UpdatePanel 笔记 12 Ajax Control Toolkit 控件包--1. Accordion (多层折叠效果)
第十二篇: Ajax Control Toolkit 控件包--1. Accordion (多层折叠效果)
1. 新建 Web窗体:Accordion.aspx2. 添加一个 ScriptManager 控件
3. 添加一个 Accordion 控件 (注意:拖动 Accordion 控件到窗体中时,窗体是什么也显示的,只在源码里增加代码)
<body>
<form id="form1" runat="server">
<div>
<asp:ScriptManager ID="ScriptManager1" runat="server">
</asp:ScriptManager>
<br />
<cc1:Accordion ID="Accordion1" runat="server">
</cc1:Accordion>
<br />
<br />
</div>
</form>
</body>
4. 在 <cc1:Accordion ID="Accordion1" runat="server"></cc1:Accordion> 中添加 <Panes></Panes>
5. 在 <Panes></Panes> 中拖几个AccordionPane进去(你需要几层就拖几个)
<cc1:Accordion ID="Accordion1" runat="server">
<Panes>
<cc1:AccordionPane ID="AccordionPane1" runat="server">
</cc1:AccordionPane>
<cc1:AccordionPane ID="AccordionPane2" runat="server">
</cc1:AccordionPane>
<cc1:AccordionPane ID="AccordionPane3" runat="server">
</cc1:AccordionPane>
</Panes>
</cc1:Accordion>
6. 给 AccordionPanel 添加代码:
<cc1:Accordion ID="Accordion1" runat="server">
<Panes>
<cc1:AccordionPane ID="AccordionPane1" runat="server">
<Header>这里是标题1</Header>
<Content>这里是标题1 的内容</Content>
</cc1:AccordionPane>
<cc1:AccordionPane ID="AccordionPane2" runat="server">
<Header>这里是标题2</Header>
<Content>
这里是标题2 的内容
<asp:TextBox ID="TextBox1" runat="server"></asp:TextBox>
<asp:Button ID="Button1" runat="server" Text="Button" />
</Content>
</cc1:AccordionPane>
<cc1:AccordionPane ID="AccordionPane3" runat="server">
<Header>这里是标题3 </Header>
<Content>这里是标题3 的内容</Content>
</cc1:AccordionPane>
</Panes>
</cc1:Accordion>
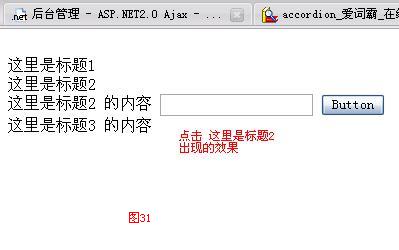
7. OK,运行,已经可以用了,只是没有边框和顔色。

8. 现在要做的就是给标题加上边框的顔色。
① 打开 Accordion1 属性面板,设置大小, Height(300px) , Width(200px)
② 设置标题样式, HeaderCssClass(accordionHeader)
③ 设置内容样式, ContentCssClass(accordionContant)
8. 新建样式。
<style type="text/css">
.accordionHeader
{
color: #FFFF00;
background-color: #3399FF;
border: 1px solid #FF6600;
padding: 1px;
margin: 1px;
cursor: pointer;
}
.accordionContent
{
background-color: #FF9933;
padding: 1px;
margin: 1px;
}
</style>
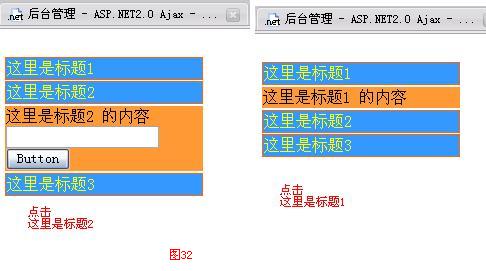
9. OK,试试看吧 !!!
//---------动态生成的方法如下:好像不能使用DataSource(测试了半天,不行!).只能用DataSourceID---------
这个控件是Asp.Net Ajax中较为实用的一个控件,其动态数据绑定方式如下:
<cc1:Accordion ID="AOneClass" runat="server" SelectedIndex="0" FadeTransitions="true" FramesPerSecond="40" TransitionDuration="250" AutoSize="None" Visible="true">
<Panes>
</Panes>
<HeaderTemplate>
<A href="" onclick="return false;"><%#Eval("Class_Name").ToString()%></A>
</HeaderTemplate>
<ContentTemplate>
<%#Eval("Class_Name")%>
</ContentTemplate>
</cc1:Accordion>
也就是说,只需要运用<HeaderTemplate>和<ContentTemplate>属性即可。
分类:
019 UpdatePanel





【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· AI与.NET技术实操系列:向量存储与相似性搜索在 .NET 中的实现
· 基于Microsoft.Extensions.AI核心库实现RAG应用
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· 震惊!C++程序真的从main开始吗?99%的程序员都答错了
· winform 绘制太阳,地球,月球 运作规律
· 【硬核科普】Trae如何「偷看」你的代码?零基础破解AI编程运行原理
· 上周热点回顾(3.3-3.9)
· 超详细:普通电脑也行Windows部署deepseek R1训练数据并当服务器共享给他人