Directx11教程37 纹理映射(7)
本章是在教程35、36的基础上来实现一个光照纹理结合的程序,就是把场景中旋转的cube加上纹理。
lighttex.vs中顶点的结构现在为:
struct VertexInputType
{
float4 position : POSITION;
float3 normal : NORMAL;
float2 tex : TEXCOORD0; //纹理坐标
float4 Kd : DIFFUSE;
float4 Ks: SPECULAR;
};
//纹理坐标
output.tex = input.tex;
纹理坐标不做任何变化,只是单纯的从vs输出到ps中。
lighttex.ps中,现在多了2个变量:
Texture2D shaderTexture;
SamplerState SampleType;
分别表示纹理和纹理采样状态。
纹理的颜色可以用hlsl函数float4 textureColor = shaderTexture.Sample(SampleType, input.tex);计算得到,最后我们把光照计算得到颜色和纹理采样的颜色用模式调制的方式(就是相乘)调和在一起,得到最终颜色。 finalcolor = finalcolor * textureColor;
现在对CubeModelClass类做一些变化:
struct VertexType
{
D3DXVECTOR3 position;
D3DXVECTOR3 normal; //法向
D3DXVECTOR2 texture;//纹理坐标
D3DXVECTOR4 Kd; //材质漫反射系数
D3DXVECTOR4 Ks; //材质的高光系数
};
定义一个私有成员变量TextureClass* m_Texture;用它来读取纹理,产生需要的纹理资源视图数据。在初始化函数中,我们装入纹理数据:
bool CubeModelClass::Initialize(ID3D11Device* device, char* modelFilename,WCHAR* textureFilename)
{
bool result;
// 装入模型数据,
result = LoadModel(modelFilename);
if(!result)
{
return false;
}
// 装入纹理数据.
result = LoadTexture(device, textureFilename);
if(!result)
{
return false;
}
// 初始化顶点缓冲和顶点索引缓冲.
result = InitializeBuffers(device);
if(!result)
{
return false;
}
return true;
}
接下来,我们就是新写一个LightTexShaderClass,用来处理纹理光照混合的shader处理,这个类和LightShaderClass的区别是多了一个采样状态的变量。
//采样状态
ID3D11SamplerState* m_sampleState;
这个状态设置后,会被传入ps中
//设置采样状态
deviceContext->PSSetSamplers(0, 1, &m_sampleState);
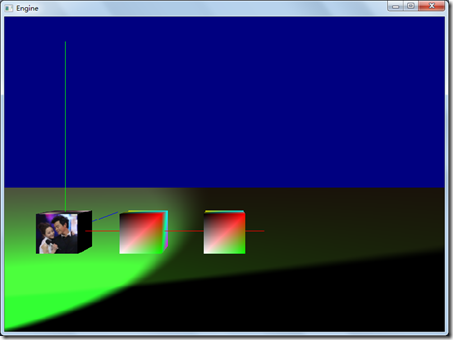
程序运行后界面如下:
完整的代码请参考:
工程文件myTutorialD3D11_30
代码下载:
https://files.cnblogs.com/mikewolf2002/d3d1127-28.zip
https://files.cnblogs.com/mikewolf2002/pictures.zip





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程