百度ECharts折线图实现(Ajax)
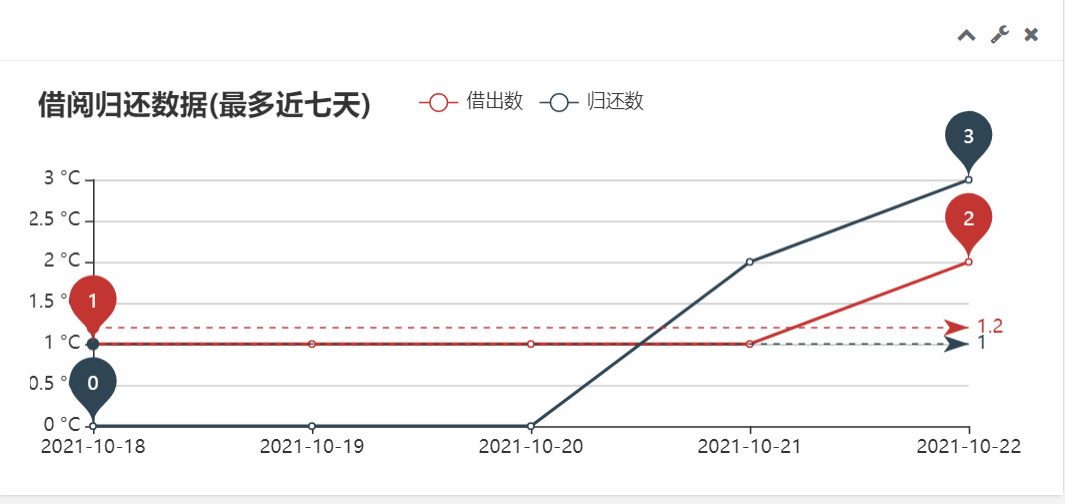
样式如下:

折线图页面所需代码:
function bind1(result) { var arr1 = []; //这三个数组是之后js返回的所需要的数据 var arr2 = []; var arr3 = []; for(var i = 0; i <result.length; i++) { arr1[i] = result[i].outNumber; arr2[i] = result[i].inNumber; arr3[i] = result[i].out_time; } var lineChart = echarts.init(document.getElementById("echarts-line-chart")); var lineoption = { title: { text: '借阅归还数据(最多近七天)' }, tooltip: { trigger: 'axis' }, legend: { data: ['借出数','归还数'] }, grid: { x: 40, x2: 40, y2: 24 }, calculable: true, xAxis: [ { type: 'category', boundaryGap: false, data: arr3 } ], yAxis: [ { type: 'value', axisLabel: { formatter: '{value} °C' } } ], series: [ { name: '借出数', type: 'line', data: arr1 , markPoint: { data: [ {type: 'max', name: '最大值'}, {type: 'min', name: '最小值'} ] }, markLine: { data: [ {type: 'average', name: '平均值'} ] } } ,{ name: '归还数', type: 'line', data: arr2 , markPoint: { data: [ {type: 'max', name: '最大值'}, {type: 'min', name: '最小值'} ] }, markLine: { data: [ {type: 'average', name: '平均值'} ] } } ] }; lineChart.setOption(lineoption); $(window).resize(lineChart.resize); }
JS代码:
//折型图 $.ajax({ type: 'get', async: false, //同步执行 url: ctx + 'system/borrower/listTime', //后台地址 data: {}, //无参数 dataType: 'json', //返回数据形式为json success: function (result) { if (result) { //把result(即Json数据)以参数形式放入Echarts代码中 var arr = []; for (var i = 0; i <result.data.length; i++) { arr[i] = result.data[i]; } bind1(arr); } }, error: function (errorMsg) { alert("加载数据失败"); } }); //ajax
后台Contrller代码:
/** * 查询近七天的借阅和归还量 */ @GetMapping("/listTime") @ResponseBody public AjaxResult listTime() { List<Map<String, Object>> list = borrowerInfoService.selectBorrowerlistTime(); return AjaxResult.success(list); }
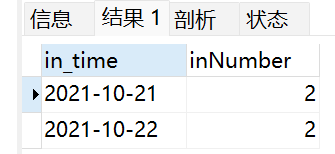
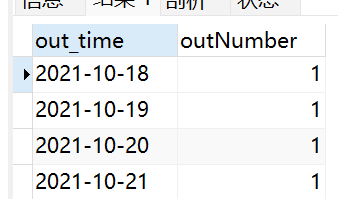
返回的JSON格式:

数据难点:
因为设计没有设计好,导致我是根据借出时间和归回时间来判断借出和归还量,所以在sql处理花了点时间,大致处理如下图:


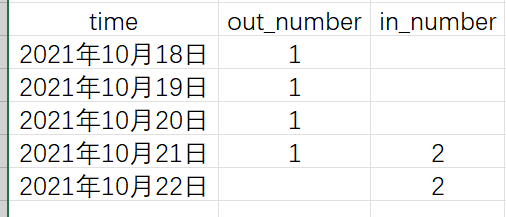
把上面两组数据合并,得到如下:

解决思路就是,先利用union把两次数据的时间合并在一起,再去填入number的数量
mybatis代码如下:查询书籍七天以内的借阅和借出的数量
<select id="selectBorrowerlistTime" parameterType="BorrowerInfo" resultType="java.util.Map"> SELECT a.time out_time,(SELECT COUNT(out_time) FROM borrower_info WHERE out_time = a.time) outNumber,(SELECT COUNT(in_time) FROM borrower_info WHERE in_time = a.time) inNumber FROM (SELECT in_time AS TIME FROM `borrower_info` WHERE DATE_SUB(CURDATE(), INTERVAL 7 DAY ) <= date ( out_time ) AND in_time IS NOT NULL UNION SELECT `out_time` AS TIME FROM `borrower_info` WHERE DATE_SUB(CURDATE(), INTERVAL 7 DAY ) <= date ( out_time ) )a ORDER BY a.TIME </select>
本文来自博客园,作者:迷糊桃,转载请注明原文链接:https://www.cnblogs.com/mihutao/p/15457594.html




【推荐】国内首个AI IDE,深度理解中文开发场景,立即下载体验Trae
【推荐】编程新体验,更懂你的AI,立即体验豆包MarsCode编程助手
【推荐】抖音旗下AI助手豆包,你的智能百科全书,全免费不限次数
【推荐】轻量又高性能的 SSH 工具 IShell:AI 加持,快人一步
· Linux系列:如何用heaptrack跟踪.NET程序的非托管内存泄露
· 开发者必知的日志记录最佳实践
· SQL Server 2025 AI相关能力初探
· Linux系列:如何用 C#调用 C方法造成内存泄露
· AI与.NET技术实操系列(二):开始使用ML.NET
· 无需6万激活码!GitHub神秘组织3小时极速复刻Manus,手把手教你使用OpenManus搭建本
· C#/.NET/.NET Core优秀项目和框架2025年2月简报
· Manus爆火,是硬核还是营销?
· 终于写完轮子一部分:tcp代理 了,记录一下
· 【杭电多校比赛记录】2025“钉耙编程”中国大学生算法设计春季联赛(1)