ASP.NET Mvc Preview 5 演示Demo #3 实现MVC批量上传文件
MVC演示Demo系列: http://mike108mvp.cnblogs.com
Demo #1 实现CRUD增删查改:http://www.cnblogs.com/mike108mvp/archive/2008/08/31/1280689.html
Demo #2 实现Membership角色权限控制:http://www.cnblogs.com/mike108mvp/archive/2008/09/03/1283432.html
ASP.NET MVC QQ交流群:1215279 欢迎对 ASP.NET MVC 感兴趣的朋友加入
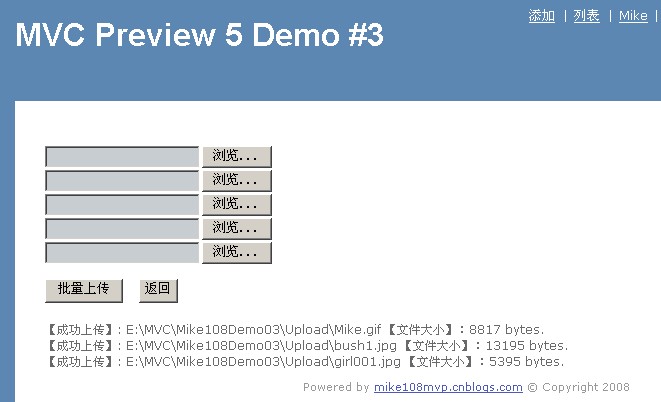
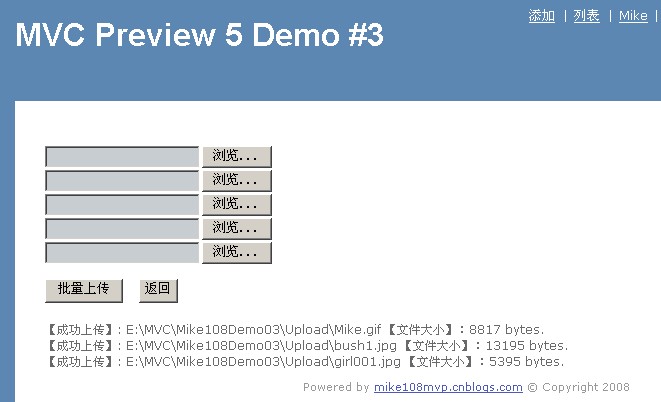
这个演示项目实现了在ASP.NET MVC 中批量上传多个文件的功能。【ok】
开发环境:Visual Studio 2008 SP1 + ASP.NET MVC Preview 5 + Linq To Sql + SQL Server 2005
ASP.NET MVC Preview 5 下载地址: http://www.codeplex.com/aspnet/Release/ProjectReleases.aspx?ReleaseId=16775
【Step By Step 操作步骤】
1、SQL Server 2005 执行下面的Sql查询脚本。该Sql脚本将生成一个新的mike108mvp数据库。
注意:这个数据库脚本与Demo #2 的脚本完全一样,如果你已经执行过Demo #2的数据库脚本,则可以跳过这一步。【ok】

 Code
Code

 /**//****** 删除后生成数据库 ******/
/**//****** 删除后生成数据库 ******/

 USE [master]
USE [master]
 GO
GO
 IF EXISTS (SELECT name FROM sys.databases WHERE name = N'mike108mvp')
IF EXISTS (SELECT name FROM sys.databases WHERE name = N'mike108mvp')
 DROP DATABASE [mike108mvp]
DROP DATABASE [mike108mvp]

 CREATE DATABASE [mike108mvp]
CREATE DATABASE [mike108mvp]
 GO
GO


 /**//****** 生成表结构 ******/
/**//****** 生成表结构 ******/

 USE [mike108mvp]
USE [mike108mvp]
 GO
GO

 /**//****** 对象: Table [dbo].[User] 脚本日期: 09/03/2008 20:59:55 ******/
/**//****** 对象: Table [dbo].[User] 脚本日期: 09/03/2008 20:59:55 ******/
 SET ANSI_NULLS ON
SET ANSI_NULLS ON
 GO
GO
 SET QUOTED_IDENTIFIER ON
SET QUOTED_IDENTIFIER ON
 GO
GO
 CREATE TABLE [dbo].[User](
CREATE TABLE [dbo].[User](
 [UserId] [int] IDENTITY(1,1) NOT NULL,
[UserId] [int] IDENTITY(1,1) NOT NULL,
 [UserName] [nvarchar](50) NULL,
[UserName] [nvarchar](50) NULL,
 [TypeId] [int] NULL,
[TypeId] [int] NULL,
 [Sex] [bit] NULL,
[Sex] [bit] NULL,
 [Age] [int] NULL,
[Age] [int] NULL,
 [Career] [nvarchar](50) NULL,
[Career] [nvarchar](50) NULL,
 [FileName] [nvarchar](200) NULL,
[FileName] [nvarchar](200) NULL,
 CONSTRAINT [PK_User] PRIMARY KEY CLUSTERED
CONSTRAINT [PK_User] PRIMARY KEY CLUSTERED
 (
(
 [UserId] ASC
[UserId] ASC
 )WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
)WITH (PAD_INDEX = OFF, STATISTICS_NORECOMPUTE = OFF, IGNORE_DUP_KEY = OFF, ALLOW_ROW_LOCKS = ON, ALLOW_PAGE_LOCKS = ON) ON [PRIMARY]
 ) ON [PRIMARY]
) ON [PRIMARY]

 GO
GO
 EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'Id' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'User', @level2type=N'COLUMN',@level2name=N'UserId'
EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'Id' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'User', @level2type=N'COLUMN',@level2name=N'UserId'
 GO
GO
 EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'姓名' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'User', @level2type=N'COLUMN',@level2name=N'UserName'
EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'姓名' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'User', @level2type=N'COLUMN',@level2name=N'UserName'
 GO
GO
 EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'分类' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'User', @level2type=N'COLUMN',@level2name=N'TypeId'
EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'分类' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'User', @level2type=N'COLUMN',@level2name=N'TypeId'
 GO
GO
 EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'性别' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'User', @level2type=N'COLUMN',@level2name=N'Sex'
EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'性别' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'User', @level2type=N'COLUMN',@level2name=N'Sex'
 GO
GO
 EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'年龄' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'User', @level2type=N'COLUMN',@level2name=N'Age'
EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'年龄' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'User', @level2type=N'COLUMN',@level2name=N'Age'
 GO
GO
 EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'职业' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'User', @level2type=N'COLUMN',@level2name=N'Career'
EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'职业' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'User', @level2type=N'COLUMN',@level2name=N'Career'
 GO
GO
 EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'附件名' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'User', @level2type=N'COLUMN',@level2name=N'FileName'
EXEC sys.sp_addextendedproperty @name=N'MS_Description', @value=N'附件名' , @level0type=N'SCHEMA',@level0name=N'dbo', @level1type=N'TABLE',@level1name=N'User', @level2type=N'COLUMN',@level2name=N'FileName'

2、下载本演示源码:https://files.cnblogs.com/mike108mvp/Mike108Demo03.rar
Visual Studio 2008 双击打开下载的演示源码中的 Mike108Demo.sln 解决方案文件,按F5运行。【ok】
3、UsersController.cs 输入以下代码:【ok】
 namespace Mike108Demo.Controllers
namespace Mike108Demo.Controllers


 {
{
 public class MikeUploadFile
public class MikeUploadFile


 {
{

 public string Name
public string Name  { get; set; }
{ get; set; }

 public int Length
public int Length  { get; set; }
{ get; set; }
 }
}

 public class UsersController : Controller
public class UsersController : Controller


 {
{
 Mike108mvpDataContext db = new Mike108mvpDataContext();
Mike108mvpDataContext db = new Mike108mvpDataContext();


 Demo #1 CRUD操作#region Demo #1 CRUD操作
Demo #1 CRUD操作#region Demo #1 CRUD操作

 public ActionResult UserAdd()
public ActionResult UserAdd()


 {
{
 return View(@"Add");
return View(@"Add");
 }
}

 public ActionResult UserCreate()
public ActionResult UserCreate()


 {
{
 if (Request.HttpMethod != "POST")
if (Request.HttpMethod != "POST")


 { return View(@"Add"); }
{ return View(@"Add"); }

 User model = new User();
User model = new User();
 UpdateModel(model, Request.Form.AllKeys);
UpdateModel(model, Request.Form.AllKeys);
 db.Users.InsertOnSubmit(model);
db.Users.InsertOnSubmit(model);
 db.SubmitChanges();
db.SubmitChanges();
 return RedirectToAction("UserList");
return RedirectToAction("UserList");
 }
}

 public ActionResult UserEdit(int userId)
public ActionResult UserEdit(int userId)


 {
{
 User model = db.Users.FirstOrDefault(e => e.UserId == userId);
User model = db.Users.FirstOrDefault(e => e.UserId == userId);
 return View(@"Edit", model);
return View(@"Edit", model);
 }
}

 public ActionResult UserUpdate(int userId)
public ActionResult UserUpdate(int userId)


 {
{
 if (Request.HttpMethod != "POST")
if (Request.HttpMethod != "POST")


 { return RedirectToAction("UserEdit", new
{ return RedirectToAction("UserEdit", new  { userId = userId }); }
{ userId = userId }); }

 User model = db.Users.FirstOrDefault(e => e.UserId == userId);
User model = db.Users.FirstOrDefault(e => e.UserId == userId);
 UpdateModel(model, Request.Form.AllKeys);
UpdateModel(model, Request.Form.AllKeys);
 db.SubmitChanges();
db.SubmitChanges();
 return RedirectToAction("UserList");
return RedirectToAction("UserList");
 }
}

 public ActionResult UserDetail(int userId)
public ActionResult UserDetail(int userId)


 {
{
 User model = db.Users.FirstOrDefault(e => e.UserId == userId);
User model = db.Users.FirstOrDefault(e => e.UserId == userId);
 return View(@"Detail", model);
return View(@"Detail", model);
 }
}

 public ActionResult UserDelete(int userId)
public ActionResult UserDelete(int userId)


 {
{
 User model = db.Users.FirstOrDefault(e => e.UserId == userId);
User model = db.Users.FirstOrDefault(e => e.UserId == userId);
 db.Users.DeleteOnSubmit(model);
db.Users.DeleteOnSubmit(model);
 db.SubmitChanges();
db.SubmitChanges();
 return RedirectToAction("UserList");
return RedirectToAction("UserList");
 }
}

 public ActionResult UserList()
public ActionResult UserList()


 {
{
 if (db.Users.Count() == 0)
if (db.Users.Count() == 0)


 {
{
 return RedirectToAction("DataReset");
return RedirectToAction("DataReset");
 }
}
 ViewData["UserList"] = db.Users.ToList();
ViewData["UserList"] = db.Users.ToList();
 return View(@"List");
return View(@"List");
 }
}

 #endregion
#endregion


 Demo #1 数据重置#region Demo #1 数据重置
Demo #1 数据重置#region Demo #1 数据重置

 public ActionResult DataReset()
public ActionResult DataReset()


 {
{
 //批量删除
//批量删除
 List<User> oldList = db.Users.ToList();
List<User> oldList = db.Users.ToList();
 db.Users.DeleteAllOnSubmit(oldList);
db.Users.DeleteAllOnSubmit(oldList);

 //批量添加
//批量添加
 List<User> newlist = new List<User>
List<User> newlist = new List<User>


 {
{

 new User
new User  { UserName = "孙中山", Age = 53, Career = "中国总统" },
{ UserName = "孙中山", Age = 53, Career = "中国总统" },

 new User
new User  { UserName = "蒋中正", Age = 36, Career = "中国总统" },
{ UserName = "蒋中正", Age = 36, Career = "中国总统" },

 new User
new User  { UserName = "小布什", Age = 61, Career = "美国总统" },
{ UserName = "小布什", Age = 61, Career = "美国总统" },

 new User
new User  { UserName = "列宁", Age = 49, Career = "邪恶苏联" },
{ UserName = "列宁", Age = 49, Career = "邪恶苏联" },

 new User
new User  { UserName = "斯大林", Age = 49, Career = "邪恶苏联" },
{ UserName = "斯大林", Age = 49, Career = "邪恶苏联" },

 new User
new User  { UserName = "比尔盖茨", Age = 62, Career = "微软老大" },
{ UserName = "比尔盖茨", Age = 62, Career = "微软老大" },

 new User
new User  { UserName = "Scott Guthrie", Age = 33, Career = "ASP.NET Leader" }
{ UserName = "Scott Guthrie", Age = 33, Career = "ASP.NET Leader" }
 };
};
 db.Users.InsertAllOnSubmit(newlist);
db.Users.InsertAllOnSubmit(newlist);

 db.SubmitChanges();
db.SubmitChanges();
 return RedirectToAction("UserList");
return RedirectToAction("UserList");
 }
}

 #endregion
#endregion


 Demo #2 微软Membership权限#region Demo #2 微软Membership权限
Demo #2 微软Membership权限#region Demo #2 微软Membership权限

 [Authorize] //登陆后才能查看
[Authorize] //登陆后才能查看
 public ActionResult UserMembership()
public ActionResult UserMembership()


 {
{

 User model = db.Users.FirstOrDefault(e => e.UserName == "孙中山");
User model = db.Users.FirstOrDefault(e => e.UserName == "孙中山");
 return View(@"Detail", model);
return View(@"Detail", model);
 }
}

 #endregion
#endregion


 Demo #3 实现MVC批量上传文件#region Demo #3 实现MVC批量上传文件
Demo #3 实现MVC批量上传文件#region Demo #3 实现MVC批量上传文件

 public ActionResult Upload()
public ActionResult Upload()


 {
{
 return View(@"Upload");
return View(@"Upload");
 }
}

 public ActionResult UploadFiles()
public ActionResult UploadFiles()


 {
{
 var r = new List<MikeUploadFile>();
var r = new List<MikeUploadFile>();

 foreach (string file in Request.Files)
foreach (string file in Request.Files)


 {
{
 HttpPostedFileBase hpf = Request.Files[file] as HttpPostedFileBase;
HttpPostedFileBase hpf = Request.Files[file] as HttpPostedFileBase;
 if (hpf.ContentLength == 0)
if (hpf.ContentLength == 0)
 continue;
continue;
 string savedFileName = Path.Combine(AppDomain.CurrentDomain.BaseDirectory + "Upload\\" , Path.GetFileName(hpf.FileName));
string savedFileName = Path.Combine(AppDomain.CurrentDomain.BaseDirectory + "Upload\\" , Path.GetFileName(hpf.FileName));
 hpf.SaveAs(savedFileName);
hpf.SaveAs(savedFileName);

 r.Add(new MikeUploadFile()
r.Add(new MikeUploadFile()


 {
{
 Name = savedFileName,
Name = savedFileName,
 Length = hpf.ContentLength
Length = hpf.ContentLength
 });
});
 }
}
 return View(@"Upload", r);
return View(@"Upload", r);
 }
}

 #endregion
#endregion

 }
}
 }
}
4、Views/Users/Upload.aspx 【ok】


 Code
Code
 <form action="/Users/uploadfiles" method="post" enctype="multipart/form-data">
<form action="/Users/uploadfiles" method="post" enctype="multipart/form-data">
 <br />
<br />
 <input type="file" name="file1" /> <br />
<input type="file" name="file1" /> <br />
 <input type="file" name="file2" /> <br />
<input type="file" name="file2" /> <br />
 <input type="file" name="file3" /> <br />
<input type="file" name="file3" /> <br />
 <input type="file" name="file4" /> <br />
<input type="file" name="file4" /> <br />
 <input type="file" name="file5" /> <br />
<input type="file" name="file5" /> <br />
 <br />
<br />
 <input type="submit" name="submit" value="批量上传" />
<input type="submit" name="submit" value="批量上传" />
 <input type="button" onclick="window.location.href='<%=Url.Action("UserList")%>'" value="返回" />
<input type="button" onclick="window.location.href='<%=Url.Action("UserList")%>'" value="返回" />
 </form>
</form>

 <% if (ViewData.Model != null)
<% if (ViewData.Model != null)


 {
{
 foreach (MikeUploadFile v in this.ViewData.Model as List<MikeUploadFile>)
foreach (MikeUploadFile v in this.ViewData.Model as List<MikeUploadFile>)


 { %>
{ %>
 <%=String.Format("【成功上传】: {0} 【文件大小】:{1} bytes. <br/>", v.Name, v.Length)%>
<%=String.Format("【成功上传】: {0} 【文件大小】:{1} bytes. <br/>", v.Name, v.Length)%>
 <% }
<% }
 }%>
}%>

5、Visual Studio 2008 按F5运行,点击右上角的“上传”链接,进行批量上传。【ok】

6、如果你想实现新用户注册、登陆、修改密码功能,请点击下面的Demo #2(实现Membership角色权限控制)帖子链接。【ok】
下载本演示源码:
https://files.cnblogs.com/mike108mvp/Mike108Demo03.rar
 namespace Mike108Demo.Controllers
namespace Mike108Demo.Controllers {
{ public class MikeUploadFile
public class MikeUploadFile {
{ public string Name { get; set; }
public string Name { get; set; } public int Length { get; set; }
public int Length { get; set; } }
}
 public class UsersController : Controller
public class UsersController : Controller {
{ Mike108mvpDataContext db = new Mike108mvpDataContext();
Mike108mvpDataContext db = new Mike108mvpDataContext();
 Demo #1 CRUD操作
Demo #1 CRUD操作
 Demo #1 数据重置
Demo #1 数据重置
 Demo #2 微软Membership权限
Demo #2 微软Membership权限
 Demo #3 实现MVC批量上传文件
Demo #3 实现MVC批量上传文件
 }
} }
}







【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· go语言实现终端里的倒计时
· 如何编写易于单元测试的代码
· 10年+ .NET Coder 心语,封装的思维:从隐藏、稳定开始理解其本质意义
· .NET Core 中如何实现缓存的预热?
· 从 HTTP 原因短语缺失研究 HTTP/2 和 HTTP/3 的设计差异
· 周边上新:园子的第一款马克杯温暖上架
· 分享 3 个 .NET 开源的文件压缩处理库,助力快速实现文件压缩解压功能!
· Ollama——大语言模型本地部署的极速利器
· DeepSeek如何颠覆传统软件测试?测试工程师会被淘汰吗?
· 使用C#创建一个MCP客户端