Directx教程(26) 简单的光照模型(5)
在前面的工程中,我们都是在vs中实现顶点光照计算,然后再把顶点颜色传到ps中。本章中我们尝试fragment光照(或者说叫ps光照),在vs中,我们把顶点在世界坐标系中的法向和位置都直接传输到ps中。
// 世界坐标系中的顶点法向.
float3 N = mul(input.normal, (float3x3)worldMatrix);
output.worldnormal= N;
//世界坐标系顶点位置
worldPosition = mul(input.position, worldMatrix);
output.worldposition = worldPosition;
vs光照和ps光照的区别到底是什么呢?
其实很简单,对于vs光照来说,我们在vs中对每个顶点计算出了颜色,然后gpu的固定管线,会在ps之前,根据顶点颜色值,实施双线性差值,计算得出每个pixel的颜色。而对于ps光照,则是会差值每个顶点位置和法向,从而每个pixel都有一个自己相对应的位置和法向,而光照的计算则是在ps中完成。
所以,使用ps光照,它的颜色过度会更柔和,没有vs光照那样的粗糙感。
现在我们的ps函数如下:
float4 LightPixelShader(PixelInputType input) : SV_TARGET
{
float3 P = input.worldposition.xyz;
float3 N = normalize(input.worldnormal);
//自发射颜色
float4 emissive = Ke;
//计算环境光
float4 ambient = Ka * globalAmbient;
//计算漫反射光
//用LightDirection就是纯平行光
//光源位置减顶点位置,是不考虑衰减的点光源
float3 L = normalize(lightPosition.xyz - P);
float diffuseLight = max(dot(N, L), 0);
float4 diffuse = Kd * lightColor * diffuseLight;
//计算高光
float3 V = normalize(cameraPosition.xyz - P);
float3 H = normalize(L + V);
float specularLight = pow(max(dot(N, H), 0), shininess);
if ( diffuseLight <= 0)
specularLight = 0;
float4 specular = Ks * lightColor * specularLight;
float4 finalcolor = emissive + ambient + diffuse + specular;
return finalcolor;
}
另外lightShaderClass中,我们还要把以前设置的vs材质光照常量缓冲,改成设置ps光照常量常量缓冲。
// 设置光照材质常量缓冲.
deviceContext->PSSetConstantBuffers(bufferNumber, 1, &m_lightmaterialBuffer);
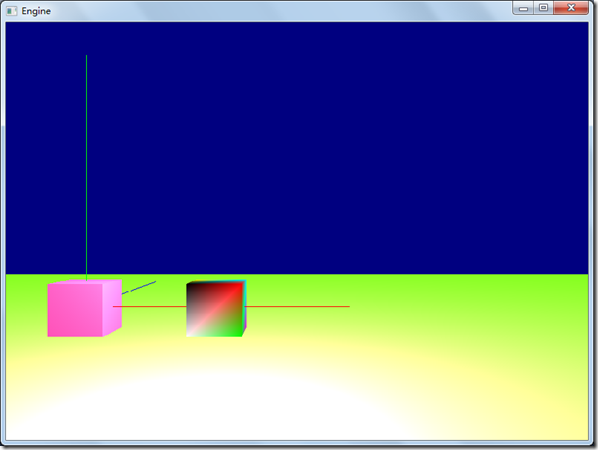
其它的代码几乎不用改变,程序执行后的效果如下:
完整的代码请参考:
工程文件myTutorialD3D11_19
代码下载:
https://files.cnblogs.com/mikewolf2002/myTutorialD3D11.zip





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 单元测试从入门到精通
· 上周热点回顾(3.3-3.9)
· Vue3状态管理终极指南:Pinia保姆级教程