《ASP.NET MVC 5 破境之道》:第一境 ASP.Net MVC5项目初探 — 第二节:MVC5项目结构
第一境 ASP.Net MVC5项目初探 — 第二节:MVC5项目结构
接下来,我们来看看,VS为我们自动创建的项目,是什么样子的?
可以通过菜单中[View]->[Solution Explorer]项来打开解决方案资源管理器。这是一个树形结构的视图,根节点是解决方案,解决方案节点下,就是一个一个的项目了,目前,我们的解决方案里只有一个项目(HonorShop.Web)。
接下来,展开(HonorShop.Web)项目节点,概要介绍一下几个重要的目录和文件:
App_Data:顾名思义,用来放置应用程序相关数据文件的目录;
App_Start:这里边,默认有三个Config文件,都很重要,以后会经常用到
- BundleConfig.cs:Bundling是MVC提供的一种对静态文件(如:JS脚本、样式表)进行优化的机制;
- FilterConfig.cs:就是用来注册过滤器的。什么是过滤器?有什么用?怎么工作的?我们在后续章节中进行详细讲解;
- RouteConfig.cs:配置MVC应用的路由;
说它们重要,自然是有道理的,因为我们后面会经常用到他们。
Content:用来放置一些静态资源(样式表、图片、音频、视频文件等)。VS默认生成了一个Site.css和Bootstrap框架样式表文件;
Scripts:也是用来放置静态资源,但主要是脚本文件。VS默认放置了bootstrap、jquery和modernizr几个前端框架;
- bootstrap:是Twitter推出的一个用于前端开发的开源工具包。口号是:简洁、直观、强悍的前端开发框架,让web开发更迅速、简单;
- jquery:就不做解释了,说多了都有辱盛名;
- modernizr:是一个 JavaScript 库,用于检测用户浏览器的 HTML5 与 CSS3 特性;
fonts:可以添加一些客户端系统没有安装的字体(*.woff,*.svg);
Models、Views、Controllers:这三个目录为什么绑一块儿说,MVC么,模型、视图、控制器,密不可分,也是本书的主旨,他们的精神将贯穿全书;
Global.asax:这个文件默认包含一个继承自System.Web.HttpApplication的类MvcApplication,这个类中包含一个Application_Start()方法。Application_Start方法中,包含了AreaRegistration.RegisterAllAreas,FilterConfig.RegisterGlobalFilters,RouteConfig.RegisterRoutes和BundleConfig.RegisterBundles这四个初始化注册方法;MVC项目启动时,就会先运行Application_Start方法,这里是开发人员对MVC应用可控的第一入口点。当然,Application_Start不禁让我想起了Web Pages项目中的Global文件中,默认还会列出Application_End,Session_Start和Session_End方法,它们都被放弃了吗?并没有,只是没有出现在默认的创建中出现。
packages.config:使用NuGet管理应用程序依赖包的配置文件,可以在解决方案目录下的packages子目录中找到这些依赖文件;
Web.config:网站项目的配置文件;
MVC默认模板的视觉设计从MVC1到MVC3都没有改变,比较陈旧了;在MVC4中做了升级,好看些,在不同的分辨率下,也能工作得很好,但是HTML和CSS都是自定义的,改造起来,成本很高,也不够理想;
在MVC5中,采用了比较流行的Bootstrap框架,有很高的接受度,改造起来,成本也降低很多。当然,本书不会着重讲解Bootstrap框架。
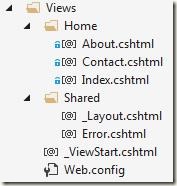
模板页,是MVC视图的重要组成部分,MVC中,约定视图都存放在/Views目录中,我们来看一下它的结构:
首先会发现/Views/目录中,又有一个Web.config文件。
- 根目录下的web.config文件的作用域是整个项目,例如项目需要加载哪些程序集,是否使用Debug模式,配置数据库连接字符串,绑定webservice,指定错误页面,配置密钥信息,等等;
- /Views目录下的web.config文件的作用域是视图,文件的内容是对视图引擎的配置。如果在项目中引入了area的概念,那么,每个area都会包含一个特别的web.config,这样,就可以对每一个area作一些特别的控制;
其次是_ViewStart.cshtml文件。
- 这个文件的作用域是它所在目录及其子目录中的视图,它的代码先于同目录下任何视图代码的执行,也可以递归地应用到子目录下的任何视图;
- 同样,可以在子目录中建立新的_ViewStart.cshtml,来覆盖上级目录中_ViewStart.cshtml的代码;
- 这个文件指定了默认的Layout属性,这个属性默认应用到其作用域下的任何视图,从而避免了冗余的配置,提高可维护性;
- 由于它先于任何视图执行,所以可以通过修改视图的Layout属性来覆盖默认配置;
接下来是Shared目录,它用来存放可重复使用的视图以及局部视图。
- 存放布局视图模板,_Layout.cshtml是_ViewStart.cshtml文件中默认指定的布局文件;
- 存放错误显示模板,Error.cshtml是默认的错误显示视图;
- 可以添加自定义的404页面;
- 可以添加局部视图文件;
最后是Home目录,它是根据MVC的约定创建的HomeController控制器的视图模板目录。
- Index.cshtml,About.cshtml,Contact.cshtml也分别对应了HomeController控制器中的Index,About和Contact操作;
- 可以在控制器视图的代码窗口中任意位置点击鼠标右键,选择[Go To Controller]项或使用快捷键[Ctrl + M, Ctrl + G]快速跳转到对应控制器的代码文件,这也是MVC约定的利好之一;至于为何不直接跳转到相应的操作上,这个就相对复杂一些,因为控制器的操作,是可以有很多重载的;
说到View层的改造,我们就不得不说说Razor,Razor是从MVC3.0RTM版本开始引入的,Razor一经推出就深受所有ASP.Net开发者的喜爱:
首先,它是一个视图引擎。它能够理解如何去渲染一个路由作为Url,允许向网页中嵌入基于服务器的代码(Visual Basic 和 C#)的标记语法,并渲染基于服务器的代码能够创建动态内容,可以根据不同的模型属性类型来渲染不同的控件标签。在网页加载时,服务器在向浏览器返回页面之前,会执行页面内的基于服务器代码。由于是在服务器上运行,这种代码能执行复杂的任务,比如访问数据库;
其次,它是一个模板视图引擎。它支持在一个模板中渲染另外的局部模板,比如使用频率很高的页面头部和脚部,可以抽出来作为局部模板,增强可重用性;
最后,它是轻量级的模板视图引擎。Razor在减少代码冗余、增强代码可读性和VS智能感知方面,都有着突出的优势。相比Web Pages漫长的生命周期路径而言,Razor简直就是轻装上阵的少年;
想要了解更多关于Razor的语法信息,请访问:
http://www.w3school.com.cn/aspnet/razor_intro.asp
以及两个短小的视频帮助快速上手:
https://docs.microsoft.com/zh-cn/aspnet/mvc/videos/mvc-3/mvc-3-razor-view-engine
https://docs.microsoft.com/zh-cn/aspnet/mvc/videos/mvc-3/mvc-3-razor-helpers
喜欢本系列丛书的朋友,可以点击链接加入QQ交流群(994761602)【C# 破境之道】
方便各位在有疑问的时候可以及时给我个反馈。同时,也算是给各位志同道合的朋友提供一个交流的平台。
需要源码的童鞋,也可以在群文件中获取最新源代码。
感谢您的阅读。

《ASP.NET MVC 5 破境之道》
《C# 爬虫 破境之道》
《C# GDI+ 破境之道》
持续添加中……
喜欢本系列丛书的朋友,可以点击链接加入QQ交流群(994761602)【C# 破境之道】