[威客任务]¥800.00 JS实现网站联动三级选项
任务地址:http://task.zhubajie.com/3275832/
具体要求:
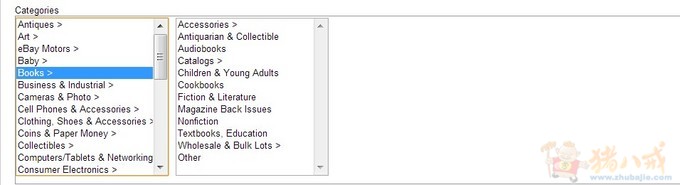
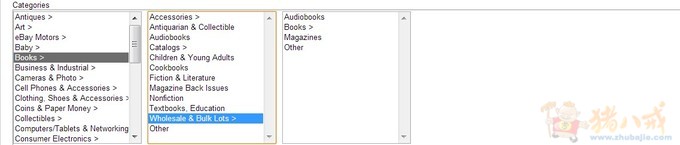
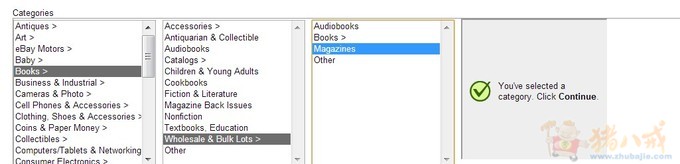
要求1) 选单样式参照附件
2) 点击第一个选项内容后,跳出第二个选项栏位,并自动更新选项内容
3) 点击第二个选项内容后,跳出第三个选项栏位,并自动更新选项内容(或选项到第二级为止,则停在二级菜单)
4) 点击第三个选项完成后,跳出第三个选项栏位,并自动更新选项内容
5) 表单需提供客户自行输入内容
6) 选择内容,最终及时返回于页面,并建立 HTML hidden input。
补充模拟流程:
假设一级选单有, 发货、折扣、联系方式等选项,我们以选择发货为例:
发货选择后,第二级菜单跳出,并显示,快递公司及出货时间。
二级菜单选择快递公司,则跳出三级菜单。
二级菜单选择出货时间,则停留在二级菜单,并确定选择内容为出货时间。
三级菜单选择, EMS,则停留在三级菜单,并确定选择内容为EMS。
三级菜单选择, 其它,则跳出文字框让客户自行输入。
以下为简化表
发货(一级选单)
----- 快递公司(二级选单)
----- EMS(三级选单)
----- DHL
----- 其它 -> 客户自行文字输入
----- 出货时间 (二级选单,选择后无第三选项)
最终返回数值 为
发货 >> 出货时间 或
发货 >> 快递公司 >> EMS 或
发货 >> 快递公司 >> 其它 >> 客户自行输入内容
酬金为800RMB。
请确认好我方需求再行联系。
作者:mikel
出处:http://www.cnblogs.com/mikel/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
该文章也同时发布在我的独立博客中-www.mikel.cn。








【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 10年+ .NET Coder 心语 ── 封装的思维:从隐藏、稳定开始理解其本质意义
· 地球OL攻略 —— 某应届生求职总结
· 提示词工程——AI应用必不可少的技术
· Open-Sora 2.0 重磅开源!
· 周边上新:园子的第一款马克杯温暖上架