Directx11教程39 纹理映射(9)
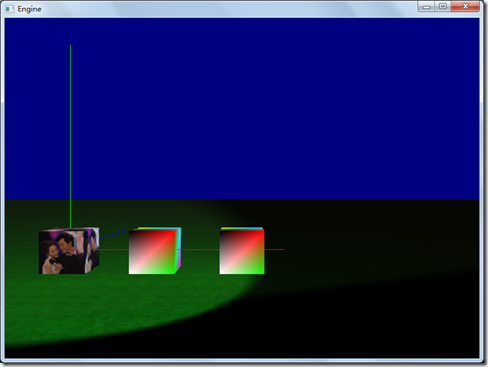
在myTutorialD3D11_32中,我们在PlaneModelClass中增加一个纹理TextureClass* m_Texture;读入一个grass的纹理,程序执行后的效果如下:
完整的代码请参考:
工程文件myTutorialD3D11_32
代码下载:
https://files.cnblogs.com/mikewolf2002/d3d1127-28.zip
https://files.cnblogs.com/mikewolf2002/pictures.zip
在myTutorialD3D11_33中,我们移去了Model类中的纹理资源视图成员变量,同时也移去了textureclass类,而用一个纹理管理类TexManagerClass管理所有的纹理资源,这样的话,可以更方便的管理纹理,之前把纹理资源放在每个Model 类中,这样每个模型只能对应一个纹理,很不方便。
纹理管理类很简单,就是用一个vector存储所有的纹理资源视图std::vector<ID3D11ShaderResourceView*> m_TextureRVs;资源管理类会存储资源的名字,以及资源本身,通过createTex函数返回纹理资源,如果纹理资源不存在,创建纹理资源。
ID3D11ShaderResourceView* TexManagerClass::createTex(ID3D11Device* device,string filename)
{
// 如果纹理资源已经存在,则返回,否则创建
for(int i = 0; i < m_TextureRVs.size(); ++i)
if(! m_TextureNames[i].compare(filename) )
return m_TextureRVs[i];
HRESULT result;
D3DX11_IMAGE_LOAD_INFO loadInfo;
ZeroMemory( &loadInfo, sizeof(D3DX11_IMAGE_LOAD_INFO) );
loadInfo.BindFlags = D3D11_BIND_SHADER_RESOURCE;
loadInfo.Format = DXGI_FORMAT_BC3_UNORM;
loadInfo.MipLevels = D3DX11_DEFAULT; //这时会产生最大的mipmaps层
loadInfo.MipFilter = D3DX11_FILTER_LINEAR;
ID3D11ShaderResourceView* rv = 0;
// 从一个文件创建纹理资源视图.
result = D3DX11CreateShaderResourceViewFromFile(device, stringToLPCWSTR(filename), &loadInfo, NULL, &rv, NULL);
if(FAILED(result))
{
HR(result);
return false;
}
m_TextureNames.push_back(filename);
m_TextureRVs.push_back(rv);
return rv;
}
在GraphicsClass中,我们定义成员变量TexManagerClass* m_TexManager;在渲染函数中,最后一个参数直接用m_TexManager->createTex(m_D3D->GetDevice(),string("grass.dds"))这样的方式得到纹理资源。
//把plane顶点和索引数据放入缓冲区,准备渲染
m_PlaneModel->Render(m_D3D->GetDeviceContext());
//用light shader texture渲染
result = m_LightTexShader->Render(m_D3D->GetDeviceContext(), m_PlaneModel->GetIndexCount(), worldMatrix, viewMatrix, projectionMatrix,
light, material, camera,m_TexManager->createTex(m_D3D->GetDevice(),string("grass.dds")));
if(!result)
{
return false;
}
//执行平移操作,得到最终的模型世界矩阵
D3DXMatrixRotationX(&worldMatrix1, -1.57); //pai/2
D3DXMatrixTranslation(&worldMatrix2, 0.0, 0.0, 8.0);
D3DXMatrixMultiply(&worldMatrix3, &worldMatrix1, &worldMatrix2);
result = m_LightTexShader->Render(m_D3D->GetDeviceContext(), m_PlaneModel->GetIndexCount(), worldMatrix3, viewMatrix, projectionMatrix,
light, material, camera,m_TexManager->createTex(m_D3D->GetDevice(),string("stone01.dds")));
if(!result)
{
return false;
}
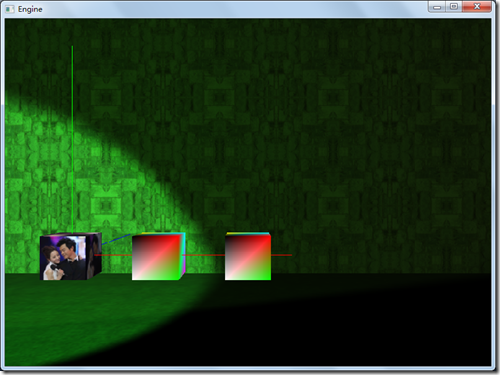
程序执行后界面如下,因为两个平面使用的是同一个model,漫反射系数一样,所以正面的墙也有绿色。
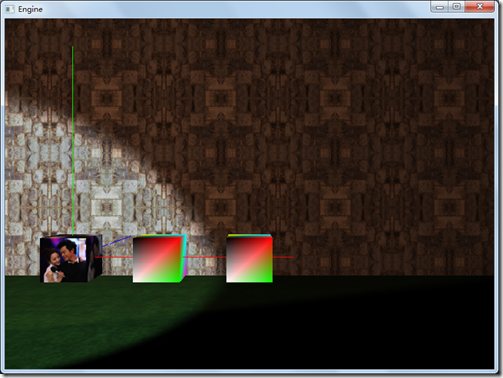
在myTutorialD3D11_34中,我们改变ps代码,直接使用纹理做为Kd,这样效果就好很多。
完整的代码请参考:
工程文件myTutorialD3D11_33
工程文件myTutorialD3D11_34
代码下载:







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程