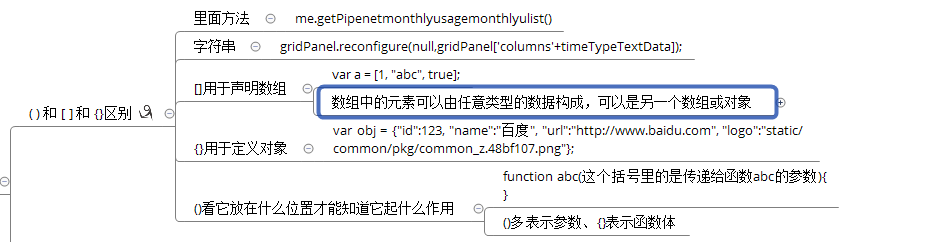
js中[]、{}、()区别

一、{ } 大括号,表示定义一个对象,大部分情况下要有成对的属性和值,或是函数体
{}表示对象、[]表示对象的属性、方法,()如果用在方法名后面,代表调用 如:var LangShen = {"Name":"Langshen","AGE":”28”}; 上面声明了一个名为“LangShen”的对象,多个属性或函数用,(逗号)隔开,因为是对象的属性, 所以访问时,应该用.(点)来层层访问:LangShen.Name、LangShen.AGE, 当然我们也可以用数组的方式来访问,如:LangShen["Name"]、LangShen["AGE"],结果是一样的。 var LangShen = { Name : function(){ return "LangShen"; }, Age : function(){ return "28"; } } 调用 LangShen.Name()
二、[ ]中括号,表示一个数组,也可以理解为一个数组对象
如:var LangShen = [ "Name","LangShen","AGE","28" ]; 很明显,每个值或函数,都是独立的,多个值之间只用,(逗号)隔开,因为是数组对象,所以它等于: var LangShen = Array( "Name","LangShen","AGE","28" ); 访问时,也是和数组一样,alert( LangShen[0] )
三、{ } 和[ ] 一起使用,我们前面说到,{ } 是一个对象,[ ] 是一个数组,我们可以组成一个对象数组
var LangShen = { "Name":"Langshen", "MyWife":[ "LuLu","26" ], "MySon":[{"Name":"Son1"},{"Name":"Son2"},{"Name":"Son3"}] } 从上面的结构来看,是一个对象里面的第一项是个属性,第二项是一个数组,第三个是包含有多个对象的数组。 调用起来,也是一层一层访问,对象的属性用.(点)叠加,数组用 [下标] 来访问。 如:alert( LangShen.MySon[1].Name ) ; var LangShen=[ {“name”:“wangwu”}, {“name”:“lieu”} ]; 这是一个对象数组
四、()多表示参数、{}表示函数体 ()要看它放在什么位置才能知道它起什么作用,因为它有多种用法
function show(name){ Alert(name); } es6中, let show=(name)=>{ alert(name); } 在es6中如果参数只有一个,或者函数体只有一个话,可以省略()、{},如 let show=name=>alert(name);


