程序员革命--低代码实战初体验
为了丰富TO B 解决方案中低代码方案的内容,近期着重研究了国内外低代码平台的适用性和易用性。几年前,初次听到低代码的时候凭直觉觉得只不是一个技术噱头,没有什么实质性的东西,一个通用性的工具能做到面面俱到?今天,在深入研究了国内外低代码平台后,不禁发出感叹,程序员要革程序员的命了,当前GPT横空出世让程序员瑟瑟发抖,今天低代码/无代码大行其道,今后程序员的路在何方?未来对程序员的要求会越来越高,程序员越来越难了...
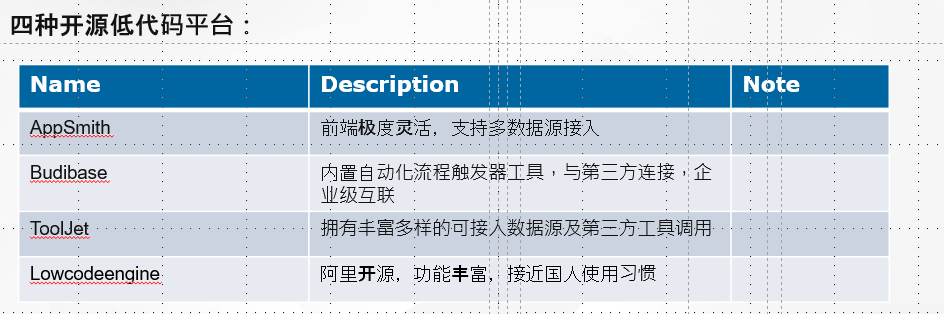
言归正传,本次主题主要聚焦在开源低代码平台的研究:

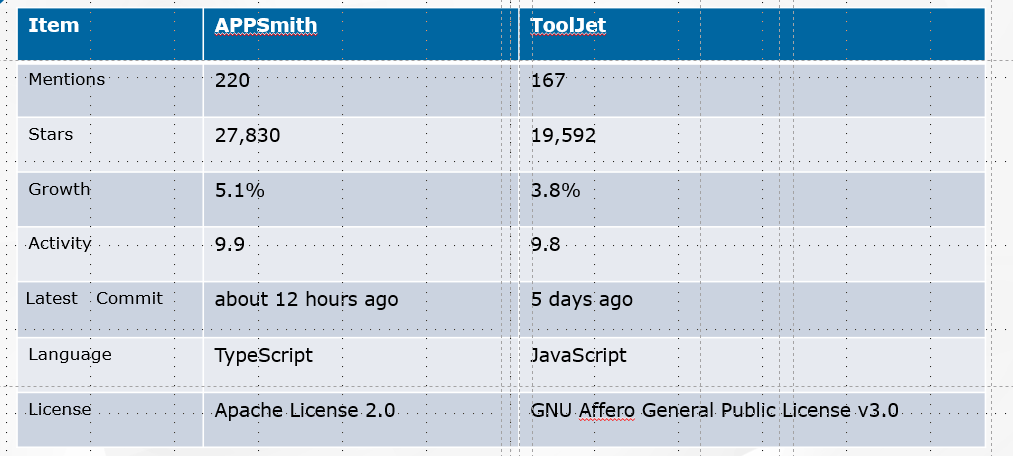
最终将目光聚焦在Appsmith 和ToolJet,对比了GitHub上热度,结果如下:

最终选择目前最火热的Appsmith作为研究对象。
下面重点介绍Appsmith:
1. Appsmith介绍
Appsmith是一个开源开发工具,可以帮助快速创建仪表板、数据库GUI、管理面板、审批应用程序、客户支持工具等,以帮助其团队执行特定任务。可以拖放预先构建的小部件,以便在网格样式的画布上构建UI。Appsmith简化了UI和数据源之间的前端和后端集成,以优化构建应用程序。它还支持小部件、查询和几乎任何其他组件中的JavaScript,以添加逻辑、转换数据和定义复杂的工作流。
Appsmith使得构建一个可以与任何数据源对话的UI变得容易。可以通过以下简单步骤创建简单的CRUD应用程序和复杂的多步骤工作流:
(1).连接数据源:与数据库或API等数据源集成。Appsmith对许多数据库和RESTful API接口提供了即插即用支持,可以与大多数工具无缝连接。
(2).构建UI:使用可自定义的内置小部件来构建应用程序布局。
(3).访问数据:通过编写查询并将数据绑定到小部件,将UI连接到数据源。使用JavaScript控制一切。
(4).协作、部署、共享:Appsmith支持使用Git进行版本控制,以使用分支跟踪和回滚更改来协作构建应用程序。部署应用程序并与其他用户共享。
2. 安装部署
(1).安装Docker (version 20.10.7 or later), Docker-Compose (version 1.29.2 or later)
(2).Docker 下安装appsmith:
创建docker-compose.yml

version: "3"
services:
appsmith:
image: index.docker.io/appsmith/appsmith-ce
container_name: appsmith
ports:
- "80:80"
- "443:443"
volumes:
- ./stacks:/appsmith-stacks
restart: unless-stopped
# Uncomment the lines below to enable auto-update
#labels:
# com.centurylinklabs.watchtower.enable: "true"
#auto_update:
# image: containrrr/watchtower
# volumes:
# - /var/run/docker.sock:/var/run/docker.sock
# # Update check interval in seconds.
# command: --schedule "0 0 * ? * *" --label-enable --cleanup
# restart: unless-stopped
# depends_on:
# - appsmith
# environment:
# - WATCHTOWER_LIFECYCLE_HOOKS=true
radarsmartcustoms-postgresql:
image: 'postgres:12.3'
ports:
- 5433:5432
volumes:
- ~/Appsmith/postgresql/:/var/lib/postgresql/data/
environment:
- POSTGRES_USER=appsmith
- POSTGRES_PASSWORD=
- POSTGRES_HOST_AUTH_METHOD=trust
(3). 服务启动:docker-compose up -d,通过localhost即可访问webUI
3. 代码管理
Appsmith提供与GitHub, GitLab, Bitbucket等代码管理工具的集成。下面以连接gitlab 为例进行说明:
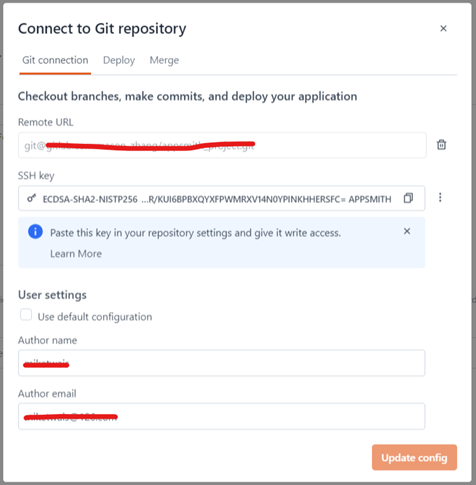
(1) .进入appsmith web页面,点击右下角连接git, 显示弹窗,输入git 的ssh地址

(2).copy ssh key,进入gitlab页面,repository 侧栏,setting-Repository ,选中Deploy keys选项.
(3).点击 add key ,粘贴key, 选中Grant write permissions to this key
(4).进入上面第一步弹窗,点击connect完成连接。
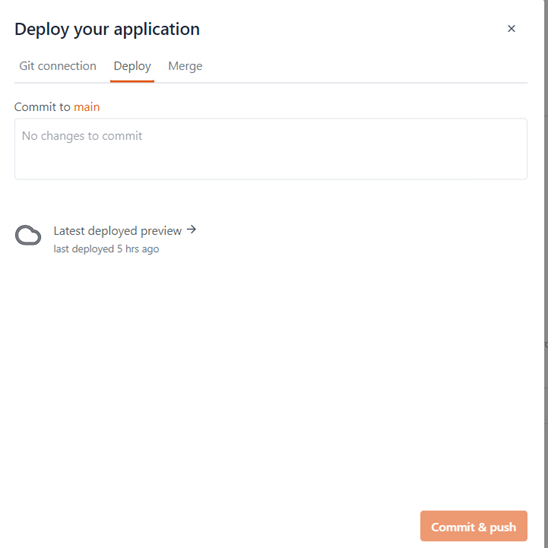
(5).当修改页面,点击deploy选项卡提交代码,另外可以同过merge选项卡完成代码分支的合并操作。

4. 应用开发
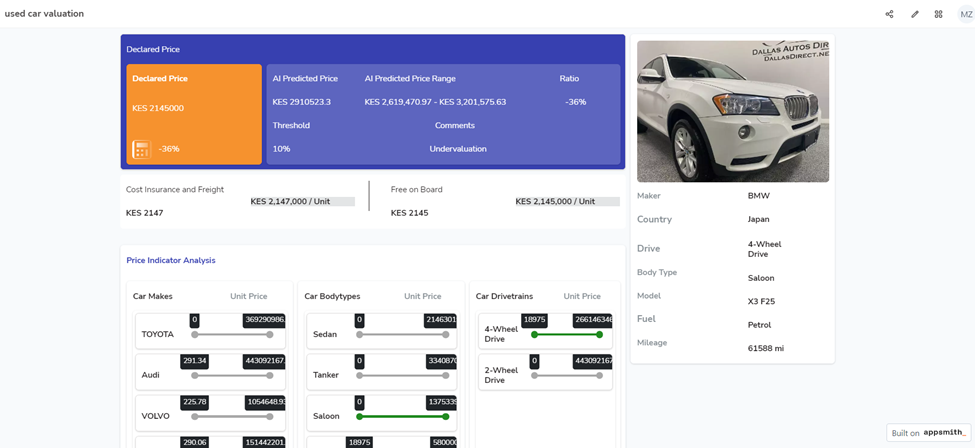
以开发used car valuation页面为例来说明页面开发的步骤。
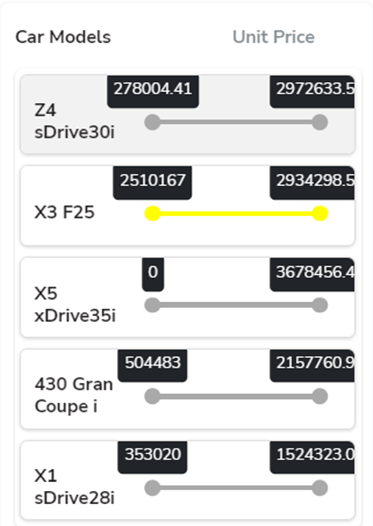
最终页面效果如下:

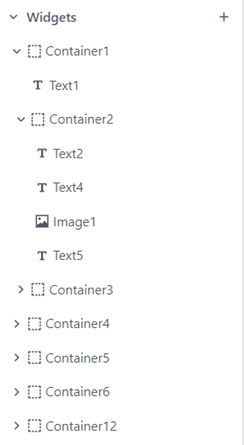
(1) 页面布局
通过web ide进行页面布局(类似div+css布局),拖拽container进行页面布局,形成页面的整体结构:

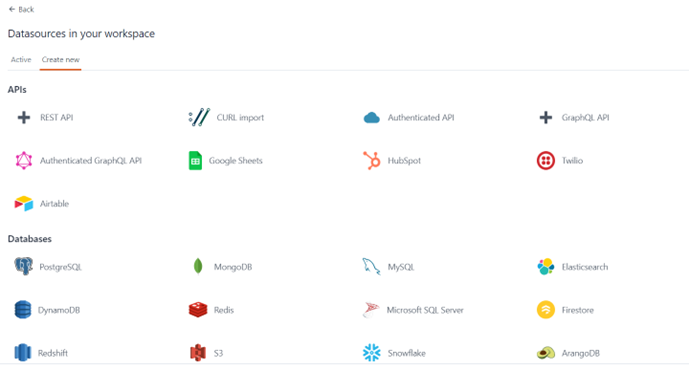
(2) 定义数据源

选择所需的数据库类型,填写链接信息。
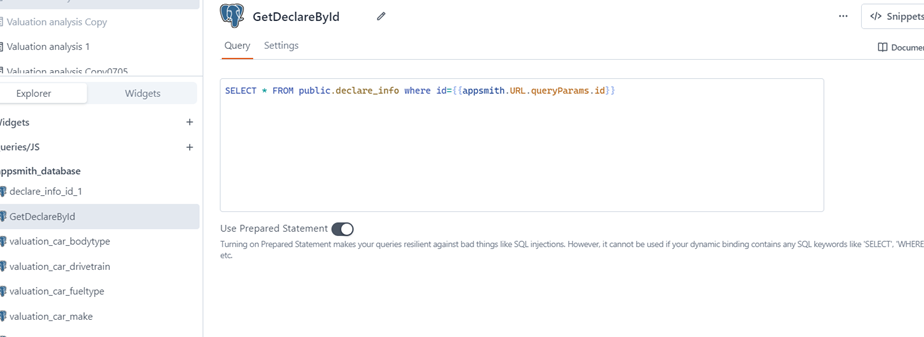
(3).创建Queries

该接口根据传入的id查询该id对应的数据,给页面展示
(4).页面数据绑定,显示
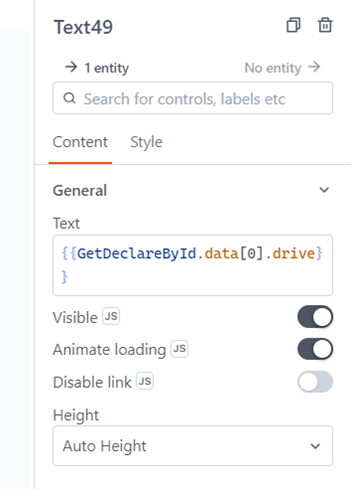
在页面上创建一个text widgets,选中该控件,右侧设置数据绑定和显示样式

在text中设置上面配置的数据查询结果的字段。
在style中设置字体,字体大小,颜色等
(5).通过JavaScripts控制控制的显示样式,本实例演示当前数据是否落在列表项的数据区间,如果在该范围内显示为绿色,不在该范围内显示为黄色。

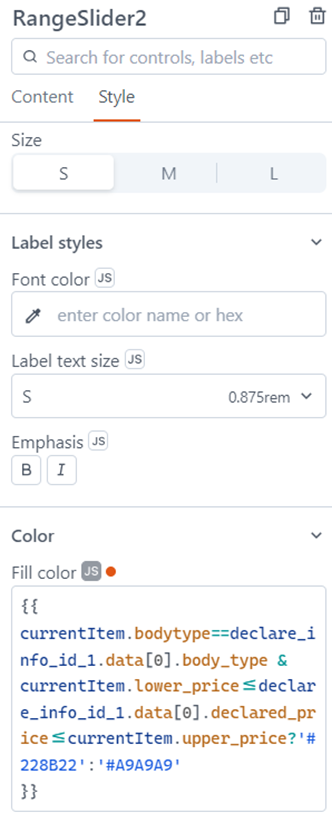
选中RangeSlider控件,在右侧设置属性:

选中fill color,写入上面js,实现如果数值落在区间则显示绿色,超出区间范围显示黄色的逻辑。
以上是Appsmith简单的使用指南,appsmith使用简单,操作方便,比较适合小团队低成本引入低代码平台。




 浙公网安备 33010602011771号
浙公网安备 33010602011771号