex.vs代码:
cbuffer FogBuffer
{
float fogStart;
float fogEnd;
float fogDensity;
float padding;
};
…
// 计算摄像机的位置.
cameraPosition = mul(input.position, worldMatrix);
cameraPosition = mul(cameraPosition, viewMatrix);
// 计算线性雾.
output.fogFactor = saturate((fogEnd - cameraPosition.z) / (fogEnd - fogStart));
lighttex.ps代码:
// 混合雾颜色.
finalcolor = input.fogFactor * finalcolor1 + (1.0 - input.fogFactor) * fogColor;
另外在LightTexShaderClass中,也要做一些小改动,增加设置FogBuffer的代码,并在Render函数和 SetShaderParameters中,增加三个参数,用来设置fog。
最后,在GraphicsClass中,定义四个参数,并把它们传入shader。
float fogColor, fogStart, fogEnd, fogDensity;
// 雾颜色.
fogColor = 0.5f;
// 雾距离.
fogStart = 20.0f;
fogEnd = 80.0f;
fogDensity = 0.04f;
首先用fogColor设置背景,这样很远的地方就是雾的颜色,…
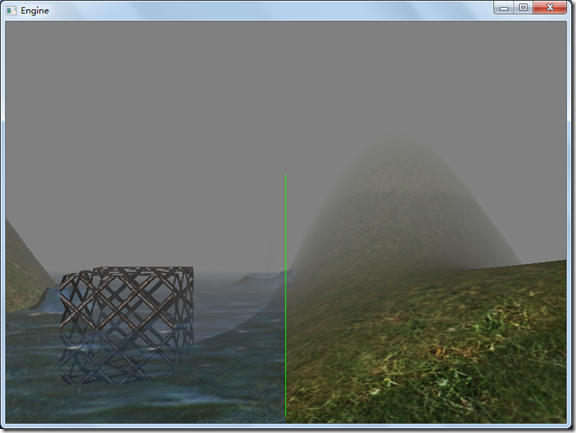
程序执行后,界面如下:
下面我们在vs中尝试修改雾因子的计算方法,看看指数因子和二次指数因子的效果。
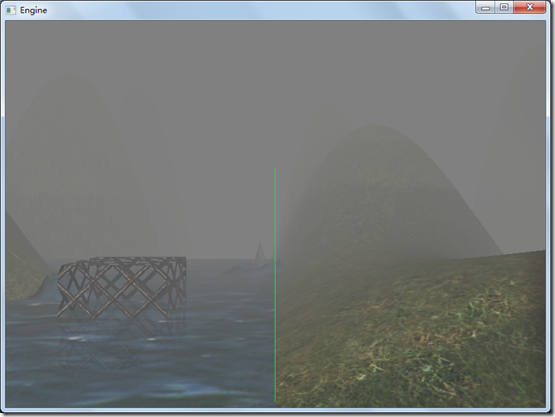
指数因子:
fogDensity = 0.04f;
// 计算指数因子.
output.fogFactor = saturate(exp2(-abs( cameraPosition.z *fogDensity)) );
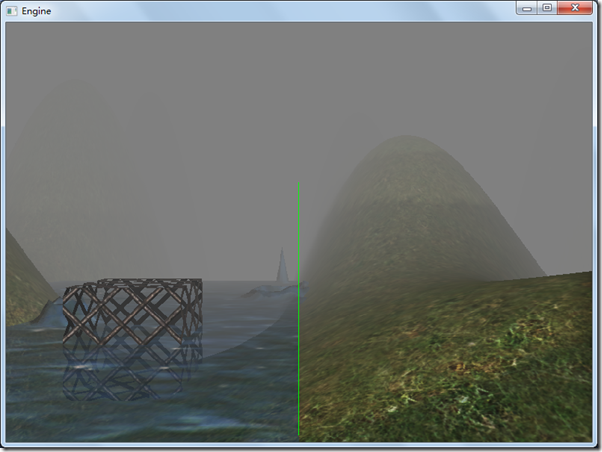
二次指数因子:
fogDensity = 0.02f;
// 计算指数因子.
output.fogFactor = saturate(exp2(- ( cameraPosition.z *fogDensity)*( cameraPosition.z *fogDensity)) );
完整的代码请参考:
工程文件myTutorialD3D11_42
代码下载:
https://files.cnblogs.com/mikewolf2002/d3d1139-49.zip







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程